javascript - vue3+pinia+piniaPluginPersistedstate持久化sessionStorage缓存,页面中open一个新窗口,执行操作后更新pinia,两个窗口的数据不同步嘛?
vue3+pinia+piniaPluginPersistedstate持久化sessionStorage缓存,页面中某个按钮点击单独open一个浏览器新窗口,执行某些操作后,更新pinia数据,更新后主窗口和新窗口的pinia数据不同步嘛?

源窗口id已更新,之前打开的新窗口还是显示的新窗口打开时的id
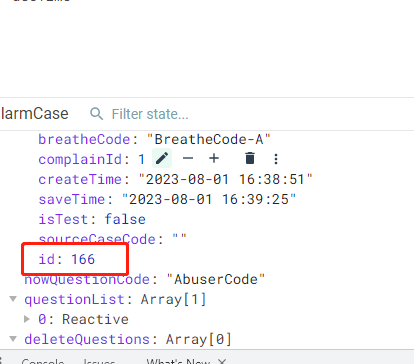
源窗口更新后的id值:
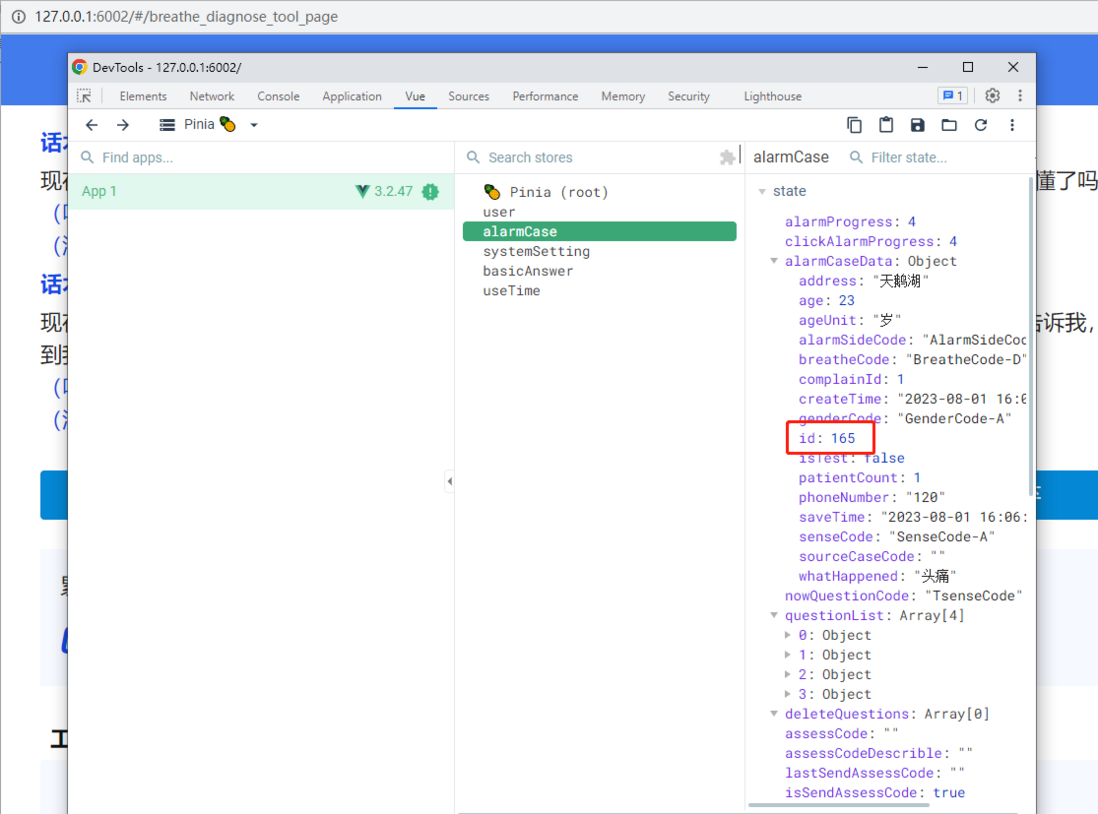
新窗口还是显示的新窗口打开时的id值:
如果不同步的话,请问有啥解决办法嘛?
