问题:

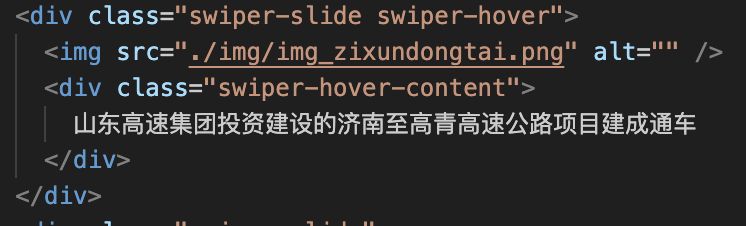
前端 - 怎么将右下角与图片的border贴合?
罗光华



共有2个答案
苏选
该样式增加这个属性:border-radius: 50px;通过调整这个值来实现
岳研
直接给 div.swiper-slide 加个 overflow: hidden 就行
类似资料:
-
问题内容: 我需要在div的右上角显示一个图像(该图像是“对角线”功能区),但要使当前文本包含在内部div中,像现在一样,粘贴在其顶部。 我尝试了不同的方法,例如将图像包含在另一个div中或定义其类,例如: 但没有运气。我得到的最好结果是所有文本向下滚动以获得相同高度的图像。 任何的想法? 问题答案: 您可以这样做:
-
用html方式table导出excel,多张图片放在td里怎么自动排列,现在导出只会重叠在一起,样式怎么写
-
问题内容: 我需要在否则为空的JPanel的右下角放置一个按钮 我怎么做?应该很容易吧?我想找到正确的布局管理器,而不是使用一系列嵌套面板。 问题答案: 我建议将边框布局管理器与Flow Layout一起使用。 就像是:
-
我需要在一个空的JPanel的右下角放一个按钮 我该怎么做?应该很容易吧?我希望找到正确的布局管理器,而不是使用一系列嵌套面板。
-
这种用vue该怎么实现?

