javascript - 提问:nuxt3 + typescript 如何注入NuxtApp自定义属性?
初学Nuxt3,使用defineNuxtPlugin的provide关键字向NuxtApp对象中注入了辅助函数myPlugin(),但typescript无法检查到注入的myPlugin()函数,并报错"对象的类型为 unknown"
我尝试通过修改 .nuxt/types/plugins.d.ts 内关于NuxtApp的类型定义,在当次开发中有效,但一旦重新运行开发或打包,.nuxt文件夹就会重建。
接着又按照官方文档提示,根目录下新建types/index.d.ts文件,在内部尝试进行类型声明合并,但也不行。
相关代码文件
/**
* plugins/custom-plugin.ts 自定义辅助函数注入插件
*/
export default defineNuxtPlugin(() => {
return {
provide: {
myPlugin: () => 'this is my plugin'
}
}
})<script setup lang="ts">
/**
* pages/blog/index.vue 调用插件方法
*/
const { $myPlugin } = useNuxtApp()
console.log($myPlugin());
</script>
<template>
<div>
Manage page
<NuxtLink to="/blog">去博客</NuxtLink>
</div>
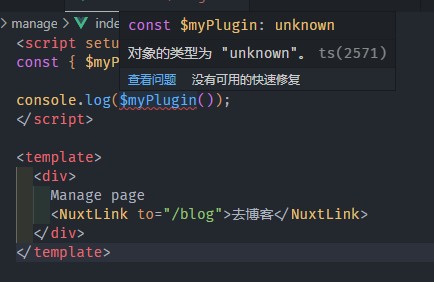
</template>index.vue文件报错
/**
* types/index.d.ts 尝试通过声明合并扩展NuxtApp类型,但失败了
*/
declare module '#app' {
interface NuxtApp {
$myPlugin (): string
}
}我希望能够通过类型声明,扩展NuxtApp全局对象的属性,让使用时typescript不会报错,但目前始终得到“对象的类型为 "unknown"”的typescript报错。或者有其他什么解决方法吗?
共有1个答案
已解决~线下跟同事讨论后,尝试去掉 types/index.d.ts 中 declare module '#app' 声明,直接声明 NuxtApp 接口即可。
这与官方文档有点儿出入
对typescript模块定义的作用和功能还是理解不够,虽然知道去掉模块声明即可,但为什么呢?
-
我创建了一个自定义验证属性,我想将其用于 API 控制器 DTO。此属性需要来自已配置选项的值,这就是我在构造函数中注入这些值的原因,以便我以后可以在 和 方法中使用选项服务。 不幸的是,当我想在DTO中将其用作属性时 我收到错误信息 没有给出对应于'MyValidationAttribute.MyValidationAttribute(IOptionsMonitor)'所需形式参数'myOpti
-
代码如下,这是一段示例代码 那段for循环是想过滤有效数据。 问题是这段代码ts报错,代码逻辑没问题,问题的根本出在MenuItem的类型定义上,本意是想定义一个二级级联数据MenuItem,之所以使用T extends string而不是直接写为string,是因为在某些交互函数的参数中,希望将代表command的参数定义一个固定的可选数据CommandType。 当有子级数据的时候,关心的是子
-
我刚刚用打字稿开始了一个新的反应项目,在功能组件中定义自定义道具时遇到了困难。 我查找了如何定义自定义道具,并找到了一种定义接口的方法,该接口详细描述了我传递给函数的道具类型,但是当我试图在我的主应用程序上运行它时,我得到一个错误消息 类型“{ digit: number; }”不能分配给类型“IntrinsicAttributes”。属性“数字”在类型“内部属性”上不存在。TS2322 我的代码
-
问题内容: 我正在从DropWizard 0.7.1迁移到0.8.1的过程中。这包括从Jersey 1.x迁移到2.x。在使用Jersey 1.18.1的实现中,我实现了(为简单起见,更改了所有类名)。此类将创建包含自定义注入批注的对象。包含传递并由读取的各种属性。最后,在该类中,我注册的新实例,如下所示。 我已经进行了一些研究,似乎无法完全围绕如何在Jersey 2.x中创建(或替换)这样的se
-
我们知道,在 CampusBuilder 中创建的物体,只有在编辑了 UserID、Name 或者自定义属性后,导入到 ThingJS 中才能成为独立的管理对象,被程序读取或修改。 从 CampusBuilder 导入的用户自定义的属性可通过 userData 属性访问到。 访问自定义属性的语法 obj.userData[propertyName]; 其中,propertyName 为自定义属
-
问题内容: 我有以下Java代码- 我得到的错误是 如何正确访问注释字段? 问题答案: 默认情况下,注释在运行时不可用。您需要添加到注释定义以使其可用于运行时处理。例如: 在实践中,还应在实际尝试从字段中删除注释之前,检查该字段是否确实具有给定的注释。 另外,指定注释所属的元素类型也是一种好习惯。因此,您的示例将是:

