java - 海康h5player内存泄露?
问题
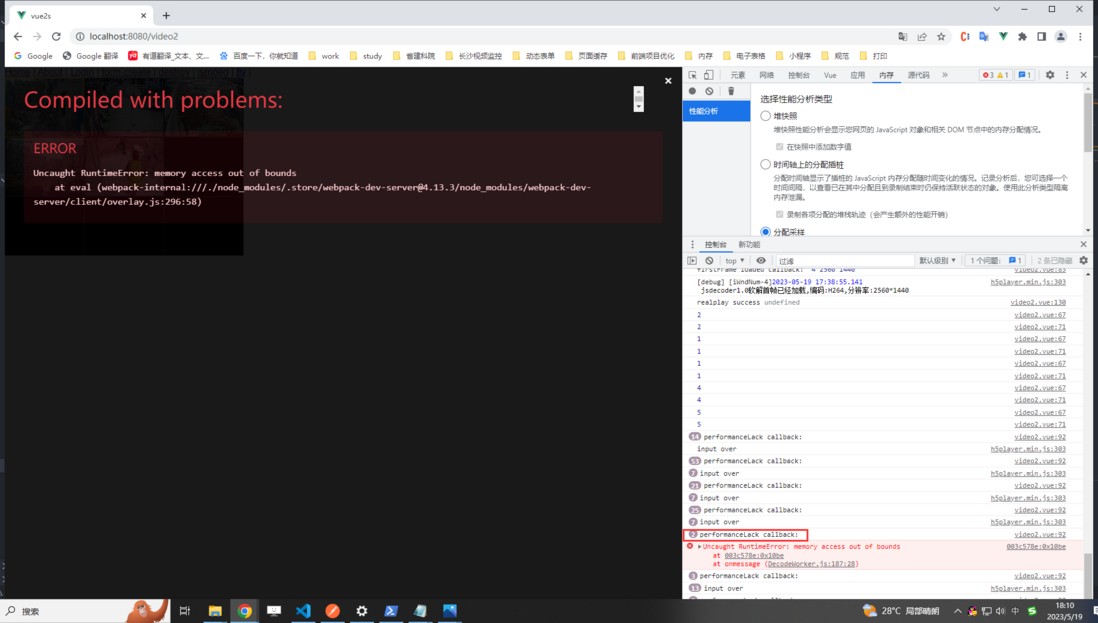
在使用海康h5player播放视频的时候,出现了内存泄露
版本2.12
链接

内存泄露监听,但是不知道怎么处理
this.player.JS_SetWindowControlCallback({ performanceLack: function () { //性能不足回调 console.log("performanceLack callback: "); // that.player.JS_Destroy(); // that.initVideoList(); } })期望
可以一直播放视频,但是不知道怎么处理监听的内存泄露(重新刷新也不行,内存依旧,不是很0开始)
代码
<template> <div> <div id="player"></div> </div></template><script>export default { name: "VideoView2", data() { return { projectList: [], player: null, }; }, created() {}, mounted() { this.init(); this.createPlayer(); }, methods: { initVideoList() { this.$axios .post( "http://175.6.9.170:30101/3HDataSmart/videoRest/appVideoData/get", { builderLicense: "430111202111010101", protocol: "ws", } ) .then((res) => { this.projectList = res.projectList; this.realplays(); }); }, // 海康视频初始化加载 init() { // 设置播放容器的宽高并监听窗口大小变化 window.addEventListener("resize", () => { this.player.JS_Resize(); }); }, createPlayer() { this.player = new window.JSPlugin({ szId: "player", szBasePath: "/h5player", iMaxSplit: 9, //最大分屏 iCurrentSplit: 3, openDebug: false, oStyle: { borderSelect: "#FFCC00", }, }); // 事件回调绑定 let that = this; this.player.JS_SetWindowControlCallback({ windowEventSelect: function (iWndIndex) { //插件选中窗口回调 console.log("windowSelect callback: ", iWndIndex); }, pluginErrorHandler: function (iWndIndex, iErrorCode, oError) { //插件错误回调 console.log("pluginError callback: ", iWndIndex, iErrorCode, oError); that.checkVideo(iWndIndex); }, windowEventOver: function (iWndIndex) { //鼠标移过回调 console.log(iWndIndex); }, windowEventOut: function (iWndIndex) { //鼠标移出回调 console.log(iWndIndex); }, windowEventUp: function (iWndIndex) { //鼠标mouseup事件回调 console.log(iWndIndex); }, windowFullCcreenChange: function (bFull) { //全屏切换回调 console.log("fullScreen callback: ", bFull); }, firstFrameDisplay: function (iWndIndex, iWidth, iHeight) { //首帧显示回调 console.log( "firstFrame loaded callback: ", iWndIndex, iWidth, iHeight ); }, performanceLack: function () { //性能不足回调 console.log("performanceLack callback: "); // that.player.JS_Destroy(); // that.initVideoList(); }, }); this.initVideoList(); }, checkVideo(iWndIndex) { this.