react.js - antd tabs过多时...选中排序少了视窗内的内容,怎么修改固定顺序?
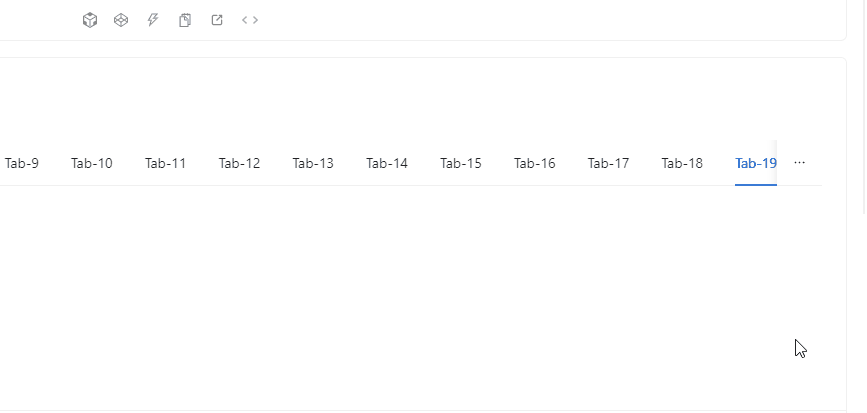
以下是官方的案例,直接点击选择后再打开的都会出现变化,这个应该怎么改
https://ant.design/components/tabs-cn#tabs
共有1个答案
在 Ant Design 的 Tabs 组件中,当 tabs 过多时,可以使用滚动条来查看不在视窗内的 tabs。如果你想要修改 tabs 的固定顺序,可以通过设置 tabBarGutter 属性来实现。
tabBarGutter 属性表示每个 tab 之间的间距。默认情况下,它的值为 0,表示每个 tab 之间没有间距。如果你想要固定 tabs 的顺序,可以将 tabBarGutter 的值设置为一个较大的正数,例如:
<Tabs tabBarGutter={100}>
<TabPane tab="Tab 1" key="1">
Content of tab 1
</TabPane>
<TabPane tab="Tab 2" key="2">
Content of tab 2
</TabPane>
<TabPane tab="Tab 3" key="3">
Content of tab 3
</TabPane>
...
</Tabs>在上面的示例中,tabBarGutter 的值为 100,表示每个 tab 之间的间距为 100 个像素。这样,即使 tabs 的数量很多,也不会出现选中排序少了视窗内的内容的问题。
需要注意的是,tabBarGutter 属性只适用于 Tabs 组件,对于 TabPane 组件没有影响。如果你想要修改 TabPane 的样式,可以通过自定义样式表来实现。例如,可以给 TabPane 添加一个 padding 或 margin 样式,来增加它的宽度和高度。
-
vscode里查看node运行内存才2G出头, 但是CMD里有6G怎么回事, 电脑环境变量也设置了, 也重启了但是还改变不了vscode里的node内存 设置过setx NODE_OPTIONS --max-old-space-size=xxx但是依然没效果
-
问题内容: 我将要有一个固定的项目清单,直到有一个随机化步骤,我才能运行查询直到执行该查询为止。 我想要以下内容: 假设is_launch_set将返回1,3,7,11,但已被随机分配到以下位置: 关于如何实现这一目标的任何想法?我在想也许是一个find_in_set,但不是很确定。 问题答案: 您可以使用以下任一方法来做到这一点: 要么 要么
-
问题内容: 我有一个放置在网页的左侧,包含它的菜单和导航链接。它没有从CSS设置高度,内容由高度决定,宽度固定。问题在于,如果内容太多,则该内容将大于窗口的高度,而部分内容将不可见。(滚动窗口无济于事,因为位置在,不会滚动。) 我试图进行设置,但这也无济于事,div似乎没有注意到它的一部分在窗口之外。 如果挂在窗外,如何才能仅使内容滚动(如果需要)? 问题答案: 你可能做不到。这很接近。如果下方有
-
在本章中,我们将研究如何在Drupal中Modify content 。 您可以修改以前使用的任何内容类型的内容,例如Articles, Basic page和Blog entry 。 以下是用于修改内容的简单步骤。 Step 1 - 单击选项卡Content ,如以下屏幕所示。 Step 2 - 您将看到与以下相同的屏幕。 Step 3 - 如果您有大量内容,可以使用过滤器搜索要修改的内容。 您
-
使用 spring boot (内置 tomcat)时,一般情况下,完全没有必要去修改 tomcat 的版本,就算是生产环境使用的 spring boot 内置版本,也是最好使用 spring boot 的内置的 tomcat 版本,这是经过兼容测试、回归测试的版本号。 这里教大家如何在pom.xml指定修改tomcat的版本,直接上代码:
-
本文向大家介绍JQuery选择器绑定事件及修改内容的方法,包括了JQuery选择器绑定事件及修改内容的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery选择器绑定事件及修改内容的方法。分享给大家供大家参考。具体实现方法如下: 更多关于jquery选择器相关内容感兴趣的读者可查看本站专题:《jquery选择器用法总结》 希望本文所述对大家的jQuery程序设计有所帮助。

