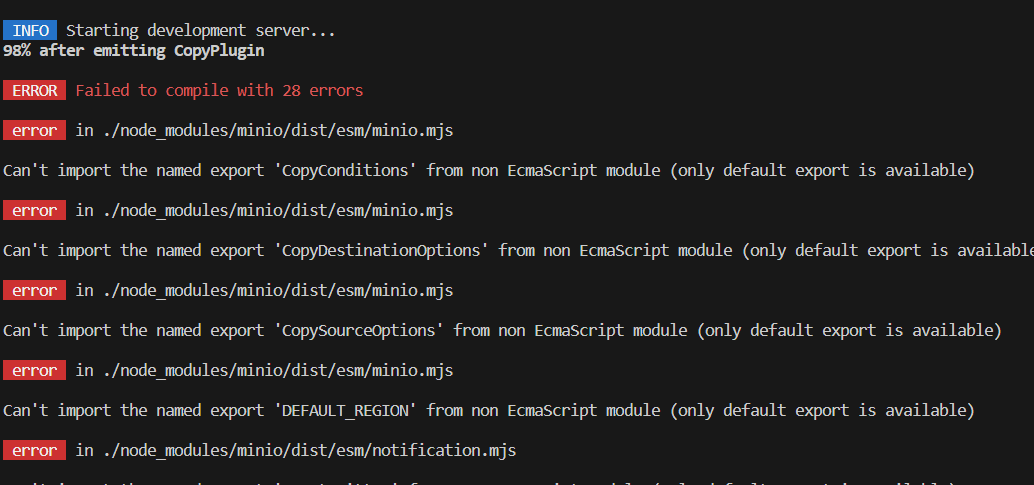
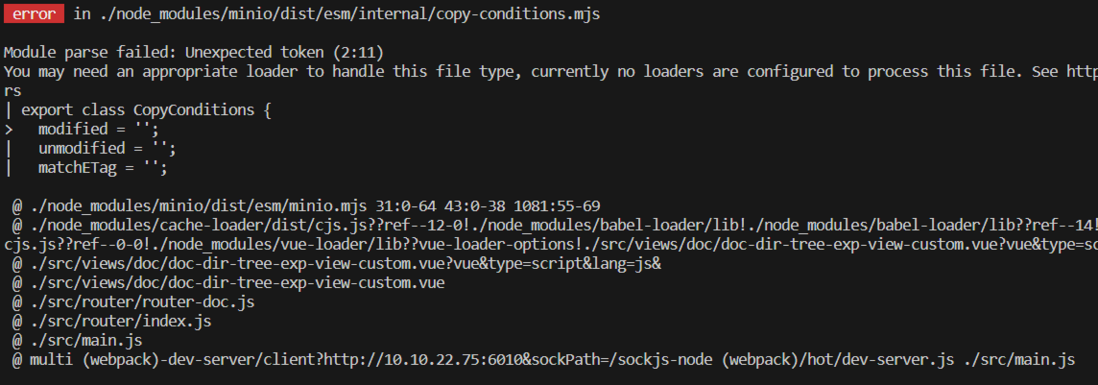
javascript - VUE2.6安装minio,webpack编译不了?

 ,vue.config中配置.mjs还是不行,请问是什么原因呢
,vue.config中配置.mjs还是不行,请问是什么原因呢
'use strict'const path = require('path')const AddAssetHtmlPlugin = require('add-asset-html-webpack-plugin')const webpack = require('webpack')function resolve(dir) { return path.join(__dirname, dir)}const cdn = { css: [], js: [ 'https://cdn.jsdelivr.net/npm/vue@2.6.10', 'https://unpkg.com/vue-router@3.0.6/dist/vue-router.js' ]}// 引入等比适配插件const px2rem = require('postcss-px2rem')// 配置基本大小const postcss = px2rem({ // 基准大小 baseSize,需要和rem.js中相同 remUnit: 16})const dllPublishPath = '/vendor'// If your port is set to 80,// use administrator privileges to execute the command line.// For example, Mac: sudo npm run// You can change the port by the following methods:// port = 9528 npm run dev OR npm run dev --port = 9528const port = process.env.port || process.env.npm_config_port || 9999 // dev portconst proxy = process.env.VUE_APP_WF ? { '/wf': { target: 'http://192.168.2.142:3333', changeOrigin: true }, '/authentication': { target: 'http://192.168.2.142:3333', changeOrigin: true }} : null// All configuration item explanations can be find in https://cli.vuejs.org/config/module.exports = { /** * You will need to set publicPath if you plan to deploy your site under a sub path, * for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/, * then publicPath should be set to "/bar/". * In most cases please use '/' !!! * Detail: https://cli.vuejs.org/config/#publicpath */ publicPath: '/', transpileDependencies: ['single-spa', 'qiankun', 'import-html-entry', 'element-ui', 'vendor/vendor.dll.3395.js'], outputDir: 'dist', assetsDir: 'static', lintOnSave: false, productionSourceMap: false, devServer: { port: port, headers: { 'Access-Control-Allow-Origin': '*' }, proxy: proxy }, configureWebpack: { externals: { 'this.prefix': 'this.$store.state.user.prefix' }, plugins: [ new webpack.DllReferencePlugin({ context: process.cwd(), manifest: require('./public/vendor/vendor-manifest.json') }), // 将 dll 注入到 生成的 html 模板中 new AddAssetHtmlPlugin({ // dll文件位置 filepath: path.resolve(__dirname, './public/vendor/*.js'), // dll 引用路径 publicPath: dllPublishPath, // dll最终输出的目录 outputPath: './vendor' }) ] }, chainWebpack(config) { config.resolve.alias .set('@', resolve('src')) .set('assets', resolve('src/assets')) .set('vue$', 'vue/dist/vue.esm.js') config.plugin('html') .tap(args => { args[0].cdn = cdn return args }) // it can improve the speed of the first screen, it is recommended to turn on preload config.plugin('preload').tap(() => [ { rel: 'preload', // to ignore runtime.js // https://github.com/vuejs/vue-cli/blob/dev/packages/@vue/cli-service/lib/config/app.js#L171 fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/], include: 'initial' } ]) // when there are many pages, it will cause too many meaningless requests config.plugins.delete('prefetch') // set svg-sprite-loader config.module .rule('svg') .end() }, css: { loaderOptions: { sass: { sassOptions: { outputStyle: 'expanded' } } } }}共有2个答案
node V12不行,升级到node V14可以,另外配置转.mjs的loder
如果你使用的库没有提供 ESM 的暴露方式,那么直接用 require 的形式使用就行了, VueCLI 是可以混用 require 和 import 的。并不是像 Vite 只支持 import。
但是我看了一下你使用的 minio 这个JS库,是提供 cjs 和 esm 两种导出方式的,我写了一个简单的Demo直接通过 import { Client } from 'minio' 引入也是可以正常编译和运行的,所以我怀疑是你没有正确引入导致的。
所以最好再贴一下你在业务中是怎么引入和使用 minio 的,因为我看报错信息是没有正确 import 出现的错误。
比如说你直接 import minio from 'minio' 这样引入了,但 minio 是没有做默认导出的,所以不能直接 import minio from 'mino'。
你得 import { Client } from 'minio' 这样来引入,然后直接用 new Client 来实例化。或者 import * as minio from "minio",然后 new minio.Client 来实例化。
-
本文仅阐述Apache在Unix和类Unix系统中的编译和安装,在Windows中的编译和安装可以参考在Microsoft Windows中使用Apache。其他平台可以参见针对特定平台的说明文档。 像其它许多开源项目一样,Apache使用libtool和autoconf建立编译环境。 如果你只进行很小的版本升级(比如2.2.54→2.2.55),请直接跳转到下面的升级部分。 针对心急者的概述 下
-
编译 要求 预编译二进制 参考配置 配置生成器 烟雾测试配置 沙箱 前端代理 Zipkin跟踪 Jaeger跟踪 gRPC桥接 构建Envoy Docker镜像 工具 配置加载检测工具 路由表检查工具 模式验证工具
-
MinDoc 目前是用 dep 管理包,因此,你需要在你的计算机上安装 dep 包管理工具。 下面以 Windows 系统为例: 第一步 安装 gep 工具 go get -u github.com/golang/dep/cmd/dep 第二步 拉取 MinDoc 源码 你需要在你本地 go/src 目录中创建对应的子目录 github.com/lifei6671 ,之后切换到该子目录,举例如下:
-
NPU编译器目前只支持Python2环境下安装和使用。 安装gxDNN工具链 pip install npu_compiler 更新gxDNN工具链 pip install --upgrade npu_compiler 查看工具链版本 安装或更新完成后,可以使用如下命令查看当前工具链的版本号。 gxnpuc --version
-
1.2 编译运行 1.2.1 创建项目 package main import ( "github.com/henrylee2cn/pholcus/exec" // "github.com/henrylee2cn/pholcus/logs" _ "github.com/pholcus/spider_lib" // 此为公开维护的spider规则库 // _ "spi
-
版本 Solidity的版本遵循 语义化版本原则,作为发布版本的补充, 每日开发构建 (nightly development builds)也是可用的。这个每日开发构建不保证能正常工作,尽管尽了最大的努力,但仍可能包含未记录的和/或重大的改动。我们推荐使用最新的发布版本。下面的包安装程序将使用最新发布版本。 Remix 我们推荐使用 Remix 来开发简单合约和快速学习 Solidity。 Re

