react.js - 为什么变量获取不到,显示初始化前不能操作变量(深层逻辑)?
react组件jsx代码如下:
import React from 'react'import {num} from '@/router/pageExport'console.log(num) // 报错:Cannot access 'num' before initializationexport default function StoreManage() { console.log(num,123) // 正常打印 return ( <div>StoreManage</div> )}文件pageExport.js的代码如下:
export let num = 3在询问了GPT之后,大概思考方向是jsx组件会进行编译,导致在函数StoreManage外的变量似乎是在import前执行的,导致未进行变量的初始化,而StoreManage函数里的代码是在import之后执行,所以可以正常打印pageExport里的变量num。
我刚学习react,所以特别想了解一下其中的原因,或者说为什么是这样的作用顺序,有大佬帮我解一下惑吗
共有1个答案

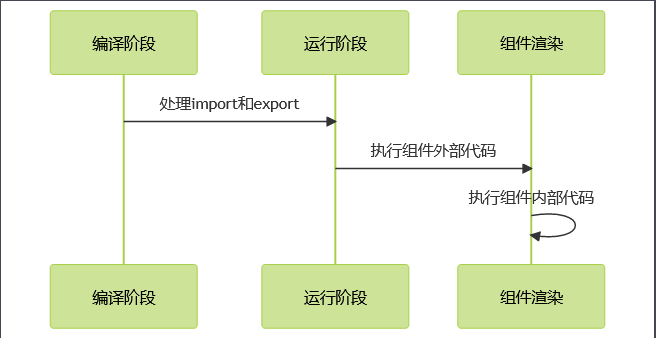
编译阶段的时候:处理import和export语句,确定依赖关系,但变量没初始化。
运行阶段的时候:执行组件外部的代码,这个时候访问没初始化的变量会就会报错。
组件渲染的时候:执行组件内部的代码,这个时候变量已经初始化,就可以正常访问。
大概是这样代码运行的机制
-
问题内容: Java的设计者是否有任何理由认为不应为局部变量提供默认值?认真地讲,如果实例变量可以被赋予默认值,那为什么我们不能对局部变量做同样的事情呢? 问题答案: 声明局部变量主要是为了进行一些计算。因此,程序员决定设置变量的值,并且不应采用默认值。如果程序员错误地没有初始化局部变量并且使用默认值,则输出可能是一些意外值。因此,在使用局部变量的情况下,编译器将要求程序员在访问变量之前使用一些值
-
在Kotlin中,如果变量在应用程序启动时为,并且在创建后不能再次赋值为,那么有什么方法可以对其进行注释吗? 我不能将field设置为例如,因为它可以在某个时候被置为空,或者,因为它在使用之前被初始化(或者这可能是解决我的情况的正确方法?)。
-
下面的示例类无法编译: 此代码的编译错误消息是: 但是,对于包含以下方法的类,Java不会生成任何错误消息: 关于初始化及其要求,为什么Java对最终实例变量和最终局部变量的处理不同?谢谢
-
问题内容: 我正在努力理解为什么我在使用Swift的iOS项目中遇到此编译器错误。如果我创建以下类: 我在“初始化前使用了变量’self.c’” 这一行上收到编译器错误。 起初我以为这是因为编译器无法验证该方法是否无法访问,但是后来我尝试将init方法混入一点: 这次的错误是“在初始化之前使用了变量’self.b’”(在同一行上)。这表明编译器 是 能够检查其性能的方法访问,所以据我可以看到应该有
-
问题内容: 如何使用类型初始化变量? 因为我有错误 问题答案: 常量声明不能包含函数调用(某些例外,请参见下文),它们必须在编译时进行评估,而函数调用是在运行时进行的。 引用规格:常量: 常数值由符文,整数,浮点数,虚数或字符串文字表示,标识符表示常数,常数表达式,结果为常数的转换或某些内置结果的值函数,例如应用于任何值,或应用于某些表达式,以及应用于常量,以及应用于数字常量的复数。 并引用Spe
-
问题内容: 我有一个方法创建一个,另一个方法更改字符串 我的编译器说它“可能尚未初始化”。 有人可以解释吗? 问题答案: 变量可能尚未初始化 在内部定义方法时,必须在其中初始化程序的每个变量中必须先使用一个值的地方。 同样重要的是,您的代码将永远无法正常运行,因为Java中的字符串是不可变的,因此您无法编辑字符串,因此应更改方法。 我将您的代码更改为类似的内容,但是我认为您的编辑方法应该做另一件事

