javascript - 浏览器环境下怎么通过工程化支持commonjs规范的包?
起因

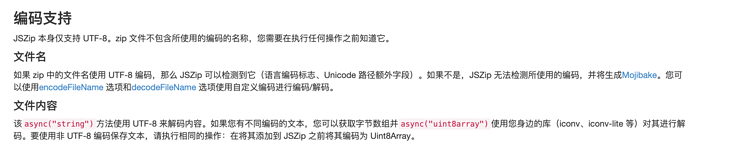
问题的起因是因为前端来读压缩包里面的json文件这个需求,于是我使用了jszip这个库,但是文件编码只支持UTF-8。对于其他编码要使用另外的解码库,iconv-lite我看了一下,他官网只提了一嘴可以使用webpack,在浏览器中使用,但是我没找到相关webpack配置 :)
这里顺便在抛出一个问题,就算解决了第一个问题, 我怎么知道zip文件中的文件编码格式是什么,我找了一些库,发现支持的编码类型不全,要不然就是相关库相对于py来讲很少。我目前解决是用try catch语句来处理除UTF-8之外的逻辑
共有1个答案
- 要在浏览器环境下支持
CommonJS规范的包,你可以使用工具例如Browserify、Webpack或Rollup.js等进行打包。这些工具可以将CommonJS模块转换为浏览器可用的代码,从而使你能够在浏览器中使用这些模块。 - 对于使用
jszip库来读取压缩包中的文件,如果你需要支持其他编码格式,可以使用类似于iconv-lite这样的库来进行解码。将解码后的文本传递给jszip库进行处理即可。 - 关于如何知道
zip文件中的文件编码格式是什么,可以尝试使用一些自动检测编码的库,例如jschardet或encoding-japanese等。这些库可以通过分析文本内容来自动检测编码格式。如果没有找到对应的编码格式,可以使用默认编码格式进行解码,或者抛出异常进行处理。
-
JavaScript 语言最初是为 Web 浏览器创建的。此后,它已经发展成为一种具有多种用途和平台的语言。 平台可以是一个浏览器,一个 Web 服务器,或其他 主机(host),甚至可以是一个“智能”咖啡机,如果它能运行 JavaScript 的话。它们每个都提供了特定于平台的功能。JavaScript 规范将其称为 主机环境。 主机环境提供了自己的对象和语言核心以外的函数。Web 浏览器提供了
-
Docusaurus 允许网站通过 浏览器列表配置(browserslist configuration) 来定义其要支持的所有浏览器。 目的 网站需要在向后兼容性和文件体积之间做平衡。由于旧的浏览器不支持现代的 API 或语法,因此需要更多代码才能实现相同的功能,这会增加网站的加载时间,从而对所有其他用户造成不利的影响。为权衡起见,Docusaurus 打包工具仅支持浏览器列表中所定义的浏览器版
-
把jade编译为一个可供浏览器使用的单文件,只需要简单的执行: $ make jade.js 如果你已经安装了uglifyjs (npm install uglify-js),你可以执行下面的命令它会生成所有的文件。其实每一个正式版本里都帮你做了这事。 $ make jade.min.js 默认情况下,为了方便调试Jade会把模板组织成带有形如 __.lineno = 3 的行号的形式。 在浏览器
-
Next.js 支持 IE11 和所有的现代浏览器使用了@babel/preset-env。为了支持 IE11,Next.js 需要全局添加Promise的 polyfill。有时你的代码或引入的其他 NPM 包的部分功能现代浏览器不支持,则需要用 polyfills 去实现。 ployflls 实现案例为polyfills。
-
AdminLTE 与 Bootstrap 4 支持的浏览器一样。Bootstrap 支持 主流平台和浏览器,稳定版在 Windows 上,我们支持 Internet Explorer 10-11 / Microsoft Edge。更多详细信息,请点击此处。 你可以在 我们的 .browserslistrc 文件 找到支持的浏览器情况及其版本: # https://github.com/browse
-
CommonJS 是以在浏览器环境之外构建 JavaScript 生态系统为目标而产生的项目,比如在服务器和桌面环境中。 这个项目最开始是由 Mozilla 的工程师 Kevin Dangoor 在2009年1月创建的,当时的名字是 ServerJS。 我在这里描述的并不是一个技术问题,而是一件重大的事情,让大家走到一起来做决定,迈出第一步,来建立一个更大更酷的东西。 —— Kevin Dango

