javascript - 在vue2中如何在window中添加一个属性呢?
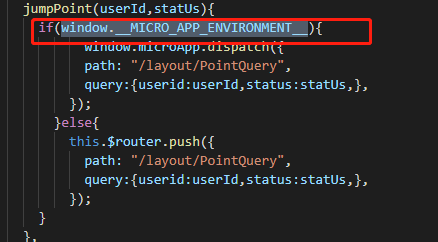
如图所示,我需要用这个属性值去做对应的判断操作:
共有3个答案
JavaScript,不需要声明类型,那么
在 main.js 中添加
window.something = "what's you want";也可以使用 Webpack(如果是用的 Vue-Cli 或者自己写的 Webpack 项目)的 DefinePlugin,具体点链接进去看文档,只是注意值要用 JSON.strigify() 处理成 JSON。
在main.js里
import Vue from 'vue'
import App from './App'
import store from 'src/store'
Vue.prototype.变量名 = xxx
const app = new Vue({
...App,
store
})你框红的这个是micro-app挂载到window上的全局环境变量,只要是在micro-app微前端运行环境,这个变量就会存在,不用手动去设置。
至于你说想全局添加一些变量,可以在main.js中设置
Vue.prototype.a = b
或者
window.a = b
使用这两种方式都行
-
我有这个剧本 因为上面的脚本只有css属性“可见性:隐藏”,而我还想通过使用或运算符在脚本中包含“可见性:崩溃”属性。 所以有人能给我提供像下面这样的编码吗? 这只是一个例子,它不起作用。我只想分享我想要的想法。我想使用OR运算符,而不是使用单独的脚本“可见性:折叠”。我希望你们也能通过添加“Visibility:collapse”proepty在现有脚本中添加OR操作符。谢谢 ** **你们可以
-
问题内容: 如何在jQuery中的特定HTML标签中添加属性? 例如,像下面这样的简单HTML: 然后添加一个属性disable =“ true”,如下所示: 问题答案: 您可以像这样添加属性: 但是,对于和这样的DOM属性,正确的方法(从JQuery 1.6开始)是使用。
-
我如何添加一些自定义属性? 到目前为止,我使用了以下语法 ...但是它不能读取文件,因为它不能识别“changetype”属性。 如何添加该属性?
-
我正在使用Swagger OpenAPI规范工具,我在其中一个定义中有一个字符串数组属性,如下所示: 我的API生成JSON结果,因此对于上述对象,以下结果出现在响应中: 尝试逗号分隔字符串,如下所示: 预期结果为: 但是编辑器显示错误。"缩进错误" 我想给示例标签赋予多个值,有什么办法吗? 更新 下面的用户Helen给出了正确答案,我有缩进问题,因此有嵌套数组(2d数组) 正确方式: 我的方式(
-
问题内容: 如何有条件地添加一个元素属性,例如复选框的? 我认为以前的Angular版本具有并且似乎都提供了我所追求的功能。但是,这些属性在Angular 2中似乎不存在,我看不到提供此功能的其他方法。 问题答案: 删除它: 要么 暗示: 属性与属性 当您在其中添加此绑定的HTML元素不具有该绑定中使用的名称的属性(在这种情况下),并且也没有将Angular组件或指令应用于具有的同一元素时,则无法
-
如何有条件地添加元素属性,例如复选框的? Angular以前的版本有< code>NgAttr和我认为< code>NgChecked,它们似乎都提供了我所追求的功能。然而,这些属性在Angular 2中似乎并不存在,我也看不出有其他方法可以提供这种功能。

