javascript - 上传进度,为啥 onProgress 方法直接 100%,并不是 1,2,3....?
export interface ProgressCallback {
(progress: number): void;
}
type UploadParams<T extends Record<string, any> = Record<string, any>> = T & {
file: File;
};
// json格式转换为 formdata格式
const formdataify = (params: Record<string, any>) => {
const formData = new FormData();
Object.keys(params).forEach((key) => {
formData.append(key, params[key]);
});
return formData;
};
/**
* 上传,可获取到上传进度
* url 上传地址
* params 上传参数,传入 json 格式 使用 formdataify 自动转成 formdata
* onProgress 上传进度
*/
export class FileUploader {
uploadFile(
url: string,
params: UploadParams,
onProgress?: ProgressCallback
): Promise<Record<string, any>> {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", (event: ProgressEvent) => {
if (event.lengthComputable) {
const progress = Math.round((event.loaded / event.total) * 100);
if (typeof onProgress === "function") {
onProgress(progress);
}
}
});
xhr.addEventListener("load", () => {
if (xhr.status === 200 || xhr.status === 201) {
resolve(JSON.parse(xhr.responseText));
} else {
reject(JSON.parse(xhr.responseText));
}
});
xhr.addEventListener("error", () => {
reject(JSON.parse(xhr.responseText));
});
xhr.open("POST", url);
xhr.send(formdataify(params));
});
}
}
共有1个答案
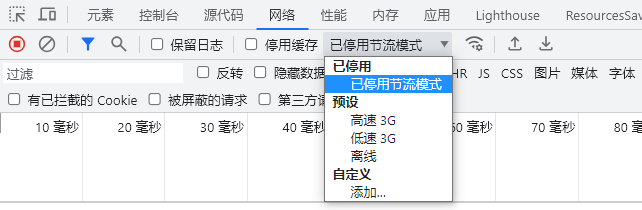
在network里面调一下速度限制测试看看,打印出你的progress看看

-
问题内容: 关于此问题,有什么方法可以将[文件从ASP.NET应用程序直接上传到Amazon S3并具有进度条? -—编辑---- 两天后,仍然没有直接的运气。发现了一件看起来很有前途但又不是免费的东西:http : //www.flajaxian.com/ 使用Flash通过进度条直接上传到S3。 问题答案: 我也在寻找解决方案。也许这会有所帮助, 来自AWS Dev Commnity, 但在许
-
问题内容: 当我有一个with时,它并不是100%: 现在,当您调整窗口大小时,会有一个水平滚动条,然后向右滚动,则背景消失了。在这种情况下如何保持背景? 现在,当您调整窗口大小并向右滚动时,您将不再看到背景。如何解决这个问题? 问题答案: 100%值是父级宽度或视口的100%。请参阅文档。
-
我使用dropwizard制作了一个非常传统的文件上传方法。 所以我在资源中有一个这样的方法 里面没有什么特别的,它只是保存到一个路径,使用java.nio库,就像这样 它只是不会上传excel文件。我在其他地方读到excel文件和它们的底层类型受到怀疑。请问我需要做什么?
-
问题内容: 所有浏览器均支持iframe height = 100%吗? 我使用doctype作为: 在我的iframe代码中,如果我说: 我的意思是说,它实际上会占用其余页面的高度吗(因为顶部还有另一个固定高度为50px的框架),所有主流浏览器(IE / Firefox / Safari)都支持吗? 关于滚动条,即使我说了,我也可以在Firefox中看到禁用的滚动条…如何完全隐藏滚动条并自动设置
-
我正在开发一个网络应用程序,定期上传图像和其他文件。我使用AWS Cognito服务作为身份验证方法。使用PHP SDK上传不适合我,因为我使用JavaScript和HTML5。有人能给我一个完整的例子,使用Cognito验证AWS S3,上传图像,并在成功时使用JavaScript检索上传图像的预览。
-
问题内容: 我正在尝试扩展一些以填充屏幕,但是我很挣扎。我已经解决了这个jsfiddle的问题。 我真正想知道的是,当其父项具有相同的属性并且会扩展时,为什么100%的不会扩展到那个高度(或根本不扩展)? 问题答案: CSS 2.1规范涵盖了该问题: < 百分比> 指定百分比高度。相对于生成的盒子的包含块的高度计算百分比。如果未明确指定包含块的高度(即,它取决于内容的高度),并且该元素的位置不是绝

