为什么实现分页功能后,前端表格不会根据分页选择条数而更新?
UI:
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="goodsInfo.pagenum"
:page-sizes="[10, 20, 30, 40]" :page-size="goodsInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="this.total">
</el-pagination>data:
goodsInfo: {
type: 3,
pagenum: 1,
pagesize: 5
},
total: 0methods:
handleSizeChange (val) {
// console.log(`每页 ${val} 条`)
this.goodsInfo.pagesize = val
this.getCateList()
},
handleCurrentChange (val) {
// console.log(`当前页: ${val}`)
this.goodsInfo.pagenum = val
this.getCateList()
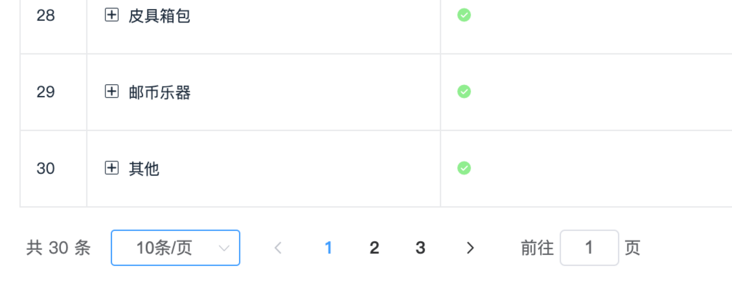
} 点击每页十条,表格还是渲染出所有数据
点击每页十条,表格还是渲染出所有数据
共有3个答案
你请求的是全部数据,下面的组件是分页。
不同于有些表格组件带自动分页的功能,所以这个分页要自己实现。
下面是两种方法:
1.需要在接口里传当前分页的参数给服务器,后端返回对应分页大小和页数的数据。
2.处理你获取到的数据,根据页数和分页大小过滤数据。
getCateList() {
axios.get('/api/categories', {
params: {
pagenum: this.goodsInfo.pagenum,
pagesize: this.goodsInfo.pagesize,
},
})
.then(response => {
this.tableData = response.data; // 更新表格数据
})
.catch(error => {
console.error(error);
});
}
排查下接口的问题,看下入参和接口分页返回,可能是接口的问题呢
-
本文向大家介绍layui实现数据分页功能,包括了layui实现数据分页功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了layui实现数据分页功能,供大家参考,具体内容如下 官网layui table演示页面 示例截图: 页面引入layui.css、 layui.js 前台js 业务逻辑层 sql 其中sql在计算总数totle时可以这么写 以上就是本文的全部内容,希望对大家的学习
-
本文向大家介绍layui实现数据表格table分页功能(ajax异步),包括了layui实现数据表格table分页功能(ajax异步)的使用技巧和注意事项,需要的朋友参考一下 layui实现数据表格table分页功能,异步加载,表格渲染,含条件查询。 一、引入layUI的相关资源 二、html页面代码 搜索表单: 数据表格: 三、后台接收分页参数以及查询条件,获取并返回数据 主要注意下: page
-
本文向大家介绍Django实现网页分页功能,包括了Django实现网页分页功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现分页功能,为了容易区别功能的展现,先创建一个数据库,用数据库中的数据做演示。 创建数据库步骤如下: 1.创建模型,代码如下: 2.向数据库中添加数据,代码如下: 添加之后将代码就可以注释掉了,我们演示的时候再新建一个select接口作为演示界面
-
本文向大家介绍js实现分页功能,包括了js实现分页功能的使用技巧和注意事项,需要的朋友参考一下 本文仅为自己记录下编写过程,如有兴趣,或者疑问,请与我联系。 写前背景:java开发工作经验一年,现项目为SSM框架,使用maven管理项目。需要页面查询实现分页,网上找了很多插件,单独页面实现是好的,可是放到我的页面就没有效果,苦于自己也找不到原因,故写以下代码,很是粗糙,不过懒得整理成js文件了。
-
本文向大家介绍ThinkPHP实现分页功能,包括了ThinkPHP实现分页功能的使用技巧和注意事项,需要的朋友参考一下 前几篇(上传,缩略图,验证码,自动验证表单)文章介绍的功能实现都是基于ThinkPHP框架封装好的类进行实现的,所以这次自己写一个分页类在框架中使用。 首先在根目录建一个Tools文件夹,在Tools文件夹下建Page.class.php类文件,这样以后自定义的工具类都可放在To

