css - vertical-align中的文字究竟在哪?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
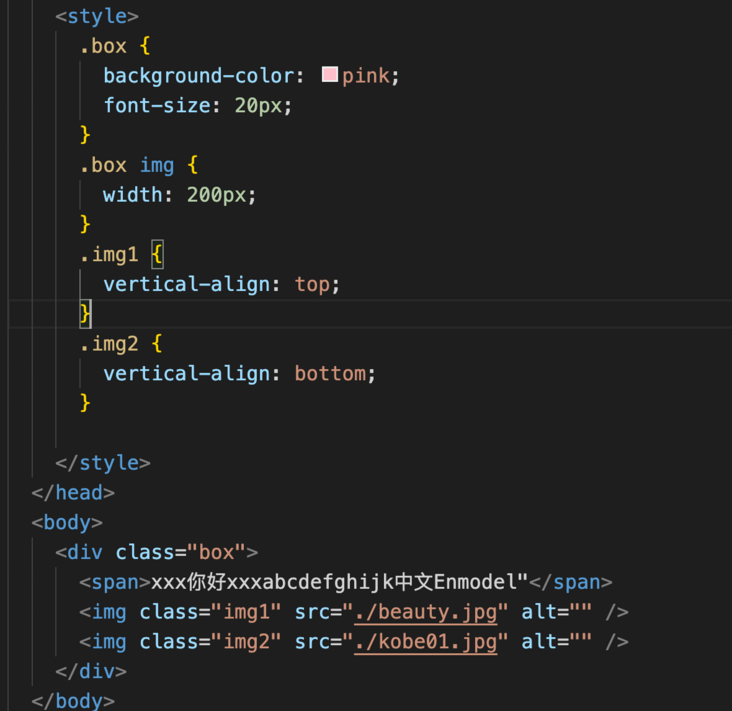
<style>
.box {
background-color: pink;
font-size: 20px;
}
.box img {
width: 200px;
}
.img1 {
vertical-align: top;
}
.img2 {
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="box">
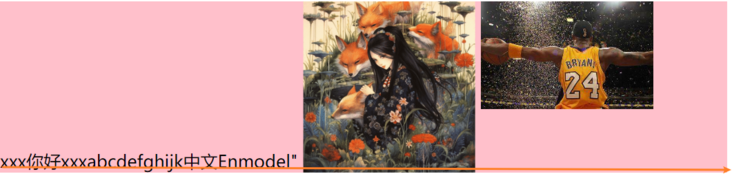
<span>xxx你好xxxabcdefghijk中文Enmodel"</span>
<img class="img1" src="./beauty.jpg" alt="" />
<img class="img2" src="./kobe01.jpg" alt="" />
</div>
</body>
</html>
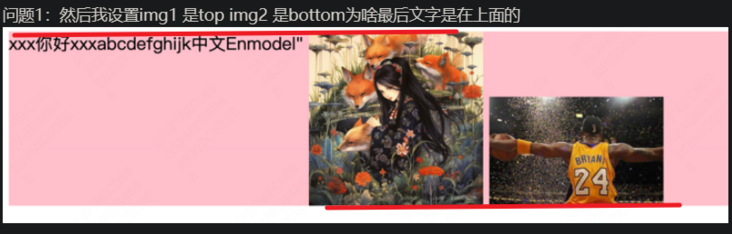
问题1:然后我设置img1 是top img2 是bottom为啥最后文字是在上面的 
然后我改了 img1 为bottom img2为top 文字就下来了
这个文字究竟是在哪
当然还有其他的middle等现象,我也是无法解释的
共有3个答案
你可以理解为,文字的位置没有变,但是行被图片撑开了。

如上图红线, 第一中情况img1 以文字的top线与文字对其, 因此img1与文字的top线在一条线上, 问题二以及其他情况同理
演示与你的一样
从标题来看你是不理解 vertical-align 到底起了什么作用,为什么有这么多奇怪的变化
我们一点一点来分析
一个div没有设置高度的时候,会不会有高度?
- 没有内容,没有高度
- 有内容,内容撑起来高度
内容撑起来高度的本质是什么呢?
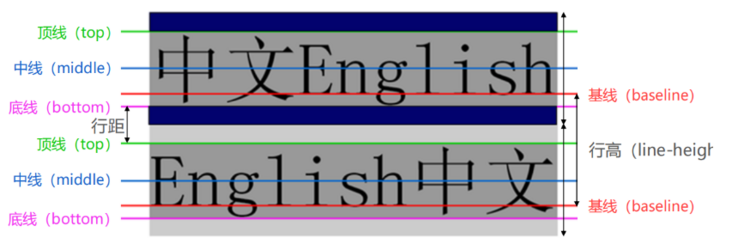
◻ 内容有行高(line-height),撑起来了 div 的高度
行高为什么可以撑起div的高度?
