javascript - 为什么VueUse里的useIntersectionObserver函数的回调函数内部可以调用stop()方法?
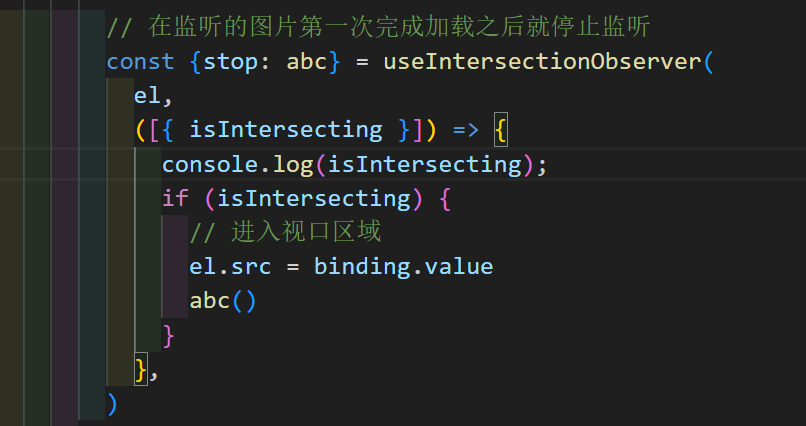
前端小菜鸟一只,今天遇到了个大难题。业务需求是利用VueUse的useIntersectionObserver函数实现图片资源懒加载,但我比较困惑的地方是useIntersectionObserver函数的第二个参数是一个回调函数,为什么可以在这个回调函数里调用 stop() 来停止监听呢?
我困惑的地方在于:赋值语句从右到左进行,先得到等号右边的结果再赋值给左边,调用stop()的时候等号左边还没有解构出 stop 这个方法呀。我在解构时尝试重新命名为 abc,回调函数内部调用 abc()程序仍正常运作,说明回调函数内调用的就是等号左边解构出的结果。虽然业务功能可以实现,但我不明白为什么可以这样写,希望好心人能指点一下
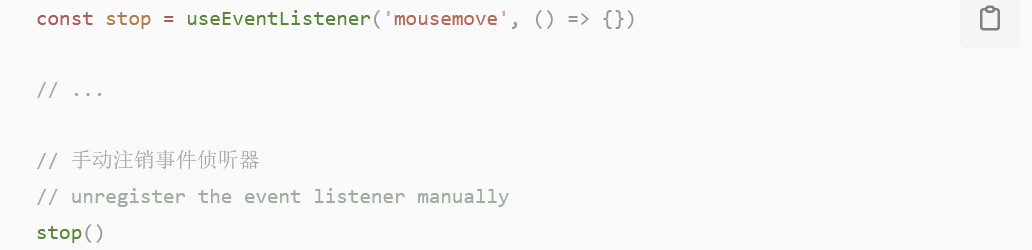
我可以理解下面这种,返回值赋值给stop后调用stop()函数。(图片来自VueUse官网)
共有2个答案
就是基础的变量作用域的问题,跟 IntersectionObserver 无关,跟 VueUse 也无关。
你在内部作用域里访问 abc(),会先从当前作用域开始找,没找到有这个变量,就会向上层作用域找,直到全局作用域为止。要是中间找到了,那就是它了;要是到最后也没找到,在严格模式下那就抛变量未定义的异常了。
const { foo: bar } = (function () { setTimeout(() => bar(), 1000); return { foo: () => console.log('bingo!') };})();如果你能明白这段代码里内部是怎么访问到 bar() 的,也就能明白前面是怎么访问到 abc() 的了。
简单构建一下模拟的代码,就会发现,并不是所有情况下,都可以这样用。
比如下面的代码中,如果你把 setTimeout 换成同步的方式去调用(直接调用 cb),那就会出现两种情况。
- 1、如果下面的解构获取是使用的 const,那就会报 “不能在变量初始化之前进行使用”
- 2、如果下面的解构获取是使用的 var,那就会报 “abc 不是一个函数”
重要的点就在于,在执行这个 abc 时,这个变量是否已经拿到了值。
当使用同步执行的时候,实际上要走到后面的 return 才能把这里的 stop 给出去,这时候才有 stop 函数。
而当这个回调函数作为异步执行时,就不一样了,异步时,这里的函数已经执行完了,外面已经拿到返回值并解构赋值给了 abc。
在调用时,就会跟随其声明的域开始向上查找,找到对应的方法进行调用。
!(function () { function foo (el, cb) { setTimeout(cb) // 重要 return { stop () { console.log('stop') }, } } const { stop: abc } = foo('#app', () => { console.log(this) abc() })})()-
我定义了一个名为marger的函数来查找两个参数(num1、num2)之间的较大数。现在,我想在另一个名为“最大”的函数中使用这个函数,这个函数获得一个数组并返回该数组的最大个数,但我被卡住了。有人能帮我吗?下面是我的代码:
-
问题内容: 我有一些代码,其结构类似于此 问题是它向我吐了一个错误。 解析错误:语法错误,意外的T_LNUMBER,预期的T_VARIABLE或’$’ 有关于如何在bbcode函数的preg_replace内调用embed_video的想法吗? 谢谢! 问题答案: 您可以在上使用“ e”修饰符(请参见模式修饰符) 告诉将第二个参数视为PHP代码。
-
本文向大家介绍详解JavaScript的回调函数,包括了详解JavaScript的回调函数的使用技巧和注意事项,需要的朋友参考一下 本文的目录: 什么是回调或高级函数 回调函数是如何实现的 实现回调函数的基本原则 回调地狱的问题和解决方案 实现自己的回调函数 在JavaScrip中,function是内置的类对象,也就是说它是一种类型的对象,可以和其它String、Array、Number、Obj
-
本文向大家介绍javascript中声明函数的方法及调用函数的返回值,包括了javascript中声明函数的方法及调用函数的返回值的使用技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍javascript中函数作为参数调用的方法,包括了javascript中函数作为参数调用的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript中函数作为参数调用的方法。分享给大家供大家参考。具体分析如下: 先来看示例: 这段代码执行的顺序是:从上往下顺序解释执行,这是JS的规定。 这里主要说明一下m.eachMap()中函数做为参数是怎么传递并执行的:
-
问题内容: 这个问题已经在这里有了答案 : 如何从异步调用返回响应? (39个答案) 7年前关闭。 我想创建一个JavaScript函数,该函数返回jQuery AJAX调用的值。我想要这样的东西。 我知道我可以通过将async设置为false来做到这一点,但我宁愿不这样做。 问题答案: 使用jQuery 1.5,您可以使用全新的功能,正是为此目的而设计的。 资源

