前端 - 请教关于bfc(块格式上下文)的一些问题?
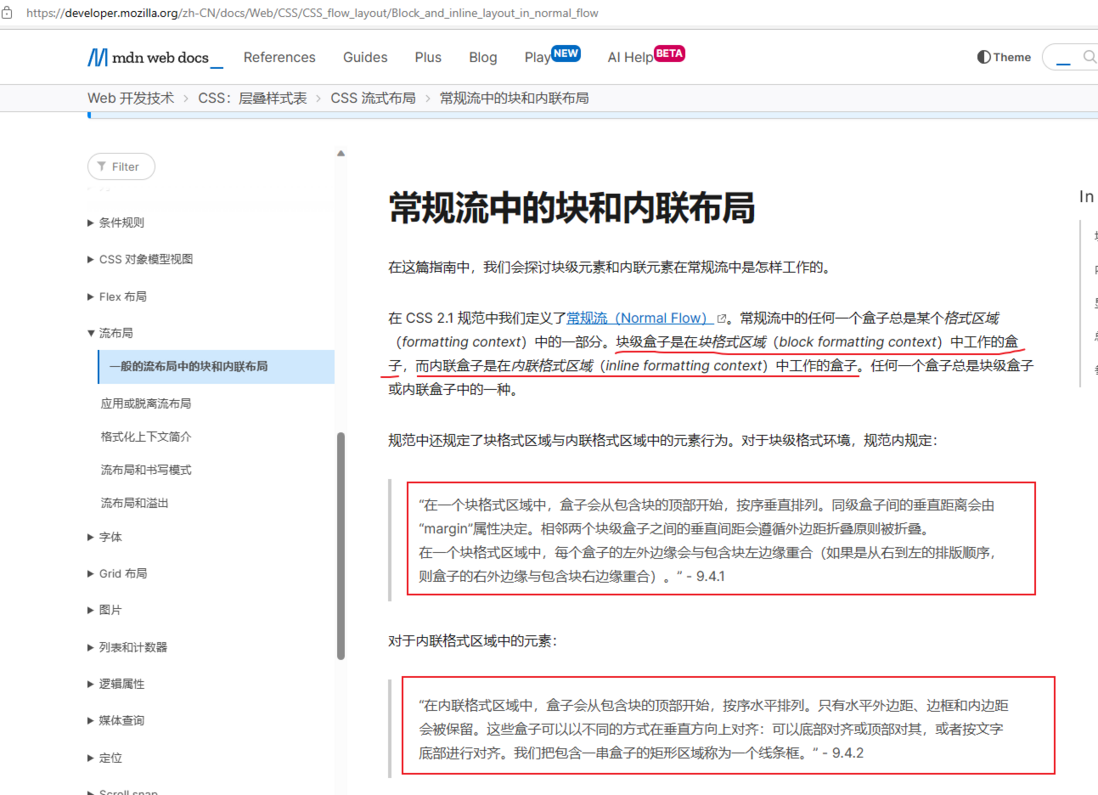
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flow_lay...

上面的文章写到:
1.常规流中:块级盒子是在块格式上下文(BFC)中的,而内联盒子是在内联格式上下文中的(IFC);
2.块格式上下文(BFC)中,盒子是垂直排列的;
3.内联格式上下文(IFC)中,盒子水平排列;
那么问题来了:
例子:通过display:flow-root,声明一个bfc;
问题:
1.这个BFC是不是属于常规文档流?
2.在这个BFC中,内联盒子sapn是属于BFC还是IFC?
3.不是说BFC中的盒子是垂直排列吗?实际上这个BFC中的内联盒子sapn是水平排列的
.BFC { display: flow-root;}.BFC span { background-color: aqua;}.BFC span:nth-child(2) { background-color: red;}.BFC div { height: 60px; background-color: blueviolet;}<div class="BFC"> <span>我是span1</span> <span>我是span2</span> <div>我是div</div> </div>![]()
共有2个答案
垂直排列指的就是流式布局
第一个问题属于display: flow-root;你定义了就开启了BFC,第二个问题在BFC里,块级盒子是按照垂直方向排的,内联盒子在内联格式上下文(IFC)里水平排的。所以,你的span元素实际上是在IFC里。第三个问题和上个问题有关,BFC确实规定了块级盒子是垂直排的,但也没说BFC里不能有水平排的元素。换句话说,BFC可以包含IFC,而在IFC里的内联元素会水平排列。
-
假设我现在有5屏的页面,当我鼠标滚动的时候加载上一页下一页,当页面出现的时候,有进场动画和离场动画。我现在写的是监听鼠标wheel事件,判断滚动方向,然后去找对应的元素一个一个添加动画,进场动画是从底部到中间,离场动画是从顶部到中间。然后我感觉写的好麻烦啊、请问有类似的demo或者文档可以参考的吗?
-
本文向大家介绍BFC(块级格式化上下文,用于清楚浮动,防止margin重叠等)相关面试题,主要包含被问及BFC(块级格式化上下文,用于清楚浮动,防止margin重叠等)时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 直译成:块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则。 BFC区域不会与float box重叠 BFC是页面上的一个独立容器,子元素不会影响到外面 计算BFC的
-
大佬们,这种边框都有哪些方法实现啊 。。。。
-
块级框参与的格式化上下文,称作块格式化上下文(Block Formatting Contexts,简称BFC),它规定了内部的块级框如何排列。 块格式化上下文看似抽象,其实比较简单,它实际上就是页面上的一个块级元素,只是在布局上,该元素内部的元素和外部的元素相互独立,互不影响。 通俗的讲,就是在创建了块格式化上下文的元素中,其子元素都会按照块格式化上下文的规则排列自己。以下元素都会自动为其内容创建
-
找软件公司开发的游戏项目快到测试阶段了,第一次乙方合作,有点担心质量问题,在想要不要找第三方来做个项目检测,但是第三方检测就靠谱吗?
-
问题内容: 作为块级元素的HTML元素和形成块格式上下文的HTML元素之间有什么区别? HTML元素既可以是块级元素又可以形成块格式化上下文吗? 作为块级元素是否意味着它形成了一个块格式化上下文,或者相反,形成一个块格式化上下文就意味着它必须是一个块级元素吗? 同样,这如何转换为内联元素和形成内联格式上下文的元素? 问题答案: 请注意,此答案使用术语“盒子”代替“元素”,因为CSS区分了元素和盒子

