javascript - js格式化时间戳如何做到所有浏览器统一?
我今天发现一个奇怪的问题,下面这个网址(是个时间戳转换的页面):
https://www.phpernote.com/web_tools/unix-timestamp.html
比如这个时间戳:1686153600
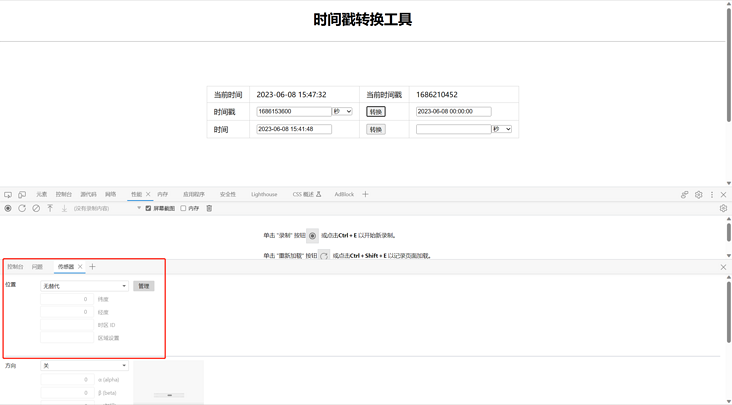
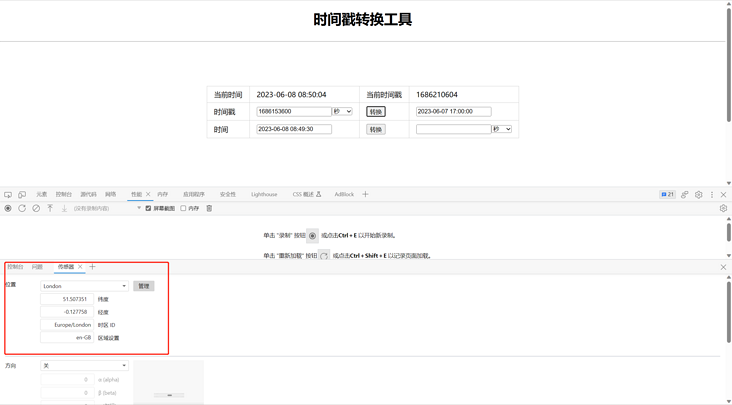
在 360 浏览器下和chrome下格式化后显示的日期竟然不一样,360下是:2023-06-08 00:00:00,而chrome下竟然是:2023-06-07 16:00:00,头一次碰到这种问题,我知道后端会经常有这种问题,没想到前段js也有这种问题,麻烦问下大佬,我该如何写js代码才能保证chrome下是正确的呢?谢谢。
360浏览器下是正确的。
我用的是深度deepin系统。
下面是一点点的思考:
这种东西是不是客户端不能正确处理?即使我强行把他解决了,如果一个人在美国在这个页面格式化这个时间戳,得到的结果是不是还是不是2023-06-08 00:00:00,我期望的结果是在地球上任何地方使用这个页面格式化这个时间戳都是2023-06-08 00:00:00,看来必须使用后端来返回结果呢吗?
