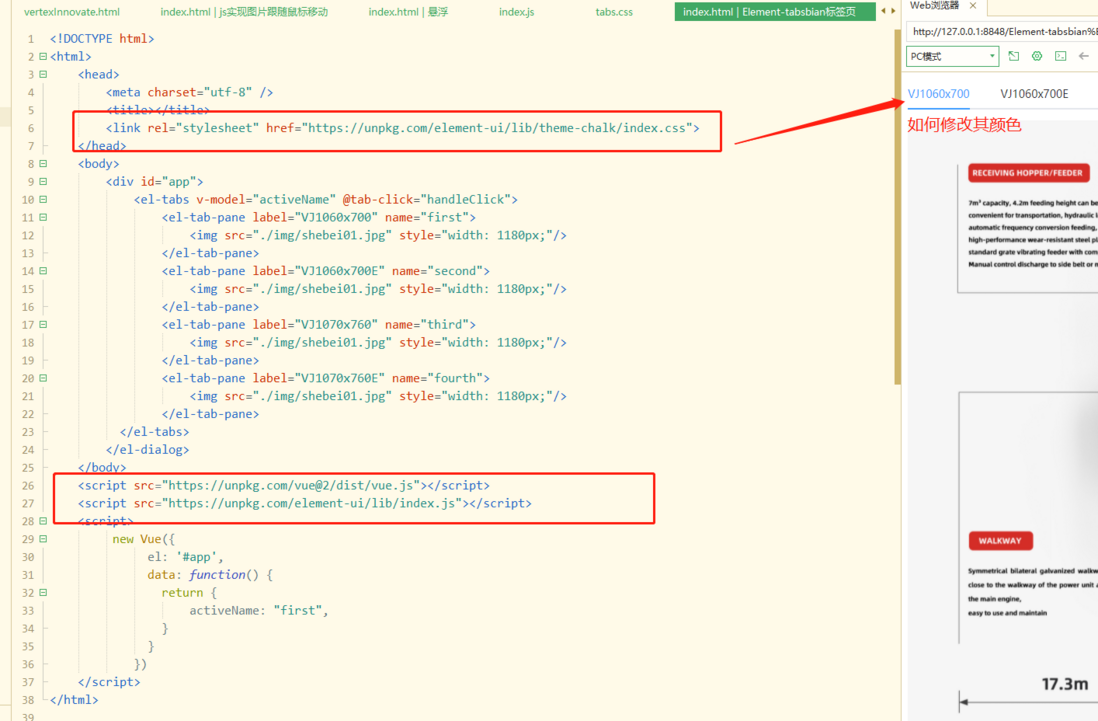
javascript - 用CDN的方法引入element组件,如何修改其颜色样式?

共有2个答案
新建一个element.scss文件,需要修改的样式放在该文件下,然后在main.js中引入即可
在这个:
下方直接写样式覆盖就行, 注意权重就行了
-
本文向大家介绍vue中element组件样式修改无效的解决方法,包括了vue中element组件样式修改无效的解决方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 直接写style注意不加scoped,然后用一个组件最外层的class包裹住,就不会改到所有的组件的样式了。 以上这篇vue中element组件样式修改无效的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大
-
问题内容: 我正在尝试遵循的演示代码: 它可以正常运行,但我想将标签的颜色更改为蓝色,将按钮的颜色更改为绿色。我看到有,但这似乎是针对整个应用程序,而不是针对单个元素。 如何将不同的颜色应用于不同的GUI组件?谢谢你的帮助。 问题答案: 由于Fyne中的标准小部件不支持自定义,因此没有简短的答案(除非我们不建议这样做)。 如果出于用户需要的某些合理原因而必须这样做,则应查看我们的开发人员文档,其中
-
本文向大家介绍element-ui tooltip修改背景颜色和箭头颜色的实现,包括了element-ui tooltip修改背景颜色和箭头颜色的实现的使用技巧和注意事项,需要的朋友参考一下 本文介绍了element-ui tooltip修改背景颜色和箭头颜色的实现,分享给大家,具体如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
图表颜色主要是由主题来确定的,通过切换系统主题或自定义主题,可以对应修改图表颜色。 (单图表颜色修改) (图册中图表颜色修改) 图表秀图册中的图表颜色是由图册主题确定的,这样可以有效保证图册中多个图表颜色的协调一致,提升图册美感。因此,通过修改图册主题就可以达到修改图表颜色的目的。 图表秀的主题分为系统主题和自定义主题。 系统主题是由图表秀官方提供的主题颜色,直接选择即可使用。 自定义主题是由用户
-
本文向大家介绍vue里面父组件修改子组件样式的方法,包括了vue里面父组件修改子组件样式的方法的使用技巧和注意事项,需要的朋友参考一下 在使用 vue 的开发中,我们有时会引用外部组件,包括 UI 组件(ElementUI、iview)。 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。 但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组
-
本文向大家介绍WPF Slider滑动条的颜色修改方法,包括了WPF Slider滑动条的颜色修改方法的使用技巧和注意事项,需要的朋友参考一下 效果如下: 鄙人虽然开发WPF有些时间,但之前一直是一些简单Template和Style改改之类的工作,并没有深入研究过。此次为了完成工作,首先也是网上搜了半天,没有找到合适的代码直接拷贝(搜索能力待提高),干脆就直接静下心来琢磨琢磨。 一开始在界面上就放

