前端 - element的table组件可以实现这样的效果吗?底部第一列为总分,中间列合并成一列,最后一列为按钮,怎么实现?

共有2个答案
你的ele什么版本呢?
最新的有文档:https://element.eleme.cn/#/zh-CN/component/table#biao-wei-he-...
首先最后一行总分是后台返回还是前端自己写的,后端返回的话,直接给table添加合并列方法,如果是前端自己写,有两种方式,1是在后端返回的表格数据后边push({id:"总分",...}),2是使用组件自带的表尾合计行,不管使用哪种方式,还是需要合并列。
以下方式是通过在后端返回的数据基础上拼接了总分行数据,具体代码如下:
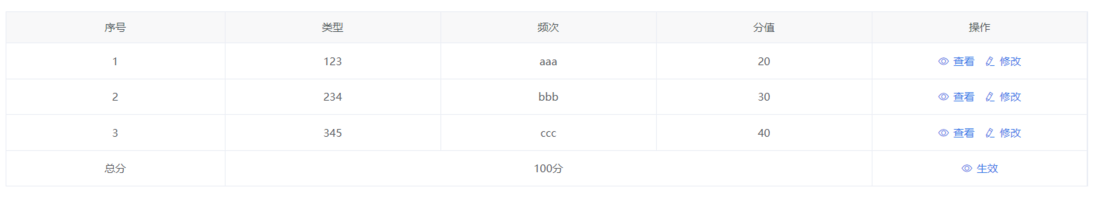
效果图:
html
<el-table :data="tableData" size="mini" border :span-method="arraySpanMethod" > <el-table-column label="序号" prop="id" align="center"></el-table-column> <el-table-column label="类型" prop="type" align="center" ></el-table-column> <el-table-column label="频次" prop="frequent" align="center" ></el-table-column> <el-table-column label="分值" prop="store" align="center" ></el-table-column> <el-table-column label="操作" prop="operation" align="center"> <template slot-scope="scope"> <div v-if="scope.row.id !== '总分'"> <el-button type="text" size="mini" icon="el-icon-view" @click="handleDetailClick(scope.row.id)" >查看</el-button > <el-button type="text" size="mini" icon="el-icon-edit" @click="handleEditClick(scope.row)" >修改</el-button > </div> <el-button v-else type="text" size="mini" icon="el-icon-view" @click="handleDetailClick(scope.row.id)" >生效</el-button > </template> </el-table-column> </el-table>script
data() { return { // 模拟后台返回的数据 tableData: [], }}created() { this.getTableData()},methods: { getTableData() { // 请求后台接口 xxx().then(res => { // this.tableData = res; // 模拟后台数据 this.tableData = [ { id: 1, type: "123", frequent: "aaa", store: 20, }, { id: 2, type: "234", frequent: "bbb", store: 30, }, { id: 3, type: "345", frequent: "ccc", store: 40, }, ] this.tableData.push({ id: "总分", type: "100分", frequent: "", store: "",}) }) }, // 合并列 arraySpanMethod({ row, column, rowIndex, columnIndex }) { if (row.id === "总分") { if (columnIndex === 1) { return [1, 3]; } else if (columnIndex === 2 || columnIndex === 3) { return [0, 0]; } } },}-
问题内容: 这应该很简单,但是让我受益匪浅。 我所拥有的只是一个只有两列的表格,如下所示: 等等。 我想计算 每天 的 总字数 -我将它们按日期添加分组并选择WordCount的总和,最后得到语法错误(wordcount必须在group by子句中),但是现在我得到的天数为null 这是我的查询: 这只是选择null。我怎么知道怎么了? 谢谢。 问题答案: 如果您使用该怎么办: 我不明白您为什么还
-
问题内容: 我有第1列和第2列,并希望将它们合并到同一表的第3列中。如果第2列为空,则显示第1列的值;如果第1列为空,则它们显示第2列的数据。如果它们都为空,则显示为空。我尝试了两件事: 1)使用CONCAT 。 仅当两个列都不为null时,它才合并列。否则,它只是将null声明为null。 2)使用(第1栏+第2栏)。 。 没有显示所需的输出。 我正在用Java编写此代码。谢谢 问题答案: us
-
我有这样一个数据帧: 现在我需要按ID分组,对于col1和col4列,找到每个ID的和,并将其放入父列附近的一个新列中(例如:col3(sum)),但是对于col2和col3,找到max value。期望输出: 计算这个最简单最快的方法是什么?
-
问题内容: 我正在尝试找到一种将两列合并为一个的方法,但是要保持列中的值“ 0”而不是单词的组合。 这些是我和其他人尝试过的: 有人可以让我知道我做错了吗? 问题答案: 我的猜测是,您使用的是MySQL,其中的运算符会进行加法运算,并将值自动转换为数字。如果值不是以数字开头,则转换后的值为。 所以试试这个: 两种添加空间的方法:
-
问题内容: 我想使用mysql将表中的两列与现有的列名连接起来。 一个例子:我有一列,也有很多列。我想将这两列与仅名称连接。 所以我尝试这样: 但它显示名称为的两个字段。一个字段具有标准值,而另一个字段具有级联值。我只希望具有这些连接值的一列。我可以选择单个列,但是表中有40多个列。 有没有办法使用mysql本身删除原始列? 问题答案: 正如aziz-shaikh所指出的那样,无法从指令中取消单个

