前端 - 一个奇怪的站点,如何判断一个网站请求是否响应完毕?
今天遇到一个非常奇怪的站点
http://lianlunchang.com/或者点击此处
该站点如果通过浏览器去访问则会一直在加载中,直到超时。但是浏览器会正常展示页面信息。小弟想知道如何来实现这类网站的原理。
请各位大大帮忙分析一下这类请求。
这里不涉及这个网站为什么会被拦截,请勿回复这个。我需要知道是为什么这个网站会一直加载,但是页面展示正常。以及如何来通过chrome扩展来判断这个请求是否完毕。
先说明一下这个网站奇怪的点。
一个正常的请求会在chrome的network里面直接展示出来状态以及网站内容大小,加载时间等。但这个网站很特殊。没有展示pending状态,tab栏一直在加载。页面却正常显示出来。且网络请求中并没有其他pending请求。
共有2个答案
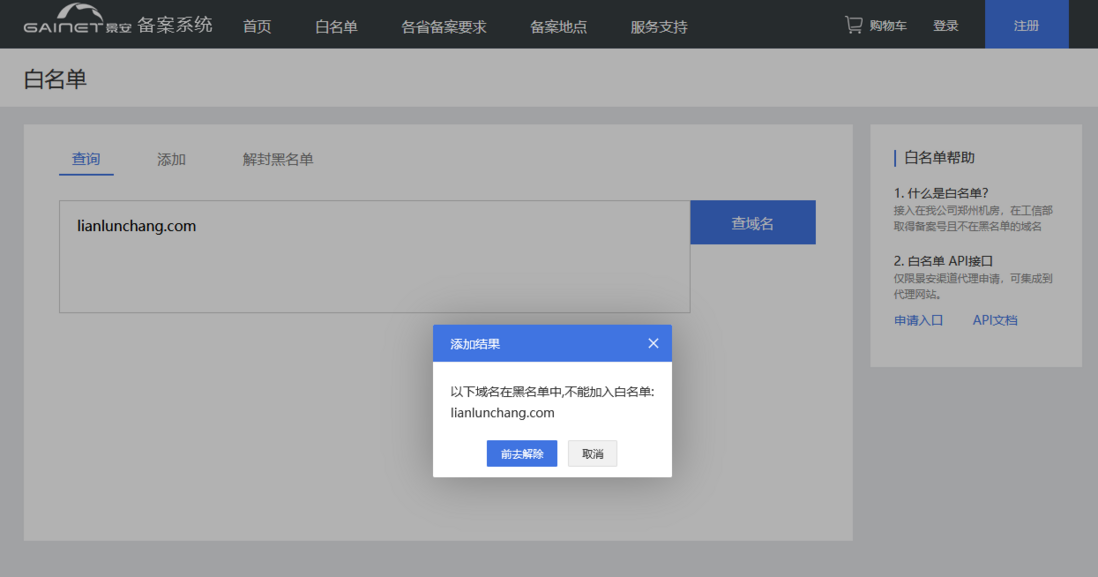
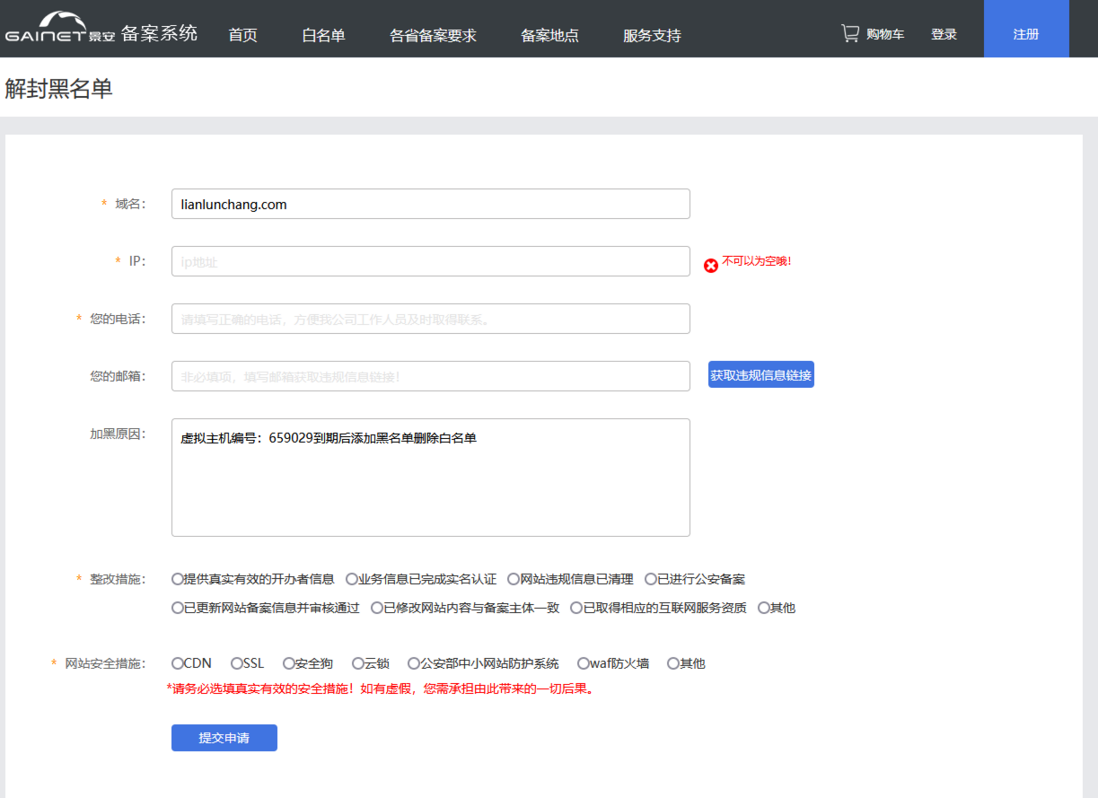
这个站点被机房安全管理系统拦截,没备案或者违规违法被拦截了
你想更详细的话可以去查:https://beian.zzidc.com/main/white/goJcHmd.action
浏览器不需要等待页面完全加载完才去渲染。
所谓的“页面加载”实质就是一个 HTTP 请求。HTTP 虽然是一个文本协议,但也是基于 Socket 流式传输的。既然是流式的,那服务端就完全可以先只发送一部分数据、但是却不关闭这个流,这样客户端会认为没有接收完而选择继续等待,直到超时。
当然了,这是对于 HTTP/1.1 之前(先忽略 Keep-Alive,它不是重点)。在 HTTP/2 有了多路复用之后,多个 HTTP 请求底下对应的可能是同一个 Socket,这样就不能单纯地把“Socket 关闭”和“响应接收完毕”划等号了 —— A 请求的响应接收完了、B 请求的响应可未必也完了,此时 Socket 并不会关闭。
幸好制订 HTTP 协议时早就考虑好了和底层协议脱钩的事情,它是有 Content-Length 这个响应标头的,它指示了响应体应该有的实际长度,那么当客户端接收到符合的长度后,就认为本次 HTTP 的响应已经接收完毕了。
那么反过来想,如果服务端返回了一个错误 Content-Length,比如返回了 100,但是响应体却只有 99,客户端就会认为本次请求还没结束,那么它就会接着等。
