问题:

javascript - 输入框如何自动伸缩及换行?
黄聪
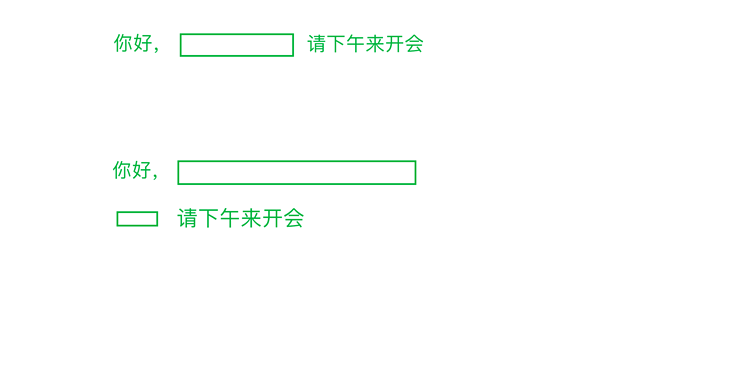
请问各位大神怎么实现这个效果, 输入长度变长时 自动伸缩输入框,超出行宽时自动换行

共有1个答案
蓟捷
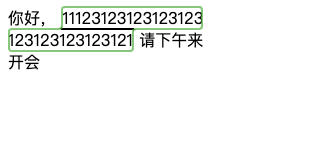
找到了一个方案,主要依靠 div的。contenteditable="true"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自动变长输入框</title>
<link rel="stylesheet" href="styles.css">
</head>
<style>
.input-container {
width: 200px;
}
.auto-expand {
display: inline;
word-break: break-all;
word-wrap: break-word;
border: 1px solid black;
}
</style>
<body>
<div class="input-container">
你好,
<div class="auto-expand" contenteditable="true">111</div>
请下午来开会
</div>
</body>
</html>

类似资料:
-
请问各位大神怎么实现这个效果, 输入长度变长时 自动伸缩输入框,超出行宽时自动换行
-
请问各位大神怎么实现这个效果, 输入长度变长时 自动伸缩输入框,超出行宽时自动换行
-
问题内容: 使用flexbox时遇到问题。 我正在使用容器,因此我的内部项目实际上可以放在多列中。 问题是浏览器仍将容器的宽度计算 为内部项目宽度的总和 ! 我的容器块应具有较小的宽度(基于内容大小),但实际上很大。 无论如何,使用列而不是行时以这种方式计算容器的宽度也是非常不自然的。 看看我的代码中的绿色块。它具有巨大的优势,但事实并非如此。另外,当您从容器中取出物品时,它会变小。 我期望容器的
-
问题内容: 在所有ECS教程中,您需要创建一个集群,然后创建一个自动伸缩组,该集群将生成实例。在所有这些教程中,实例都以某种方式神奇地显示在群集中,但是没有人提示是什么将自动扩展组和群集连接在一起。 我的自动伸缩组会按预期生成实例,但是它们不会出现在保存我的docker定义的ecs集群上。 我缺少的连接在哪里? 问题答案: 好吧,我发现了。有关ecs- agent及其配置文件/etc/ecs/ec
-
如图所示,禁用chrome浏览器保存的用户名密码弹窗。 还有就是,什么时候会弹出这个用户名密码弹窗,为什么有的输入框不弹出呢?

