javascript - 一段文章怎么用js做语义段落的拆解?
有一段文章,中文,需要按语义去拆分成句子。js中有没有类似的nlp这种处理自然语言的库呢?
浏览器环境使用
共有3个答案
可以试下原生的Intl.Segmenter
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
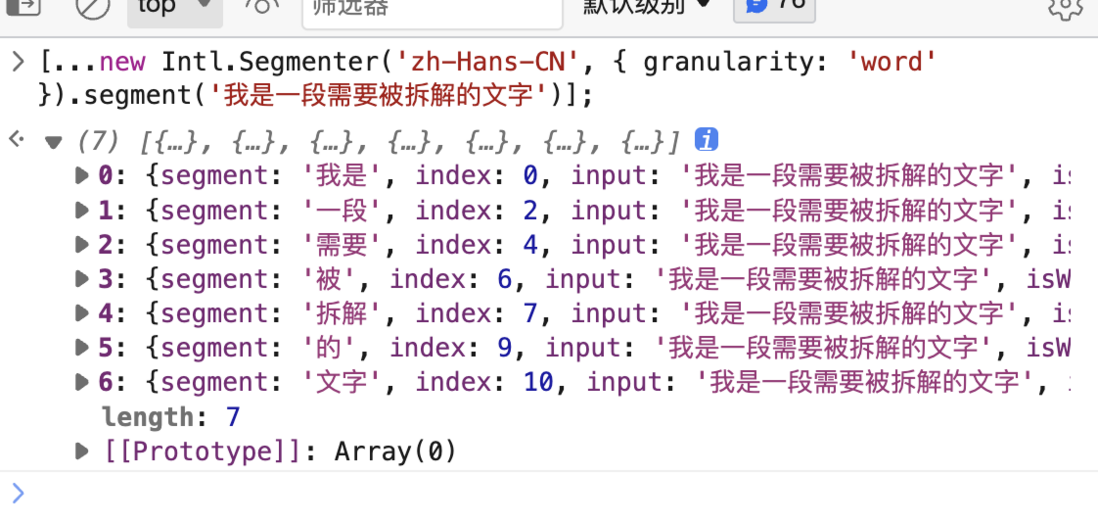
..new Intl.Segmenter('zh-Hans-CN', { granularity: 'word' }).segment('我是一段需要被拆解的文字')];// return[{ "segment": "我是", "index": 0, "input": "我是一段需要被拆解的文字", "isWordLike": true}...]
是有一些支持自然语言处理的前端框架,但是基本都不支持中文词法提取,比较有名还能支持中文我推荐两个我知道的:
natural.js
NLP.js
但是目前只能做一些简单的分析,而且无法保证准确度,自己训练模型门槛是比较高的,收集数据也是一个难题
退一步来说,就算成功分词了,只是获得 基础的语料 ,下一步还得你自己处理,这种需求 不是 找个框架调几个接口就能实现的
一般这类需求应该是类似机器客服判断用户情感之类的吧?
可以考虑调用一些大厂的 API ,比如
百度 AI 开放平台 - 情感倾向分析
要是有更高的需求,可以去百度的飞浆平台自己配置需要的模型
百度飞浆 EasyDL
nodejieba 库:
var nodejieba = require("nodejieba");var result = nodejieba.cut("我是一段需要被拆解的文字");console.log(result);// 输出: [ '我', '是', '一段', '需要', '被', '拆解', '的', '文字' ]-
原则 一个段落只能有一个主题,或一个中心句子。 段落的中心句子放在段首,对全段内容进行概述。后面陈述的句子为核心句服务。 一个段落的长度不能超过七行,最佳段落长度小于等于四行。 段落的句子语气要使用陈述和肯定语气,避免使用感叹语气。 段落之间使用一个空行隔开。 段落开头不要留出空白字符。 引用 引用第三方内容时,应注明出处。 One man’s constant is another man’s
-
段落是被空行分割的文字片段,左侧必须对齐(没有空格,或者有相同多的空格)。 缩进的段落被视为引文。这里是段落 缩进的段落被视为引文。这里也是段落 缩进的段落被视为引文。这里还是段落 缩进的段落被视为引文。 源码 | 这里是段落 缩进的段落被视为引文。 | 这里也是段落 缩进的段落被视为引文。 | 这里还是段落 缩进的段落被视为引文。 注解 段落,可以前空2格,或使用 |,做
-
这里用的是uniapp,打包后,公共文件都在首屏加载,造成首屏白屏时间巨长。能否将首屏拆分,或者公共包拆分,首屏只加载自己需要的公共包和页面包,其他页面的公共包和页面包都使用懒加载解决?webpack这个怎么拆包?
-
主要内容:HTML 段落,实例,不要忘记结束标签,实例,HTML 折行,实例,HTML 输出- 使用提醒,本站实例,更多实例,HTML 标签参考手册HTML 可以将文档分割为若干段落。 HTML 段落 段落是通过 <p> 标签定义的。 实例 <p>这是一个段落 </p> <p>这是另一个段落</p> 注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素) 不要忘记结束标签 即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来: 实例 <p>这是一个段落 <p>这是另一个
-
在 word 中,一般都是通过段落来组织文本,段落是十分重要的组成部分。而 word 中的段落,主要有字体和段落两大属性。本节重点介绍字体和段落属性,在CSS中的对应属性及应用方法。 字体属性 word中的字体属性包括字体、字形、字号、字体颜色、下划线、效果等,如图 11‑11 所示: 图11-11 word中的字体属性 字体通过 font-family属性进行设置,为属性设置两个值,并把英文字体
-
在本章中,您将学习如何创建段落以及如何使用Java将其添加到文档中。 段落是Word文件中页面的一部分。 完成本章后,您将能够创建段落并对其执行读取操作。 创建一个段落 首先,让我们使用前面章节中讨论的引用类创建一个Paragraph。 按照上一章,首先创建一个Document,然后我们可以创建一个Paragraph。 以下代码段用于创建电子表格 - //Create Blank document