$axios .post( "http://175.6.9.170:30101/3HDataSmart/videoRest/appVideoData/get", { builderLicense: "430105202302270102", protocol: "ws", } ) .then((res) => { this.projectList = res.projectList; const item = this.projectList.find((_, index) => index === iWndIndex); console.log("item", item); this.realplay(item.playUrl, iWndIndex); }); }, realplays() { for (let i = 0; i < this.projectList.length; i++) { setTimeout(() => { this.realplay(this.projectList[i].playUrl, i); }, 1000); } }, // 视频预览 realplay(playURL, index) { this.mode = 1; //解码方式:0普通模式 1高级模式 const { player, mode } = this; player.JS_Play(playURL, { playURL, mode }, index).then( (res) => { console.log("realplay success", res); }, (e) => { console.error(e); } ); }, },};</script>共有1个答案
<template> <div> <div id="player"></div> </div></template><script>export default { name: "VideoView2", data() { return { projectList: [], player: null, timers: [], // 存储定时器 }; }, created() {}, mounted() { this.init(); this.createPlayer(); }, beforeDestroy() { window.removeEventListener("resize", this.resizeHandler); this.player.JS_Destroy(); this.timers.forEach(clearTimeout); }, methods: { resizeHandler() { this.player.JS_Resize(); }, init() { window.addEventListener("resize", this.resizeHandler); }, realplays() { for (let i = 0; i < this.projectList.length; i++) { const timer = setTimeout(() => { this.realplay(this.projectList[i].playUrl, i); }, 1000); this.timers.push(timer); } }, // 其他方法... },};</script>-
本文向大家介绍Java 内存泄漏,包括了Java 内存泄漏的使用技巧和注意事项,需要的朋友参考一下 在Java中,垃圾回收(析构函数的工作)是使用垃圾回收自动完成的。但是,如果代码中有引用它们的对象怎么办?它无法取消分配,即无法清除其内存。如果这种情况一再发生,并且创建或引用的对象根本没有被使用,它们就会变得无用。这就是所谓的内存泄漏。 如果超过了内存限制,则程序将通过抛出错误(即“ OutOfM
-
问题内容: 我发现使用是众所周知的与相关的内存问题。 使用中是否存在内存泄漏? 如果是,解决方法是什么? 以下链接显示了Java中子字符串的正确用法。 http://bugs.sun.com/bugdatabase/view_bug.do?bug_id=4513622 另外一个博客谈论子字符串中可能的MLK。 http://nflath.com/2009/07/the-dangers-of- st
-
问题内容: 好的,所以我的程序有很多(〜300)线程,每个线程都与中央数据库通信。我创建了一个与数据库的全局连接,然后每个线程进行其业务创建语句并执行它们。 一路上的某个地方,我发生了大量内存泄漏。在分析堆转储之后,我看到com.mysql.jdbc.JDBC4Connection对象为70 MB,因为它在“ openStatements”(哈希映射)中有800,000个项目。在某个地方,它不能正
-
1. 自我介绍 2. 深问我的ERP项目 3. 如果在建立HTTP连接,连接请求发送过去的时候,拔掉网线会怎么样?(有点懵,我直接扯了下tcp连接失效的机制) 4. 慢SQL怎么优化(几个点都答上来了,问还有吗?比如计算机层面的?我又扯了扯高并发的情况) 5. 后端在请求数据库的时候,网络出现了问题连不上,Java会报什么错? 6. 竞赛中有遇到压力比较大的时候吗? 7. 蓝桥杯竞赛主要是做什么的
-
我们有一个在Solaris 10上运行的java进程,为大约200-300个并发用户提供服务。管理员报告说,随着时间的推移,进程使用的内存显著增加。几天内它就达到2GB,并且从未停止增长。 我们已经转储了堆,并使用Eclipse内存探查器对其进行了分析,但没有看到任何异常。堆的大小非常小。 在添加内存统计日志记录后,我们在应用程序中发现管理员使用的“top”实用程序报告的内存使用量与MemoryM
-
问题内容: 我认为我的android应用正在泄漏内存。我不是绝对确定这是问题所在。 应用程序打开时经常崩溃,并且logcat尝试加载位图图像时会显示“内存不足”异常。 崩溃后,我重新打开了该应用程序,它运行正常。Logcat会显示许多“ gc”,并且JIT表会不时地向上调整大小,而不会向下调整,直到应用程序因内存不足错误而崩溃。 这听起来像是内存泄漏吗?如果是这样,我该如何定位和关闭泄漏点。 这是

