前端 - 请问如何解决 ElementUI 对话框嵌套一个分页表格,切换到其他分页后,之前的分页仍然显示?
问题描述
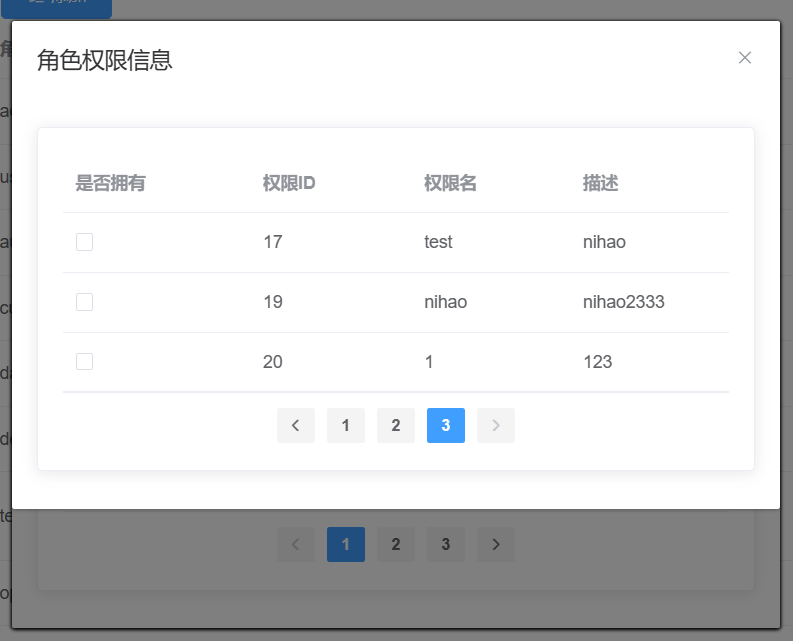
我在 el-dialog 中嵌套了一个 el-table,且 el-table 还用 el-pagination 做了分页,后端有分页查询的接口,因此我的逻辑是每次切换当前页面索引时,就调用一下分页查询接口,点击 > 按钮切换到下一页之后,前面的页面就作为背景板也显示了,如下图:
问题出现的环境背景及自己尝试过哪些方法
Vue 版本:2.6.10
猜想可能是 CSS 的问题,但是我对这方面确实不太精通,实在不知道怎么办才好,跪求大佬指教。
相关代码
主页面
<el-table-column label="权限信息" prop="permission">
<template slot-scope="scope">
<el-dialog title="角色权限信息" :visible.sync="permissionDialogue" width="40%">
<PermissionTable :roleId="scope.row.id"></PermissionTable>
</el-dialog>
<el-button size="mini" slot="reference" @click="permissionDialogue = true">查看</el-button>
</template>
</el-table-column>PermissionTable.vue
<template>
<div>
<el-card>
<el-table :data="tableData">
<el-table-column label="是否拥有" width="150">
<template slot-scope="scope">
<el-checkbox></el-checkbox>
</template>
</el-table-column>
<el-table-column label="权限ID" prop="id"></el-table-column>
<el-table-column label="权限名" prop="permissionName"></el-table-column>
<el-table-column label="描述" prop="description"></el-table-column>
</el-table>
</el-card>
<div style="text-align: center; margin-top: 10px">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
:page-sizes="[10, 15, 20]"
:page-size="pageSize"
:total="totalSize"
background
layout="total, sizes, prev, pager, next, jumper">
</el-pagination>
</div>
</div>
</template>
<script>
<template>
<el-card>
<el-table :data="tableData">
<el-table-column label="是否拥有" width="150">
<template slot-scope="scope">
<el-checkbox></el-checkbox>
</template>
</el-table-column>
<el-table-column label="权限ID" prop="id"></el-table-column>
<el-table-column label="权限名" prop="permissionName"></el-table-column>
<el-table-column label="描述" prop="description"></el-table-column>
</el-table>
<div style="text-align: center; margin-top: 10px">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="pageSize"
:total="totalSize"
background
layout="prev, pager, next">
</el-pagination>
</div>
</el-card>
</template>
<script>
import { getPermissionList } from '@/api/auth/permission'
export default {
name: 'PermissionTable',
props: {
roleId: Number
},
data() {
