javascript - 如何检测浏览器是否支持下列特定的特性?
<circle v-for="(circle, index) in circles" :key="index" cx="0" cy="0" :r="radius" :style="`fill: ${circle.color}`"> <animateMotion begin="0;start.click" dur="4s" repeatCount="1" fill="freeze" keyTimes="0;1" :keyPoints="`0;${circle.keyPoint}`" > <mpath xlink:href="#name-path-middle" /> </animateMotion></circle>上面的 svg 代码中,其中 keyPoints 用来控制圆点在路径上的位置。但是发现 keyPoints 是存在兼容性问题的,如果遇到不支持的浏览器,那么就需要回退到不使用动画的效果。其中 animateMotion 元素对应 SVGAnimateMotionElement 的接口,但是不管支不支持,SVGAnimateMotionElement.keyPoints 都是 undefined。遇到这种情况,应该如何比较好的检测浏览器是否支持 keyPoints 属性。
共有3个答案
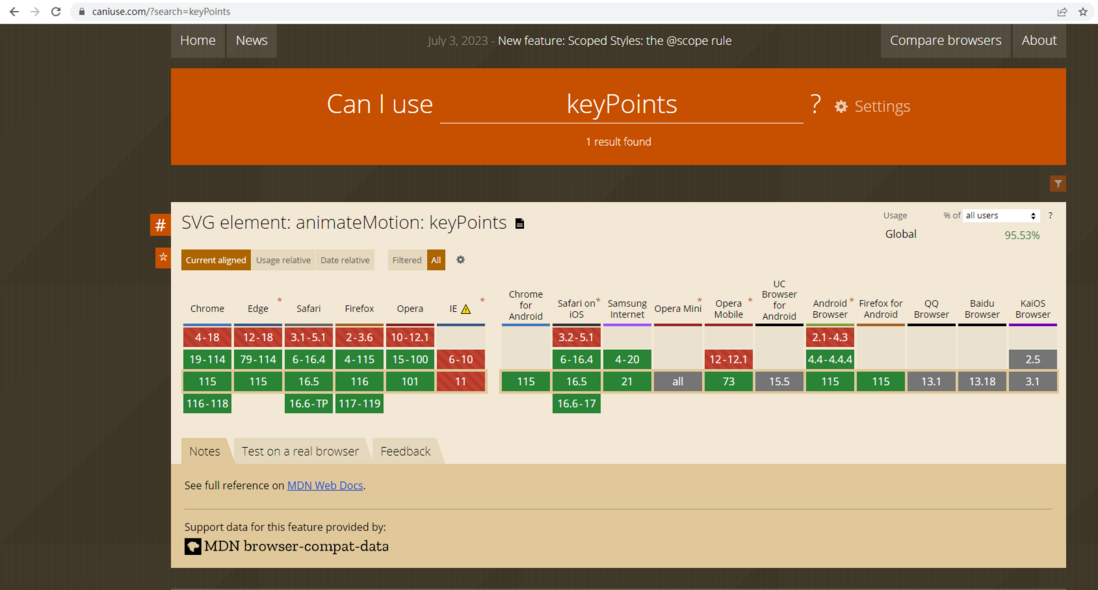
SVGAnimateMotionElement的原型对象和自身属性都没有keyPoints,自然就是undefined了,好像没有什么能直接通过JS来检测浏览器是否支持这个属性的方法,但是我根据楼上的思路觉得是不是可以曲线救国,canIUse显示了基本上现代浏览器都支持这个属性-除了万恶的IE,那你只要检测当前浏览器是不是IE类型的就行了呀,这个是有现成的代码的:
function isIE() { if (!!window.ActiveXObject || "ActiveXObject" in window) { return true; } else { return false; }}再结合一下SVGAnimateMotionElement的判断:
function isSVGAnimateMotionSupported() { return typeof SVGAnimateMotionElement !== 'undefined';}function isKeyPointsSupported(){ return !isIE() && isSVGAnimateMotionSupported();}https://developer.mozilla.org/zh-CN/docs/Web/API/DOMTokenList...
或许可以试试这个
可以到这个网站上去查 https://caniuse.com
-
本文向大家介绍怎么检测浏览器是否支持HTML5特性?相关面试题,主要包含被问及怎么检测浏览器是否支持HTML5特性?时的应答技巧和注意事项,需要的朋友参考一下 写一个canvas 里面可以写一行文字例如:你的浏览器不支持html5,这样的 或者是用<!--[if lte IE8]> <!--[endif]> 这样的一段来判断是否小于等于ie8(是否有等于我记不清楚了,欢迎大神来补充)
-
问题内容: 我们有一个高级网页(ASP.NET,C#),并且需要在客户端计算机上安装一个应用程序,以便充分利用该网页。该应用程序是一个托盘应用程序,主要有两个任务。检测Web服务器上何时发生某些事件(例如,受邀参加会议或通知即将举行的会议)。trayapp的另一项任务是使用自定义协议(trayapp://)执行一些对服务器的Ajax调用。 我们遇到的一个问题是如何确定应用程序是否安装在本地计算机上
-
本文向大家介绍javascript检查浏览器是否支持flash的实现代码,包括了javascript检查浏览器是否支持flash的实现代码的使用技巧和注意事项,需要的朋友参考一下 javascript检查浏览器是否支持flash,程序输出结果:
-
问题内容: 目前,我正在查看Selenium Server,但似乎没有注意到支持无头浏览器测试的驱动程序。 除非我弄错了,否则它不支持。如果您使用的是X,则可以创建一个虚拟的帧缓冲区来隐藏浏览器窗口,但这并不是真正的无头浏览器。 谁能启发我?Selenium是否支持无头浏览器测试? 问题答案: 您无需使用PhantomJS替代Selenium。Selenium包括一个在GhostDriver平台上
-
问题内容: 我正在一个项目中,该项目具有使用flex wrap属性实现的响应式网格。由于我支持IE9和更低版本的Firefox(版本28及以下),因此如何通过javascript找出对Firefox的支持。目前,我只能通过条件语句来识别IE9浏览器,但是现在没有人可以通过JavaScript检测Firefox的较早版本。 问题答案: 我不知道您现在如何做,但是确实没有理由重新发明轮子。 为此创建了
-
问题内容: 我一直在寻找可以让我检测访问该网站的用户是否使用Firefox3或4的代码。我发现的所有代码都是用于检测浏览器类型而不是版本的代码。 如何检测这样的浏览器版本? 问题答案: 您可以看到浏览器说的内容,并将该信息用于记录或测试多个浏览器。