◻ 这是因为line boxes(行盒)的存在,并且 line-boxes 有一个特性,包裹每行的 inline-level
◻ 而其中的文字是有行高的,必须将整个行高包裹进去,才算包裹这个 inline-level
◻ 行盒一定会想办法包裹住当前行中所有的内容,所以就会有奇奇怪怪的现象
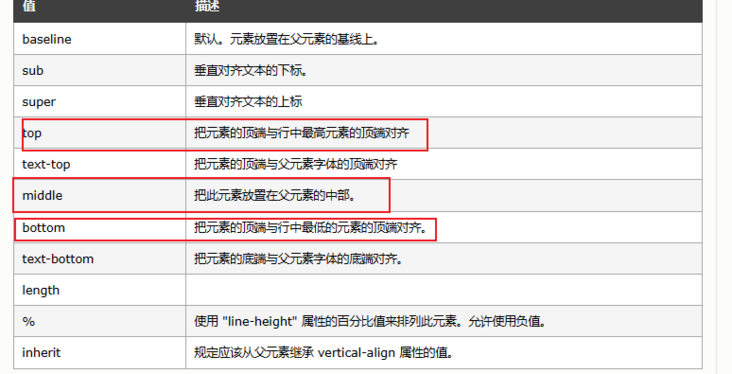
vertical-align 的默认值是 baseline ,使元素的基线与父元素的基线对齐(父元素的基线就是文本的基线)
◻ 文本的 baseline 是字母 x 的下方
◻ Inline-block 默认的 baseline 是 margin-bottom 的底部(没有,就是盒子的底部)
◻ Inline-block 有文本时,baseline 是最后一行文本的 x 的下方
◻ baseline(默认值):基线对齐
◻ top:把行内级盒子的顶部跟 line boxes 顶部对齐
◻ middle:行内级盒子的中心点与父盒基线加上 x-height 一半的线对齐
◻ bottom:把行内级盒子的底部跟 line boxs 底部对齐
好,了解了上面的概念现在我们来看一下现象
- 如果什么都不设置默认是基线对齐

- 将图片1设置为
top,图片1的顶部要跟行盒顶部对齐,而且因为图片1是最高的元素,其他元素会表现为向上移动,当图片2移动到顶部时停止,如下图所示。如果没有图片2,文字就会跑到顶部
- 将图片1设置为
top,图片2设置为bottom,此时图片2的底部要跟行盒底部对齐,图片2向下移动,文字位置在行盒内发生改变但还是跟基线对齐,只是其他元素对齐改变了行盒内的基线位置。因为行盒要包裹住所有内容所以有这样的表现。
- 将图片1设置为
bottom,此时图片1跟行盒底部对齐向下移动
- 将图片1设置为
bottom,图片2设置为top,此时图片2向上移动顶部与行盒顶部对齐
包含行内元素的文字如果不设置始终是对齐基线的,其他元素的vertical-align的改变导致行盒内基线位置的改变。而本案例中,图片1的高度决定了整个盒子的高度,所以文字的位置看起来会那么奇怪。
-
描述 (Description) vertical-align属性确定行内或表单元格内文本的对齐方式。 可能的值 (Possible Values) baseline - 元素的基线与父元素的基线对齐。 sub - 元素的基线降低到适合下标文本的点。 super - 元素的基线被提升到适合于上标文本的点。 top - 元素框的顶部与行内容的顶部对齐,在内联内容的上下文中,或与表格上下文中的表格单元
-
问题内容: 我在jquery图像滑块演示中找到了reset.css文件,但它从未包含在主index.html文件中。应该做什么,更重要的是,您将它放在哪里?你把它之前 任何引用的样式表()? 这是reset.css内部的代码 问题答案: 最初,关于样式的工作方式还没有标准化,每个浏览器都实现了自己认为正确的方式。您在IE中看到太多有关样式错误的问题的原因之一是,因为IE是样式方面与其他浏览器最不相
-
同样一个1000w的表,都有业务字段所索引 为什么oracle查起来很轻松,mysql就建议分库分表了。 是索引实现的区别导致的吗?还有底层IO读取的优化上的区别?还有哪些区别? 网上查的资料,讲的都太虚了,没讲到本质上
-
本文向大家介绍探究iOS多线程究竟不安全在哪里?,包括了探究iOS多线程究竟不安全在哪里?的使用技巧和注意事项,需要的朋友参考一下 前言 共享状态,多线程共同访问某个对象的property,在iOS编程里是很普遍的使用场景,我们就从Property的多线程安全说起。 Property 当我们讨论property多线程安全的时候,很多人都知道给property加上atomic attribute之后
-
问题内容: HashMap中的Hash Collision或Hashing Collision并不是一个新话题,我遇到了多个博客和讨论区,解释了如何产生Hash Collision或如何以模棱两可和详细的方式避免它。我最近在一次采访中遇到了这个问题。我有很多事情要解释,但我认为准确地给出正确的解释真的很困难。抱歉,如果我在这里重复我的问题,请给我准确的答案: 哈希冲突到底是什么?它是一项功能或常见
-
问题内容: 这是我在React中经常遇到的问题。保证在首次渲染组件时会触发该方法,因此似乎很自然地进行高度和偏移之类的DOM测量。但是,在组件生命周期的这一点上,很多时候我收到错误的样式读数。该组件 是 在DOM,当我与调试器打破,但它尚未在屏幕上绘制。我将宽度/高度大部分设置为100%的元素遇到了这个问题。当我进行测量时-一切正常,但是此方法在组件的初始渲染时不会触发。 所以我的问题是-何时确切

