前端 - elementui步骤条如何修改样式,让左右两端都显示一根线(步骤条数据是动态的)??
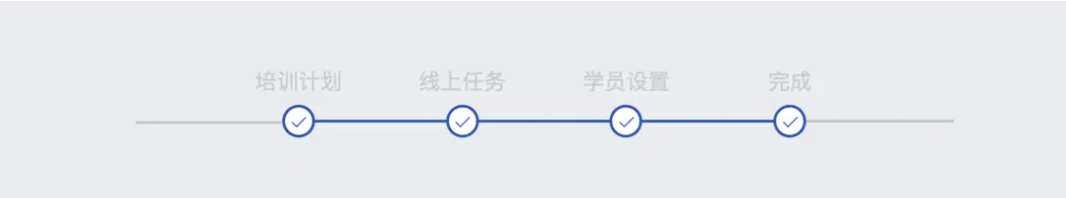
实现如图所示的效果

<template> <div class="flex-box"> <div class="steps-box"> <el-steps :active="active" align-center finish-status="success"> <el-step> <i slot="icon" class="el-icon-remove-outline"></i> <span slot="title">培训计划</span> </el-step> <el-step> <i slot="icon" class="el-icon-remove-outline"></i> <span slot="title">线上任务</span> </el-step> <el-step> <i slot="icon" class="el-icon-remove-outline"></i> <span slot="title">学员设置</span> </el-step> <el-step> <span slot="title">完成</span> <i slot="icon" class="el-icon-remove-outline"></i> </el-step> </el-steps> <el-button style="margin-top: 12px;" @click="next">下一步</el-button> </div> </div></template><script>export default { data() { return { active: 0, }; }, methods: { next() { if (this.active++ > 3) { this.active = 0; } } }, mounted() { },}</script><style lang="less" scoped>.flex-box{ display: flex; align-items: center; justify-content: center; width: 100%; .steps-box{ margin-top: 100px; width: 60%; position: relative; } /deep/.el-step__head.is-success{ color:#3054ae !important; border-color:#3054ae !important; } /deep/.el-step__title.is-success{ color: #cccccc; }}</style><style lang="less">.el-step:last-of-type .el-step__line{ display: block !important;}.el-step__title{ position: relative !important; top: -60px !important;}</style>共有1个答案
是这样的效果么,我简单实现了下,希望可以帮到你
思路:
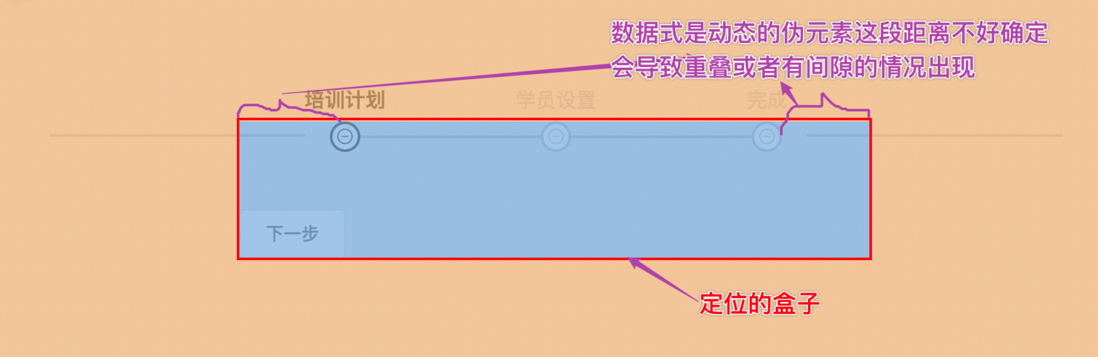
第一步:给步骤条包裹一个容器第二步:设置这个容器的 after 、before 来实现
// 再进度条外面包裹一个容器 并设置这个容器的 after 、before 伪类<div class="steps_warp"> <el-steps :active="active" finish-status="success"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3"></el-step> </el-steps></div>// 下面是样式部分.steps_warp{ width: 500px; margin: 100px auto; position: relative; } .steps_warp::after{ content:''; width: 200px; border: #C0C4CC solid 1px; position:absolute; top:9px; left:-200px; } .steps_warp::before{ content:''; width: 200px; border: #C0C4CC solid 1px; position:absolute; top:9px; right: -180px; }第二种方法
这中是修改组件内部样式方法,你可以试下
这个样式主要是将步骤里面的 icon图标居中
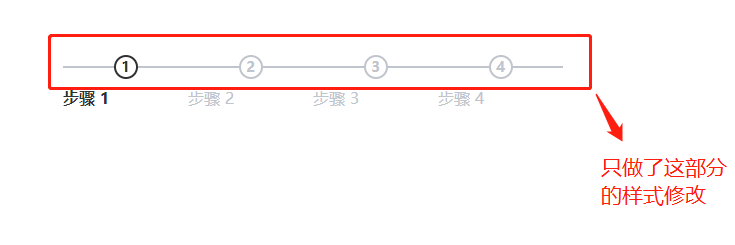
/* 这个样式主要是将步骤里面的 icon图标居中 */.el-step__head{ display: flex; align-items: center; justify-content: center;}/* 这个样式主要是将步骤中最后一个图标的线条显示出来,因为原来的组件是不显示最后一步的线条 */.el-step:last-of-type .el-step__line{ display: block; width: 100%;}截止到目前为止样式是这个的 如图:
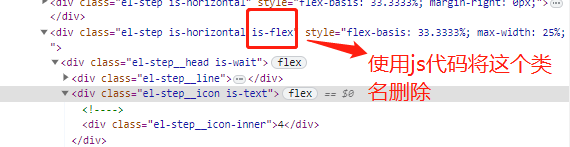
接下来需要使用 js 代码将下图中的类名删除 如图:
-
介绍 用于展示操作流程的各个环节,让用户了解当前的操作在整体流程中的位置。 引入 import { createApp } from 'vue'; import { Step, Steps } from 'vant'; const app = createApp(); app.use(Step); app.use(Steps); 代码演示 基础用法 active 属性表示当前步骤的索引,从 0
-
import { Steps,Step } from 'feui'; components: { [Steps.name]: Steps, [Step.name]: Step } 代码演示 基础用法 <fe-steps :active="active"> <fe-step>买家下单</fe-step> <fe-step>商家接单</fe-step> <fe-s
-
使用指南 引入方式 import { Steps,Step } from 'feart'; components: { 'fe-steps': Steps, 'fe-step': Step } data() { return { currentIndex: 3, steps1: [ { titl
-
Steps 步骤条 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过list参数传入一个数组,标识步骤的总数 通过current参数标识目前处于第几步,从0开始 <template> <view> <u-steps :list="numList" :current="1"></u-steps> </view
-
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。 基础用法 简单的步骤条。 设置active属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置space属性即可,它接受Number,单位为px,如果不设置,则为自适应。设置finish-status属性可以改变已经完成的步骤的状态。 <el-steps :active=
-
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,至少需要 2 步 基础用法 简单的步骤条。 <!--[active] 的值标识当前的进度 它是一个整数--> <div class="demo"> <el-steps [active]="active" [finish-status]="'success'"> <el-step title="步骤 1"></el-ste