你可以用 Wireshark 之类的抓包看一下(需要直接抓 TCP,而不是 DevTools/Fiddler/Charles 这种基于 HTTP 的,因为如上文所言,这个 HTTP 报文会被认为是“不完整的”,所以这些基于 HTTP 的抓包工具是不能正确解析的),观察一下这个请求的实际收到的字节数是不是小于 Content-Legnth 的。
回到问题本身,你在 JS 层面上无法判断的,因为浏览器本身屏蔽了底层 Socket 的细节。
-
如何在JMETER中创建一个测试,该测试将: 总共提出100个请求,但是使 每4次请求站点A和 每5次请求站点B
-
无论是ES6promise还是蓝鸟promise、Qpromise等。 如何测试给定对象是否为Promise?
-
我有两个php应用程序:一个托管在example.com上,一个托管在example.org上。这两个应用程序都是不可或缺的,这意味着当用户使用example.com的应用程序时,它也会使用example.org,因为应用程序的一部分位于example.com,另一部分位于example.org。但有个问题。当用户使用example.com并需要example.org的功能时,他会通过单击exam
-
如何判断一个function是否是函数式组件? 我们有如下的函数式组件代码: 但是当我运行的时候报错: 这里说Hooks can only be called inside of the body of a function component. 但是我这个就是一个函数式组件呀,请问如何进行判断是否是函数式组件呢? 注: 我的文件路径在: 代码就是如上。没有看到有写错的地方呢,如何能判断我写的这个
-
如果有一个网站无法访问,假设原因可能只有两个,一个是被墙了,一个是网站本身不让墙内的人用。 有什么方法可以判断是哪一个原因造成的?
-
本文向大家介绍请问如何判断一个链表是否有环?相关面试题,主要包含被问及请问如何判断一个链表是否有环?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 方法1:用一个指针数组A,存储已访问过的节点。用一个指针p,每次在链表上移动一步,然后与指针数组A比较,若数组中没有指针与p相同,说明第一次访问p,将p放入数组中;若有指针与p相同,则存在环路,且第一次相同的节点就是环的入口点。 链表长度为n,

