javascript - 【NodeJS】有什么识别率高的【二维码识别】方案吗?
可以是自己写代码,也可以是调接口,都行
目前我用 jsQR 写的,有的二维码识别不了
求有经验的大佬帮助~~~
共有3个答案
我的操作和二楼差不多,不过我用的是 qrcode-reader ,也是整个版面都是二维码导致解析会失败,自己裁剪以后能读取到
const QrCode = require('qrcode-reader');const fs = require('fs');(async () => { try { const imgData = await fs.promises.readFile('h-2.png'); const image = await Jimp.read(imgData); const qr = new QrCode(); qr.callback = function (err, value) { if (err) { console.error('err->', err); throw err; } console.log('-->value', value); console.log('-->value.result', value.result); // http://weixin.qq.com/q/02JHbHB00t8MP10000M03N }; const result = qr.decode(image.bitmap); } catch (error) { console.log('--->', error); }})();1楼楼主提到的 @zxing/library ,我个人研究过一段时间,着实是有点复杂,readme里的说明已经过时了,最新的代码里的API都已经变了,直接照着readme来是报错的, 在chatgpt的帮助下我还是没有把最基本的png二维码的识别给完成,也许我的姿势不对,也欢迎有实现的大佬指点一下。
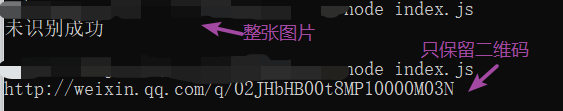
根据题主给出的二维码来看,应该是并非整个版面都是二维码导致解析失败
我也使用 jsqr 进行解析
const jsqr = require('jsqr');const fs = require('fs')const Jimp = require('jimp');const buffer = fs.readFileSync('h2.png');Jimp.read(buffer).then(function(blockimg) { let width = blockimg.bitmap.width, height = blockimg.bitmap.height, imgData = blockimg.bitmap.data; const code = jsqr(imgData, width, height); if (code) { console.log(code.data); //内容 } else { console.log('未识别成功') }}).catch(function(err2) { if (err2) { console.log(err2); }});直接解析无法实现,将图片裁剪后成功识别:


裁剪图片可以手动裁剪,也可以用框架裁剪(但我感觉反正没有通用方案,还不如直接手动裁剪快,除非能自动识别二维码区块并裁剪,不然意义不大)
https://github.com/zxing-js/library
-
本文向大家介绍C#二维码图片识别代码,包括了C#二维码图片识别代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C#二维码图片识别的具体代码,供大家参考,具体内容如下 怎么用NuGet和怎么配置log4net就不介绍了,直接上代码(Visual Studio 2015 下的项目,用的.NET Framework 4.5.2)。 其中QRDecodeConsoleApp.exe.co
-
本文向大家介绍基于MATLAB神经网络图像识别的高识别率代码,包括了基于MATLAB神经网络图像识别的高识别率代码的使用技巧和注意事项,需要的朋友参考一下 MATLAB神经网络图像识别高识别率代码 识别率还是挺高的。但是最大的难点问题是图像的预处理,分割,我觉得智能算法的识别已经做得很好了。最重要的是图像预处理分割。 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的
-
本文向大家介绍python图片二值化提高识别率代码实例,包括了python图片二值化提高识别率代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了python图片二值化提高识别率代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下 原图: 处理过后的图: 识别结果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
本文向大家介绍Android 二维码 生成和识别二维码 附源码下载,包括了Android 二维码 生成和识别二维码 附源码下载的使用技巧和注意事项,需要的朋友参考一下 今天讲一下目前移动领域很常用的技术——二维码。现在大街小巷、各大网站都有二维码的踪迹,不管是IOS、Android、WP都有相关支持的软件。之前我就想了解二维码是如何工作,最近因为工作需要使用相关技术,所以做了初步了解。今天主要
-
本文向大家介绍QRCode.js二维码生成并能长按识别,包括了QRCode.js二维码生成并能长按识别的使用技巧和注意事项,需要的朋友参考一下 QRCode.js 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。 首先引入QRCode.js文件,下载地址 如果生成二维码的信息是固定不变的,那么当然不需要如此
-
本文向大家介绍iOS模仿微信长按识别二维码的多种方式,包括了iOS模仿微信长按识别二维码的多种方式的使用技巧和注意事项,需要的朋友参考一下 参考:https://github.com/nglszs/BCQRcode 方式一: 方式二:识别网页中的二维码 iOS WebView中 长按二维码的识别 思路: 长按webView 的过程中 截屏,再去解析是否有二维码,但是有个缺点 就是 万一截了一个

