javascript - vue3项目,通过defineComponent创建的组件,在父组件中想通过ref拿到该组件内部的方法,从控制台看,ref对象中没有相关属性,这是为什么,正确要怎么做?
子组件内容:
const CesiumMap = defineComponent<Props>((props, { slots, emit, attrs }) => { // 要在父组件访问setMapInfo这个方法 const setMapInfo = () => { // TODO }; return () => { return ( <div class="tsd-mapContainer"> 子组件 </div> ) }})父组件内容:
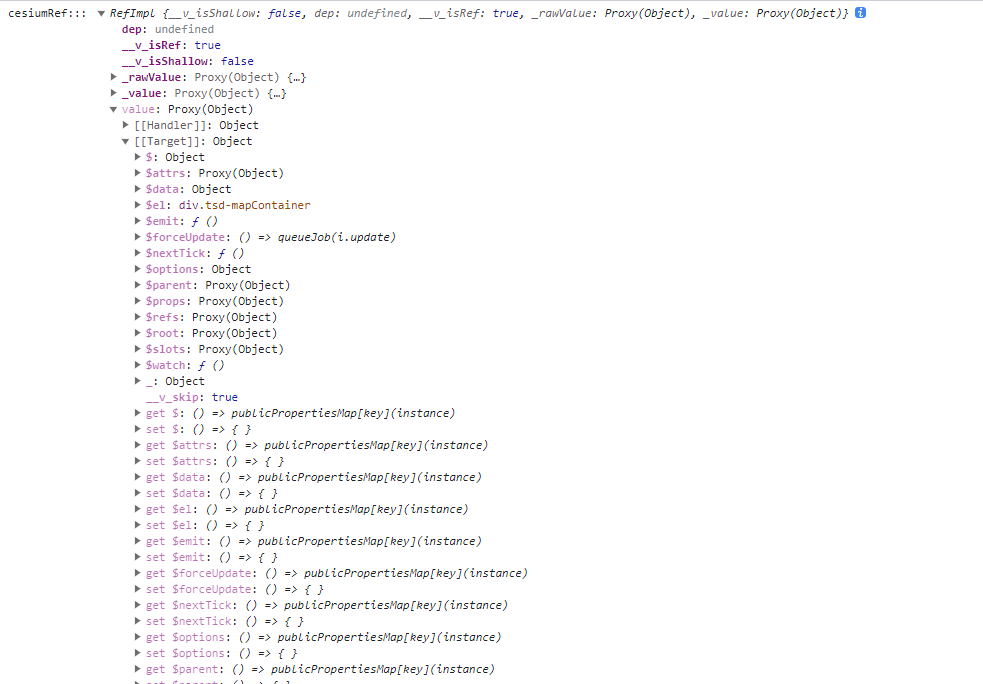
import CesiumMap from '@/components/Map';interface Props {};const MainPage = defineComponent<Props>((props, { slots, emit, attrs }) => { const cesiumRef = ref<typeof CesiumMap | null>(null); /** * 点击数据检索输入框右边框选查询按钮 */ const handleKuangxuan = (type: string, open: boolean) => { console.log('cesiumRef:::', cesiumRef) }; return () => { return ( <div class="tsd-mainpage"> <CesiumMap ref={cesiumRef} /> <DataQuery onKuangxuan={handleKuangxuan} /> </div> ) }});cesiumRef的内容如下:
补充:
通过这样来写,是正常能访问到的,但我不太想这么写:
export default defineComponent({ name: 'CesiumMap', setup(props, { emit }) { const user = ref('测试') const exportFile = () => { emit('exportShpFile'); }; return { user, exportFile } }, render() { return ( <div> { this.user } </div> ); }});共有2个答案
没试过,但是通过看defineComponent的文档,你可以试试看,能否在defineComponent的第二个参数对象中,添加expose属性。
如果不行的话,也可以在onMounted中将要暴露给父组件的方法/属性,emit给父组件
// ChildComponent.vueimport { defineComponent, ref } from 'vue';export default defineComponent({ name: 'ChildComponent', setup() { const setMapInfo = () => { console.log('setMapInfo called'); }; return { setMapInfo, }; },});// ParentComponent.vueimport { defineComponent, ref, onMounted } from 'vue';import ChildComponent from './ChildComponent.vue';interface ChildComponentInstance { setMapInfo: () => void;}export default defineComponent({ name: 'ParentComponent', components: { ChildComponent, }, setup() { const childRef = ref<ChildComponentInstance | null>(null); onMounted(() => { if (childRef.value) { childRef.value.setMapInfo(); } }); return { childRef, }; },});-
本文向大家介绍Vue通过ref父子组件拿值方法,包括了Vue通过ref父子组件拿值方法的使用技巧和注意事项,需要的朋友参考一下 父拿子的值 子拿父的值 有了ref拿值不能更方便~ 以上这篇Vue通过ref父子组件拿值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
老师们好,我用el-form封装了一个组件, 父组件想调用这个组件的的this.$refs['formRef'].resetFields() 方法, 测试了一些方法都不好用想请老师们给一个思路,谢谢啦。这个环境是用vue2. 下面是封装子组件的代码:
-
父组件循环遍历创建多个子组件,但是想要命令式控制子组件(forwardRef + useImperativeHandle),那么是需要在父组件创建多个ref进行传输吗? 父组件创建了多个子组件: 1、是否必须给每个子组件传入ref是吗? 2、如果是,是如何在父组件循环创建多个ref呢?因为ref的名称不能用循环的index组合,这里应该如何做的呢? 更新-1 我的需求是: 我有一个组件,UI图如下
-
我正在用vue3 开发一个大屏项目,大屏背景是unity开发的,我需要和背景进行交互,例如场景切换、互发消息传递数据等,因为多个页面都是使用同一个背景组件,我不希望切换页面时重新加载Unity,所以Unity全局公共加载。 我希望能在每个页面能够获取到Unity组件的Ref,通过Ref调用Unity组件中的发送消息、切换场景的事件,有什么思路? 我现在在考虑能不能将UnityRef挂载到全局去使用
-
父组件动态传递ref给子组件应该怎么写? 父组件调用 子组件 这里我想把父组件传递的ccc动态给子组件,然后操作子组件?
-
在vue3项目中 内嵌iframe 通过ref能拿到标签里的内容吗? 大概格式是这样的 <iframe src:'xxx' ref='iframeRef' xxx xxx></iframe> 拿到的ref是<iframe>xxx</iframe> 标签 我想拿到其中一个标签的值 那个标签有id 要通过什么方式拿到呢 iframe.value.contentDocument 拿不到数据 不知道是不是