return {
tableData: [],
currentPage: 1,
pageSize: 5,
totalSize: 0
}
},
methods: {
handleCurrentChange(val) {
this.currentPage = val
this.getDataList()
},
handleSizeChange(val) {
this.pageSize = val
this.getDataList()
},
getDataList() {
getPermissionList({
pageNo: this.currentPage,
pageSize: this.pageSize
}).then(res => {
if(res.data.code === 200) {
this.tableData = res.data.pageResult.dataList
this.totalSize = res.data.pageResult.totalCount
} else {
this.$message.error({
message: res.data.message,
duration: 1000
})
}
})
}
},
mounted() {
this.getDataList()
}
}
</script>共有1个答案
啊?OP我没看到你的问题啊。没理解你的问题描述是想问什么问题。
或者其实就是没有理解 前面的页面就作为背景板也显示了 这句话是指什么。
如果单纯看标题的话,应该是每次 el-dialog 关闭时没有重置你的表格数据以及页码。
所以在 <el-dialog> 元素的 closed 事件绑定一下重置的函数就好了。比如说:
<template>
<el-dialog @closed="onClose" />
</template>
<script>
export default {
data() {
return {
tableData: [],
pageNum: 1
}
}
methods: {
loadData(reload){
if(reload) this.pageNum = 1
remoteApi({...}).then(res => { .... })
},
onClose(){
this.tableData = []
this.pageNum = 1
}
}
}
</script>当然如果你想偷懒,不准备这样做,也不在乎优化和性能,可以直接给 <el-dialog> 元素增加 destroy-on-close 属性。这样每次 el-dialog 关闭时弹窗组件就会被销毁,下次打开时就会使一个新的 el-dialog 了。
-
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
我正在使用PHP实现发电机db分页。 如果想从第1页到第2页分页,一切都很好,但是如果我想从第3页到第1页,我哪儿也去不了。有人能帮我吗?
-
本文向大家介绍CI分页类首页、尾页不显示的解决方法,包括了CI分页类首页、尾页不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了CI分页类首页、尾页不显示的解决方法。分享给大家供大家参考,具体如下: 看了下手册说,每次都要重新去写一次呢些$config,可以新建一个文件放到config文件夹下面,考虑了下,config这个文件夹系统会自动加载,也就是说不管你访问什么页面这文件
-
这件事让我毛骨悚然。我正在使用CodeIgniters分页库,现在它总是作为当前页面粘贴在第1页上。我已经检查了一大堆StackOverflow问题,我没有和其他人一样的问题。 这是我的url结构 这是我控制器里的分页代码 当我在视图中呼应分页时,它看起来像是工作的。每个链接上的网址都是正确的,一切看起来都很好。最后一个链接显示最后一个页面url,当前页面为1。然而,当我点击第2页或分页中的任何其
-
本文向大家介绍laypage前端分页插件实现ajax异步分页,包括了laypage前端分页插件实现ajax异步分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了laypage前端分页插件,ajax异步分页,获取json数据实现无刷新分页,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习laypage分页插件有所启发和帮助,谢谢大家的阅读。
-
本文向大家介绍ASP.NET MVC分页问题解决,包括了ASP.NET MVC分页问题解决的使用技巧和注意事项,需要的朋友参考一下 在使用Ajax.Pager进行分页的时候需要注意一下几个方面: 1、一定要引入jquery.unobtrusive-ajax.min.js这个js; 2、一定要在页面中使用注册分页器,注册方法:@{Html.RegisterMvcPagerScriptReso