共有4个答案
根据你的提问,感觉 你对 时间戳,UTC时间,GMT 时间,本地时间,时区 这些概念并不清楚。
下面是大概的粗略描述一下:
时间戳:是从UTC时间1970年1月1日起到现在的秒数,不考虑闰秒,一天有86400秒,是和时区无关的,无论在地球上的那个角落,同一时刻,UNIX时间戳都是一样的计算机的本地时间就是根据 Unix时间戳 + 时区差 转换而来的。
UTC时间:即协调世界时间(Coordinated Universal Time)。UTC是以原子时秒长为基础,在时刻上尽量接近于GMT的一种时间计量系统。UTC现在作为世界标准时间使用。
GMT时间:即格林威治时间(Greenwich Mean Time),也是0时区的标准时间。指太阳横穿格林威治子午线(本初子午线)时的时间。但由于地球自转不均匀不规则,导致GMT不精确,现在已经不再作为世界标准时间使用。
本地时间:= UTC + 时区差,比如北京时间是 东八区的,就是 UTC 时间 + 8小时
时区:初中地理应该学过,如果忘了,可以找个视频学习一下
具体到你的问题:
1 时间戳 1686153600
这个时间戳一眼看过去,就是 秒 做单位的,JS里的时间戳是 毫秒 单位的,所以正规来讲,在 JS 里这个时间戳应该* 1000是1686153600000
2 时间戳 的定义里:和时区无关的,无论在地球上的那个角落,同一时刻,UNIX时间戳都是一样的
360浏览器 和 Chrome浏览器 格式化后显示不同,只是这个时间戳的 外在显示差异(实际是格式化使用的参考时区不同),并不是这个时间戳在两个浏览器代表不同的时间
3 Chrome浏览器下 2023-06-07 16:00:00 是 UTC时间格式的
即 时区是 +0000 的
4 360浏览器下 2023-06-08 00:00:00 是 本地时间格式
本地时间 = UTC + 时区差(北京时间 东八区,8小时,即时区是 +0800)
5 JS Date 格式化的两套函数
UTC : getUTCXxx
本地时间 : getXxx具体参考 MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
6 想要任意浏览器都格式化成同样的显示时间
首先:格式化前,先将时间戳+/- 到你的参考时区(比如 北京时间 东八区,就是+ 8 * 3600 * 1000)
然后:使用 UTC 的格式化函数,避免本地系统的时区配置影响
可以使用 day.js 等第三方时间格式化库
function formatTimestamp(timestamp) {
var date = new Date(timestamp * 1000);
var year = date.getUTCFullYear();
var month = date.getUTCMonth() + 1; // getUTCMonth 返回的月份从 0 开始
var day = date.getUTCDate();
var hours = date.getUTCHours();
var minutes = date.getUTCMinutes();
var seconds = date.getUTCSeconds();
// 保证月、日、时、分、秒都是两位数
month = month < 10 ? '0' + month : month;
day = day < 10 ? '0' + day : day;
hours = hours < 10 ? '0' + hours : hours;
minutes = minutes < 10 ? '0' + minutes : minutes;
seconds = seconds < 10 ? '0' + seconds : seconds;
return year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds;
}
console.log(formatTimestamp(1686153600)); // 输出 "2023-06-08 00:00:00"
浏览器也能模拟时区,检查一下控制台

补充
Date对象中有许多以UTC时区返回时间的方法,你使用这些方法就不会被本地时区影响,有关时间的第三方库也会提供这样的方法
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
-
本文向大家介绍php格式化时间戳,包括了php格式化时间戳的使用技巧和注意事项,需要的朋友参考一下 CMS中一般显示时间比较新的文章需要显示几分钟前,几天前这样,但是一般数据库里面记录的都是时间戳(至少我习惯这样),所以就需要一个转化的过程,根据网上的资料加上自己的修改整理封装了两段代码 下面是封装好的方法 或者 更详细的 再分享一个类似的
-
问题内容: 有没有一种方法可以将UTC时间格式化为我想要的Java中任意字符串格式?基本上,我在考虑让某个类使用时间戳,然后传递它是字符串,告诉它如何格式化,然后它为我返回格式化的字符串。有没有办法做到这一点? 问题答案: java.text.SimpleDateFormat类以对语言环境敏感的方式提供日期的格式设置和解析。 SimpleDateFormat的javadoc标头是详细信息的很好来源
-
目前还是使用比较原始的方式开发,就是写好代码后打包,然后更新插件,这样是比较麻烦的。 想问一下在浏览器插件开发中现在有没有比较成熟的方案,可以实现开发的热更新
-
问题内容: 如何根据自己的喜好设置java.sql时间戳?(以字符串形式显示) 问题答案: 延伸。你可以做: 或还包括时间:
-
问题内容: 我有一个带时间戳字段的mySQL数据库。我正在测试时,目前只有一个项目, 我从数据库中提取并使用 我的最终结果显示为 有人知道为什么吗? 编辑:editedit:忽略该编辑… notepad ++的FTP附加组件超时,很遗憾,当它无法同步时,它不会显示错误。 问题答案: 该函数希望将UNIX时间戳记作为其第二个参数- 这意味着您必须将从数据库获取的日期转换为UNIX时间戳记,可以使用以
-
问题内容: 我有一个mysql查询,其中的列CreationDate的格式为“时间戳”。例子: 我想让sql查询以这种方式设置格式(12hr格式,秒): 我想在sql级别而不是php或.js等处处理此问题。 询问: 问题答案: 您将要使用: MySQL文档将显示您将使用哪些说明符来获取所需的格式(请参见SQL Demo )。 如果要保留秒数,则将使用:

