css - 网页在手机端有一个不是100%的宽度?
就是网页在移动端会有一个没满的宽度,这之前遇到过,现在一时记不起是什么原因了?
共有1个答案
一般来说这样的情况会出现在比较老的项目中(非HTML5的声明文档类型中)。
因为当时外部容器多半会使用 width:100% 或者直接不声明。然后内部的某些内容宽度超出了 100vw 就会出现这样的情况。
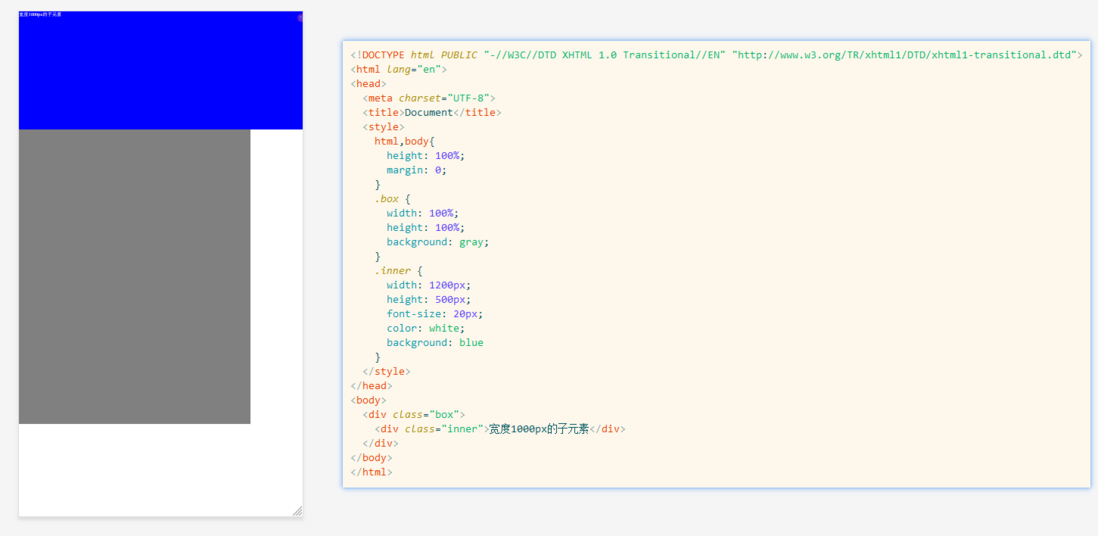
举个例子:
-
问题内容: 当我有一个with时,它并不是100%: 现在,当您调整窗口大小时,会有一个水平滚动条,然后向右滚动,则背景消失了。在这种情况下如何保持背景? 现在,当您调整窗口大小并向右滚动时,您将不再看到背景。如何解决这个问题? 问题答案: 100%值是父级宽度或视口的100%。请参阅文档。
-
在鼠标悬停时,我想变换两个相邻的flex元素的位置,如下图所示 标记如下 我希望两个元素都是父元素的100%宽度,第二个元素溢出,这样我就可以在鼠标悬停时变换X。我遇到的问题是两个元素都被挤压到容器中。 我知道我可以在另一个div中包装这两个元素,并给它200%的容器宽度。但想知道这能不能用Flexbox完成
-
问题内容: 目前,通过STYLE,我可以在和高度上使用和,反之亦然,但是我仍然不能将图像分别限制在一个特定的位置,无论是太宽还是太高。 有任何想法吗? 问题答案: 如果仅在图像上定义一维,则将始终保留图像长宽比。 图像是否比您喜欢的更大/更佳? 您可以将其放入DIV中,该DIV设置为图像所需的最大高度/宽度,然后设置“ overflow:hidden”。那将收获超出您想要的任何东西。 如果图像的宽
-
我的页面上有2个css栏:左边的是75%,右边的是25%。然而,由于某种原因,右栏稍微突出,使它比页面更宽(见下图)。我如何使两个列在一起的宽度与徽标在顶部? 这是我的基本HTML: 这是页面HTML: 你也可以在我的网站上看到tachlis.herokuapp.com(这就是问题所在)。
-
本文向大家介绍写一个布局,它的宽度是不固定的100%,如果让它的宽度始终是高度的一半呢?相关面试题,主要包含被问及写一个布局,它的宽度是不固定的100%,如果让它的宽度始终是高度的一半呢?时的应答技巧和注意事项,需要的朋友参考一下 利用和使用百分比时以元素宽度为基准的特性,可以以此固定元素的宽高比:
-
**我的charles已经安装了证书,安卓手机也在安装了CA证书, 但是访问网页总是这个安全警告提示,** 如果点击继续预览之后,抓到的信息也都是unknow 这该怎么解决?已崩溃,求知道的大神指导下解决方案

