javascript - 如何解决element svg图标在火狐浏览器显示异常?
我写了一个很简单的 vue icon 组件,二次封装了 element-plus 图标。
<script>import * as Icons from '@element-plus/icons-vue'export default (props) => { const { name } = props if (name) { const style = {} style.width = props.size style.height = props.size props.width ? style.width = props.width : '' props.height ? style.height = props.height : '' props.color ? style.color = props.color : '' return h(Icons[name], { style }) }}</script>使用:
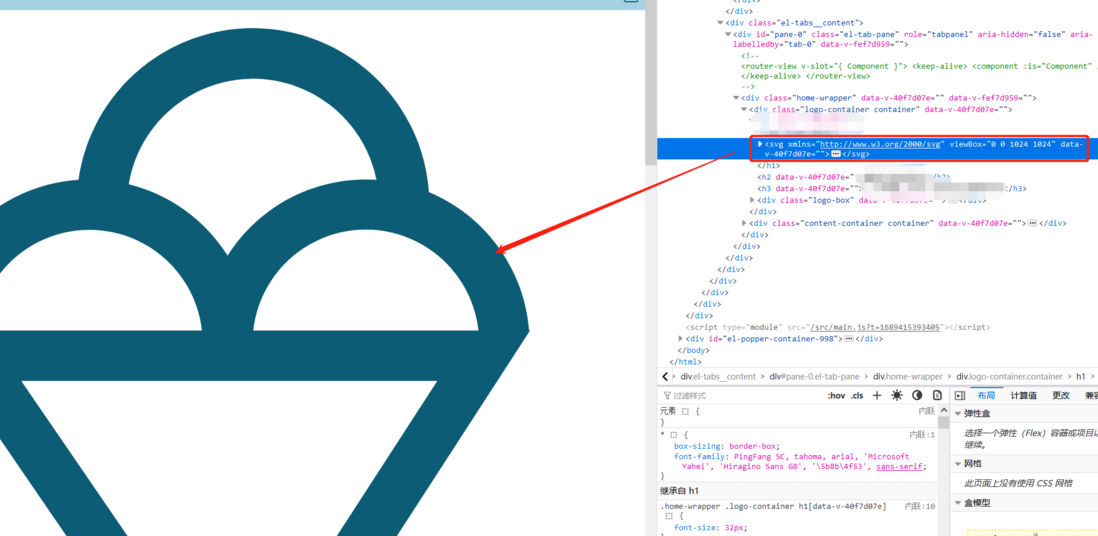
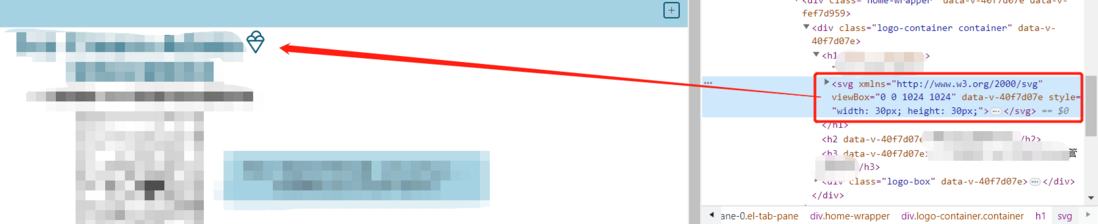
<icon name="IceCream" :size="30"></icon>这个组件在火狐浏览器里显示异常,在dom里看svg图标并没有赋值到宽高样式,svg图标显示得很大,但其他浏览器不会出现此问题,显示均正常,请问如何解决此问题?
火狐浏览器:
其他浏览器:
共有1个答案
<script>import * as Icons from '@element-plus/icons-vue'export default (props) => { const { name } = props if (name) { const style = {} const attrs = {} props.size ? attrs.width = props.size : '' props.size ? attrs.height = props.size : '' props.width ? attrs.width = props.width : '' props.height ? attrs.height = props.height : '' props.color ? style.color = props.color : '' return h(Icons[name], { style, attrs }) }}</script>-
一个下拉框控件,在谷歌浏览器显示正常,但是在火狐浏览器下显示为如下效果: 即下拉列表在点开的一瞬间穿过了下方的元素,然后再显示正常 求解
-
本文向大家介绍FF(火狐)浏览器无法执行window.close()解决方案,包括了FF(火狐)浏览器无法执行window.close()解决方案的使用技巧和注意事项,需要的朋友参考一下 这里给大家推荐一个火狐浏览器的小技巧,不是自己人的话,我一般不告诉他~~~ 在FF浏览器中输入about:config 查找dom.allow_scripts_to_close_windows 将值改为true
-
js window.location.reload(true)强制刷新只在火狐浏览器中生效,谷歌浏览不生效 有什么办法可以兼容谷歌、火狐浏览器能在js中调用强制刷新,就像调用ctrl+f5那样 主要是想刷新页面缓存
-
我有FF、Chrome、IE、Opera和Safari的5个插件/扩展。 我如何识别用户浏览器并重定向(一旦一个安装按钮已经被点击)下载相应的插件?
-
就像在标题中,我有这样一个: http://jsfiddle.net/Eddie84/vh6n4/ firefox是遵守css标准还是其他浏览器?而且,我如何在其他浏览器上获得相同的结果而不改变DOM和css?! HTML: CSS: 非常感谢你 塞拉菲诺
-
使用 Mozilla Firefox 从 Jmeter 录制 https 应用程序时,浏览器会显示一个弹出窗口,标题为“此站点要求您登录”,并带有用于用户名和密码的文本框。 不确定我们是否需要在此处提供代理-用户名/密码(或)应用程序-用户名/口令,尝试了两种方法,但一次又一次得到相同的弹出窗口,单击弹出窗口中的“取消”,显示401 Unauthorized 注意:当proxy为“Use syst