共有2个答案
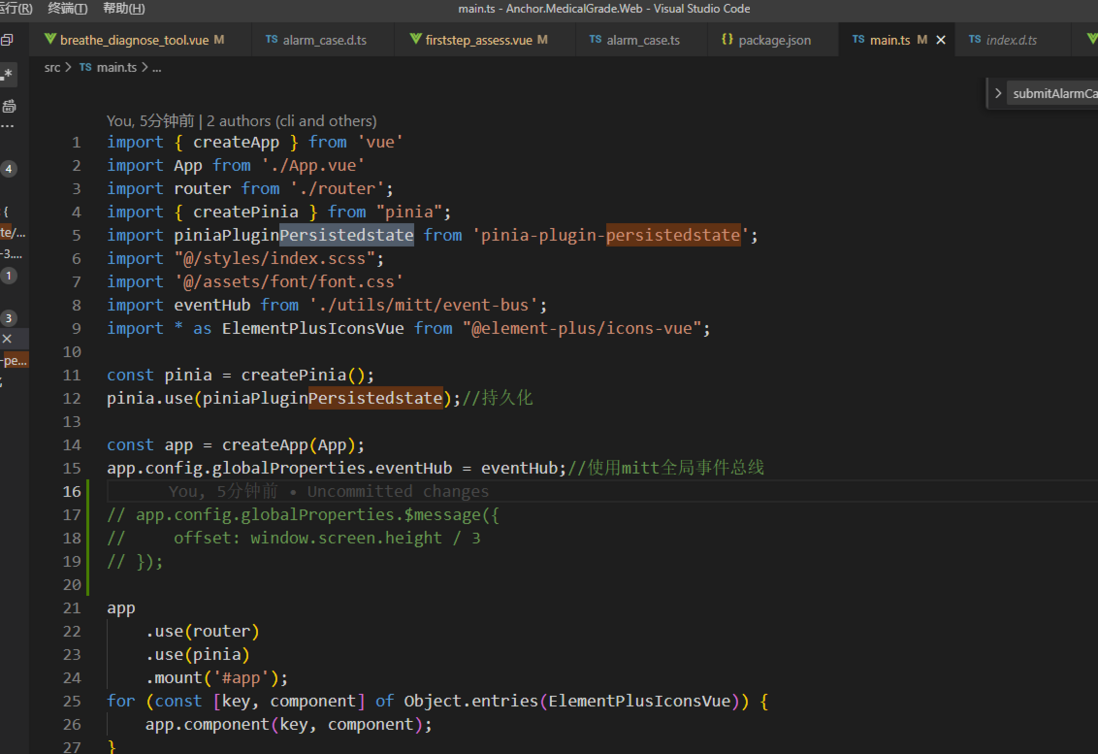
1. main.js中:window.vueGlobalProperties = app.config.vueGlobalProperties;2. 子窗口中定义,将父窗口的pinia赋值给子窗口:const parentPinia = window.opener.vueGlobalProperties.$pinia;3. 可以通过监听父窗口store状态发生变化时,给子窗口发送事件的方式,实现同步更新。// 新打开的子窗口let NewWin = window.open(url); // 父窗口监听pinia数据有变化时,更新子窗口store.$subscribe(() => { if (NewWin) { NewWin.postMessage("updateStore") }})// 子窗口接收更新事件window.onMessage = event => { if (event.data === "updateStore") { store.$patch(parentPinia.state.value[k]) }}不会同步。因为 sessionStorage 并不是响应式的,并且新窗口的 pinia 是一个新的实例,数据更新后不同的 pinia 实例之间并不能同步。若两个窗口之间需要通信,可通过如下示例实现:
// 源窗口发送数据dispatchEvent(new CustomEvent("hello", { detail: "我是一些数据" }));// 新窗口接收数据window.opener.addEventListener("hello", (event) => { console.log("收到数据", e.detail);});// 新窗口发送数据window.opener.dispatchEvent(new CustomEvent("hi", { detail: "我是一些数据" }));// 源窗口接收数据window.addEventListener("hi", (event) => { console.log("收到数据", e.detail);});或者将 dispatchEvent 改为winodw.postMessage亦可。
需要注意的是,新窗口不能刷新,否则可能会导致无法通信。
-
vue3 中,window open打开了一个新窗口,新窗口执行某些操作后,可以代码控制该新窗口最小化(后续可以点击展开,winow.close的话,再次打开会丢失数据),然后显示出原来的主窗口嘛?
-
pinia的数据持久化,我用了个插件pinia-plugin-persist,用了该插件后数据是持久化了,但是取的值变成了字符串,需要序列化转换一下,例如:存入对象取出时时字符串,需要再次转换为对象才能使用,有没有什么好的方法,不用每次取值都转换一下?
-
Tauri+Pinia 实现窗口间数据同步 我是一名初学者,我在使用Tauri+vue3+pinia开发桌面应用的时候,发现窗口间的Pinia对象是独立的,但是我现在的需求是,Pinia中的部分数据是可以窗口间同步的(比如:有一个count属性,当其中一个窗口改变时,其他窗口同步改变)。 这是我目前的实现方法 目前存在的问题是,在代码同步完成后,会触发watch,然后陷入同步的循环,虽然我做了wa
-
问题内容: 我正在尝试让此功能在我正在处理的项目的网站上工作。此功能的目的是仅(物理上)打印子div的内容,该子div被巧合地称为选择器#content。 这是我现在要了解的一点: 当用户单击“打印”超链接时,将触发该功能。新窗口将加载#content div的内容,该内容是从另一个HTML文档解析的: 它只是不会随样式一起加载样式。所有内容都将被裁剪在左上角。我试过通过JS链接CSS或按照另一页
-
我正试图使用Flink以流媒体的方式使用消息队列中的有界数据。数据格式如下: 可以使用事件ID确定消息的开始和结束。我想接收此类批次并将最新的(通过覆盖)批次存储在磁盘或内存中。我可以编写自定义窗口触发器来使用开始和结束标志提取事件,如下所示: 但是如何保持最新窗口的输出。一种方法是使用ProcessAllWindowFunction接收所有事件并手动将其写入磁盘,但这感觉像是一种黑客行为。我还研
-
我实现了一个GUI,它显示两个下拉菜单,您可以在其中选择要显示的两组不同的图形。但是,当我使用以下代码创建图形时: 然后我尝试更新情节(例如plt.tight_layout) 只有最后一个用“plt”调用的情节被更新。我如何编写我的代码,以便我可以引用两个图。 我还试图创建一个图,其中两个图形并排显示,但由于需要独立更新图形,我遇到了更多的问题。如果你能让它这样工作,太好了!我只是在想,修复之前的

