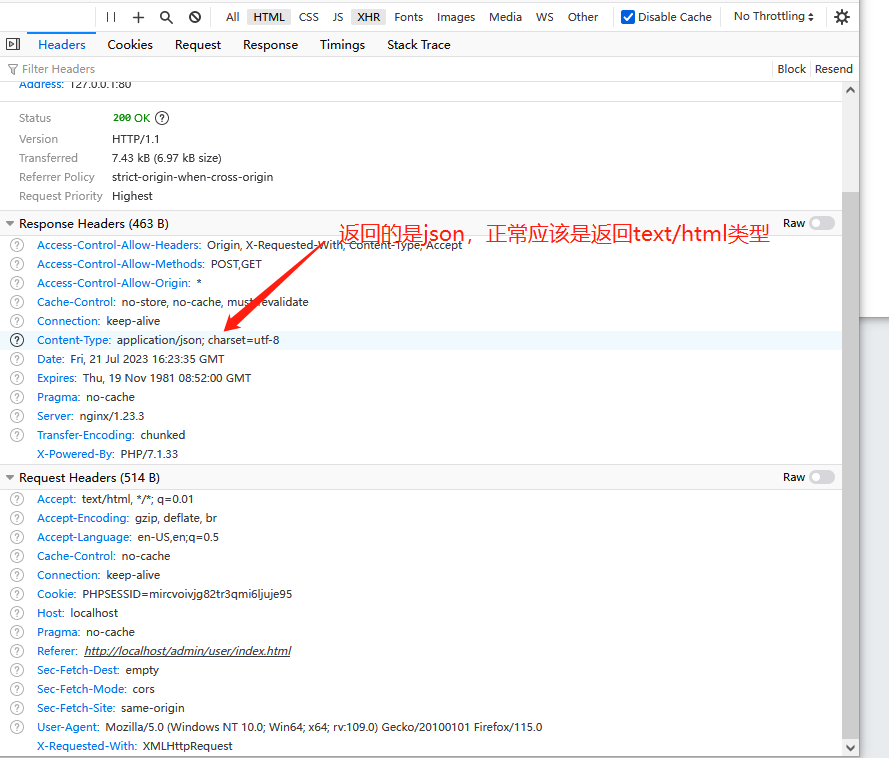
javascript - $.ajax的dataType设为html,为什么还是返回的Content-Type:application/json; charset=utf-8?

返回的内容 没解析成html。
以上截图是正常的返回。
有什么办法解决?
请求的地址是php控制器地址。
http://localhost/admin/user/add
tp5框架 通过$this->fetch()模板渲染返回的html
http://localhost/admin/user/add这个地址直接在浏览器访问是正常 可以返回能被解析的html。
但是用ajax去请求 就返回的json格式,很奇怪
共有1个答案
因为有两个 Content-Type,前端发送时所设置的是 request 中的 Content-Type,也就是告诉服务端你的 request payload 是什么类型,Response 中的 Content-Type 则是由服务端所控制的,客户端能做的仅仅是通过 Accept 参数告诉服务端想要的类型。
所以这个要看对应的 php 请求处理的返回来排查,与前端 $.ajax 设置 dataType 没有太大的关系
-
问题内容: 使用JQuery或任何其他类似框架从自定义URL / Web服务中加载HTML内容非常容易。到目前为止,我已经使用了很多次这种方法,并且发现性能令人满意。 但是所有书籍,所有专家都试图让我使用JSON而不是生成的HTML。它比HTML优越得多吗? 它快很多吗? 它在服务器上的负载是否要小得多? 另一方面,我有一些使用生成的HTML的原因。 它是简单的标记,通常与JSON一样紧凑或实际上
-
问题内容: 使用firebug时,我在asp.net mvc 4项目中收到此有线错误“ NetworkError:415无法处理… xt / xml; charset = utf-8’– ”。 代码: 服务代码: 该接口是: 和网络配置,我在WCF中使用了无文件: 问题答案: 您需要使用,而不是代码中的常规。这将为端点配置适当的绑定()和行为()以遵守该属性。
-
我最近一直在摆弄api,并注意到一些有点古怪的东西。 返回一个对象。http://jsbin.com/wofulo/2/edit?js输出 但是,如果写为: 这里是一个标准的,您可以访问title属性 所以我的问题是:为什么在对象文本中返回一个promise,但是如果刚刚返回,则返回值?
-
问题内容: 做AJAX的首选方法是什么。 如果是针对使用Jquery for AJAX用PHP编写的搜索页面 您将如何处理回应 a) 让响应包含所有相关的html /样式 要么 b) 发送纯JSON并使用javascript函数围绕javascript变量构建html /样式。 我可以看到两者的优势。“ a”显然更容易,而“ b”则更有效(尽管gzip可能使差异可忽略不计)。 问题答案: 我会说“
-
问题内容: 我最近一直在搞弄api,发现有些奇怪的地方。 返回一个对象。输出 但是,如果将其写为: 这是您可以访问标题属性的标准。 所以我的问题是:为什么要在对象文字中返回一个promise,但是如果刚返回则返回一个值? 问题答案: 为什么要兑现承诺? 因为您在所有标头到达后立即收到。调用使您对尚未加载的http响应的正文有了另一个保证。另请参见[为什么来自JavaScriptfetch API的
-
根据JSON规范,表示null值的正确方法是文字。 预期结果: 实际结果:

