css hover问题?
html
<li class="nav-item sc-active position-relative">
<a class="nav-link waves-effect waves-dark px-lg-3" href="javascript:void(0)">关于我们</a>
<ul class="sc-children position-absolute list-unstyled">
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单1</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单2</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单3</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单4</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单5</a>
</li>
</ul>
</li>css
#header .sc-children {
left: .3rem;
top: 75.3px;
width: 200px;
background-color: rgba(var(--sc-dark-rgb), .5);
color: var(--sc-light);
}
#header .sc-link:hover {
background-color: rgba(var(--sc-primary-rgb), .6);
}
#header .sc-children {
display: none;
}
#header .nav-item:hover .sc-children {
display: block;
}
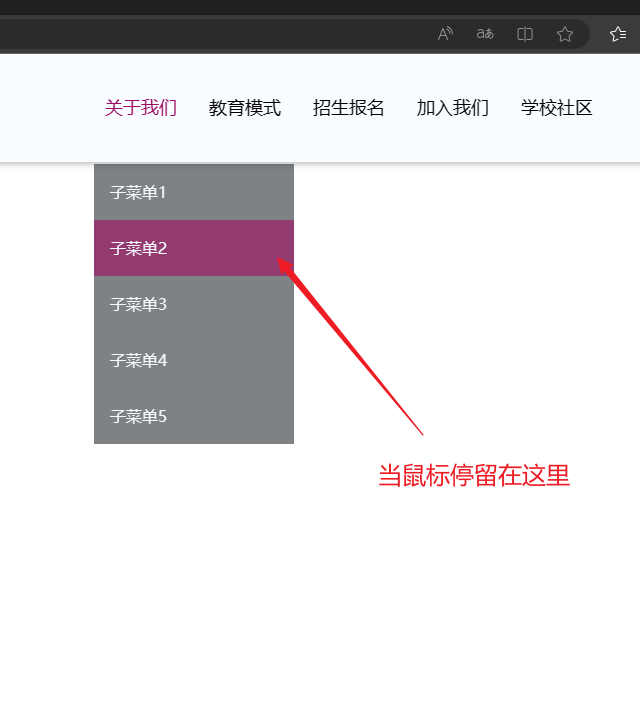
现在悬停在 '关于我们' 这里, 子菜单会弹出
但是有个问题, 如果鼠标往下移动, 子菜单就会消失
有什么办法能解决这个问题, 让鼠标能够停留在子菜单(注: 不能用js)
共有3个答案
因为设置了 top: 75.3px; 导致悬停受限
一个简单的解决思路
去除 top 属性, 改用 padding-top 就可以了
但由于sc-children设置了背景, 悬停上去会导致色块重叠
那么可以在外层加一个无背景的 div, 定位给外面的 div 即可解决

代码如下
html
<li class="nav-item sc-active position-relative">
<a class="nav-link waves-effect waves-dark px-lg-3" href="javascript:void(0)">关于我们</a>
<div class="sc-children position-absolute">
<ul class="list-unstyled">
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单1</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单2</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单3</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单4</a>
</li>
<li class="sc-item">
<a class="sc-link p-3 waves-effect waves-light d-block">子菜单5</a>
</li>
</ul>
</div>
</li>css
#header .sc-children {
left: .3rem;
padding-top: 35px;
width: 200px;
color: var(--sc-light);
}
#header .sc-children>ul {
background-color: rgba(var(--sc-dark-rgb), .5);
}可以试试设置一个CSS3动画?鼠标移进去时触发动画展开下拉框,且保留最后一帧
#header .sc-children {
opacity: 0;
}
#header .nav-item:hover .sc-children {
opacity: 1;
animation-name: isShow;
animation-fill-mode: forwards;
}
@keyframes isShow {
from {
opacity: 0;
}
to {
opacity: 1;
}
}个人观点,欢迎指正
不能用 JS 这个要求既然有了,那么就应该要明白 :hover 的“作用域”有多大才行。对于:hover,如果你要用这种方式来实现子菜单的弹出,最简单的道理就是,响应区域要够大。
所以,最简单的解决方法就是,当你的鼠标经过某个菜单的时候,就把该菜单的盒模型大小改变,变得跟子菜单一样大就可以了。
-
问题内容: 包括: all Spring libs, Apache Tomcat 7.0 library 在构建路径中 但它仍然给出错误: 在“ org.sprintframework.web-3.1.0.M1.jar”中,我可以看到“ org.springframework.web.context.ContextLoaderListener”。 Google上的某个人说应该包含spring.ja
-
问题内容: 我使用非常简单的代码返回XML 但是,出现以下错误 请帮忙。谢谢 问题答案: 运行时出现NoSuchMethodError表示你使用的库版本与生成代码所针对的版本不同。 在你的情况下,Spring是元凶。在运行时检查类路径上的内容,并确保以下各项: 版本与编译时间罐相同 如果存在多个版本,请删除不需要的版本
-
问题内容: 我不明白注释和之间的实际区别是什么? 扩展名还是它们具有完全不同的含义?什么时候应该使用它们?在服务层中使用Spring ,在DAO 中使用javax? 谢谢回答。 问题答案: 几年前,Spring定义了自己的Transactional注释以使Spring bean方法具有事务性。 Java EE 7终于做了同样的事情,现在除了EJB方法外,还允许CDI bean方法是事务性的。因此,
-
我在CentOS虚拟机中安装了RabbitMQ,该虚拟机的网络适配器被定义为Bridge。我正在尝试配置RabbitMQ管理,以便通过机器的IP地址访问WebApp。配置如下:
-
这个FAQ的最新版本总是可以从Apache主站点得到,位于<http://httpd.apache.org/docs/2.2/faq/> 如果你的问题在这里没有找到答案,你也可以看看Apache 1.3 FAQ ,看你的问题是否在那里有了答案。 主题 背景 关于 Apache HTTP Server 的背景知识。 支持 我遇到问题该怎么办? 错误信息 这些错误信息是什么意思? 背景 什么是Apac
-
发布问题 更新问题 设置问题悬赏 获取问题列表 获取一个问题详情 删除一个问题 获取用户发布的问题列表 发布问题 POST /questions 输入 字段 类型 描述 subject 字符串 必须,问题主题或者说标题,不能超过 255 字节 ,必须以 ? 结尾。(不区分全角或者半角) topics 数组 必须,绑定的话题,数组子节点必须符合 { "id": 1 } 的格式。 body 字符串
-
问题内容: 我简直不敢相信我网站上正在发生的事情。当我添加此行时: 一切正常。如果我不这样做,CSS就会“混乱”,一切都会变得不同,布局也会变得“丑陋”。 这条线如何解决所有问题? 问题答案: 您正在将HTML与XHTML混合使用。 通常,声明用于区分HTMLish语言的版本(在这种情况下为HTML或XHTML)。 不同的标记语言将表现不同。我最喜欢的例子是。在浏览器中查看以下内容: XHTML
-
我试图在fabric rocket chat上联系,但没有得到太多帮助,因此在SO上发布了它。我有以下疑问: 我们是否可以在链码内访问块高度(我知道这在客户端是可行的,但在链码内是否可能) 可以从链码中的正在进行的事务调用新事务吗? 想知道hyperledger Fabric中存储的数据的历史记录在哪里 我们可以根据链码中的transactionid进行查询吗? 在fabric链码中编写调度程序是

