javascript - vue3 监听浏览器窗口关闭事件,在窗口close前发送一个请求?
vue3 监听浏览器窗口关闭事件,在窗口close前发送一个请求?
现在想在浏览器窗口关闭前给后台发个请求,但是在window的beforeunload里写好像不触发?请问该如何解决呢?
共有2个答案

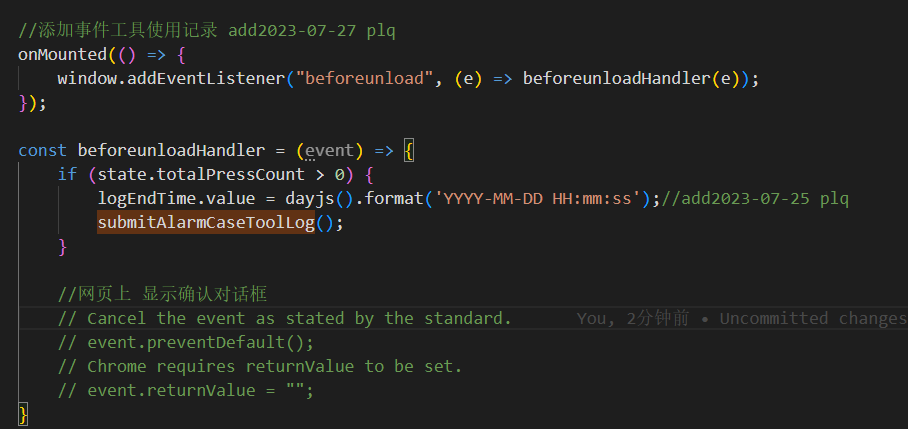
如下:好像是addEventListener的写在onMounted生命周期里才生效。
window.addEventListener('beforeunload', e => beforeunloadHandler(e)) function beforeunloadHandler (e) { debugger console.log(3423); // e = e || window.event // if (e) { // e.returnValue = '关闭提示' // } // return '关闭提示' }beforeunload使用这个事件就行了, 在DOM加载完后注册事件
-
问题内容: 我试图找出用户何时离开指定页面。找出他何时使用页面内的链接进行导航是没有问题的,但是我有点需要标记一些东西,例如当他关闭窗口或键入另一个URL并按Enter时。第二个不是那么重要,但第一个是重要。所以这是一个问题: 我如何查看用户何时关闭我的页面(捕获window.close事件),然后……并没有什么关系(我需要发送AJAX请求,但是如果可以获取它以运行警报,我可以剩下的)。 问题答案
-
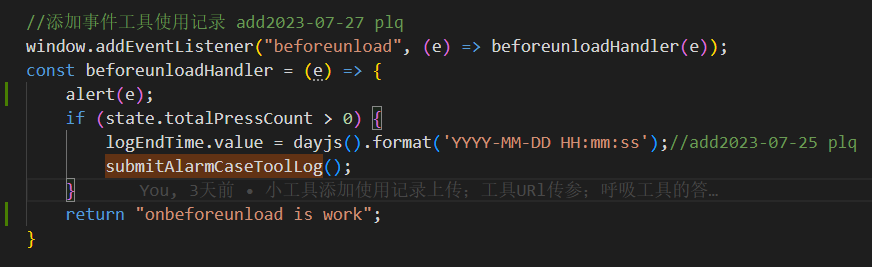
vue3 监听浏览器窗口关闭事件,在窗口close前发送一个请求记录下使用记录这样子。 但是实际使用过程中发现有时候调请求存记录会不成功,并不是每次在使用完关闭窗口后都成功的存了使用记录。 请问是由于请求完成前浏览器已经关闭了导致请求取消造成的嘛?如果是的话,该如何确保在窗口关闭前,发送后台请求,且确保能请求执行完成呢? 代码如下:
-
问题内容: 我想捕获浏览器窗口/选项卡关闭事件。我已经尝试使用jQuery以下内容: 但这也适用于表单提交,这不是我想要的。我想要一个仅在用户关闭窗口时才触发的事件。 问题答案: 每当用户出于任何原因离开您的页面时,都会触发该事件。 例如,如果用户提交表单,单击链接,关闭窗口(或选项卡)或使用地址栏,搜索框或书签进入新页面,则将触发该事件。 您可以使用以下代码排除表单提交和超链接(其他框架除外):
-
本文向大家介绍vuejs中监听窗口关闭和窗口刷新事件的方法,包括了vuejs中监听窗口关闭和窗口刷新事件的方法的使用技巧和注意事项,需要的朋友参考一下 1、使用window.onunload之类的API 2、在生命周期钩子中注册监听事件 在 mounted 钩子中注册事件 在 destroyed 钩子卸载事件 以上这篇vuejs中监听窗口关闭和窗口刷新事件的方法就是小编分享给大家的全部内容了,希望
-
问题内容: 有谁知道我可以使用JavaScript检查浏览器窗口何时关闭并弹出确认对话框询问用户是否确认退出浏览器还是改变主意的任何方式? 问题答案: window.onbeforeunload = function (e) { var e = e || window.event;
-
本文向大家介绍javascript在当前窗口关闭前检测窗口是否关闭,包括了javascript在当前窗口关闭前检测窗口是否关闭的使用技巧和注意事项,需要的朋友参考一下 在当前窗口关闭前,检测当前窗口是否关闭 在ie9中,如果刷新文档的话,unloadform和onbeforeunload都会执行,如果是关闭页面的话只会执行onbeforeunload事件 值得注意的是,onunload在关闭页面时

