如何使用d3.js在xAxis上格式化时间
根据http://bl.ocks.org/mbostock/3883245上的演示
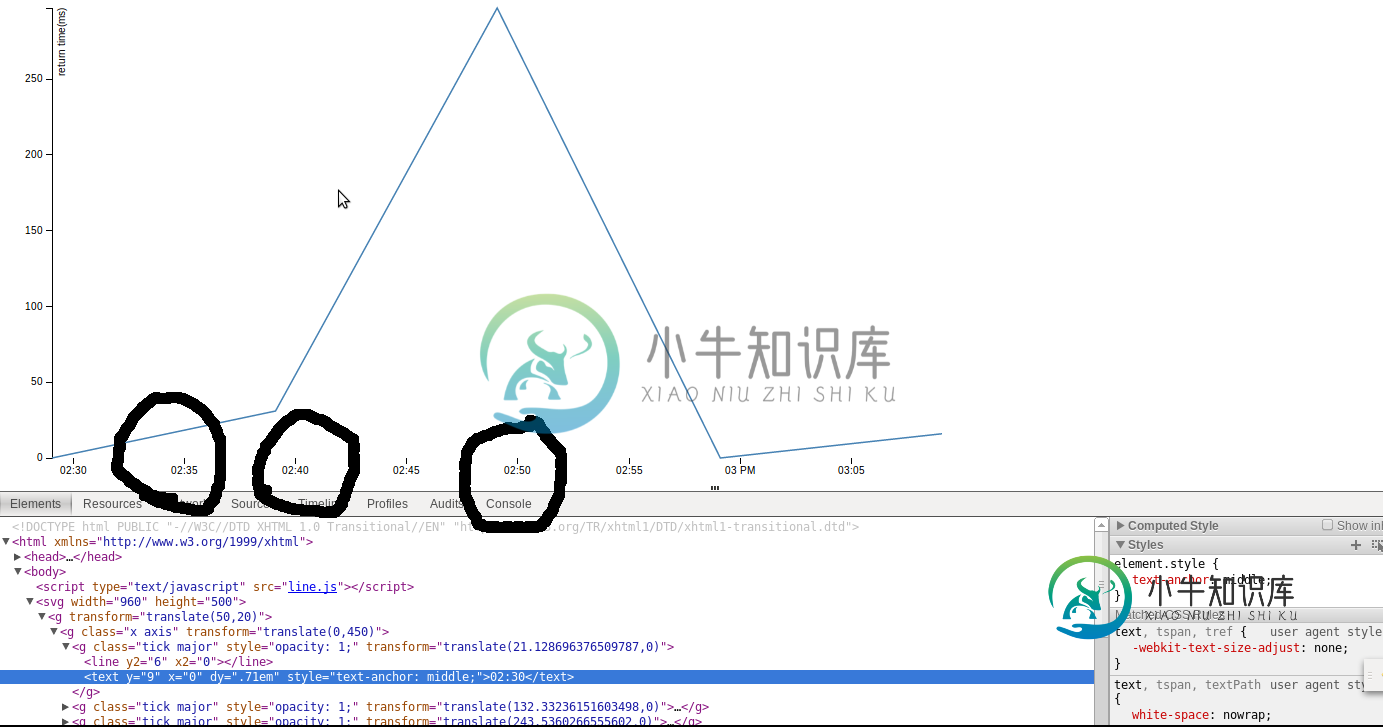
我不知道如何在xAxis上格式化时间
这是我的代码:js:
var data = [{
"creat_time": "2013-03-12 15:09:04",
"record_status": "ok",
"roundTripTime": "16"
}, {
"creat_time": "2013-03-12 14:59:06",
"record_status": "ok",
"roundTripTime": "0"
}, {
"creat_time": "2013-03-12 14:49:04",
"record_status": "ok",
"roundTripTime": "297"
}, {
"creat_time": "2013-03-12 14:39:06",
"record_status": "ok",
"roundTripTime": "31"
},{
"creat_time": "2013-03-12 14:29:03",
"record_status": "ok",
"roundTripTime": "0"
}];
var margin = {top: 20, right: 20, bottom: 30, left: 50};
var width = 960 - margin.left - margin.right;
var height = 500 - margin.top - margin.bottom;
var parseDate = d3.time.format("%Y-%m-%d %H:%M:%S").parse;
var x = d3.time.scale()
.range([0, width]);
var y = d3.scale.linear()
.range([height, 0]);
var xAxis = d3.svg.axis()
.scale(x)
.orient("bottom");
var yAxis = d3.svg.axis()
.scale(y)
.orient("left");
var line = d3.svg.line()
.x(function(d) { return x(d.creat_time); })
.y(function(d) { return y(d.roundTripTime); });
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
data.forEach(function(d) {
d.creat_time = parseDate(d.creat_time);
d.roundTripTime = +d.roundTripTime;
});
x.domain(d3.extent(data, function(d) { return d.creat_time; }));
y.domain(d3.extent(data, function(d) { return d.roundTripTime;}));
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
svg.append("g")
.attr("class", "y axis")
.call(yAxis)
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", ".71em")
.style("text-anchor", "end")
.text("return time(ms)");
svg.append("path")
.datum(data)
.attr("class", "line")
.attr("d", line);

在svg中,时间是12小时时钟,但在我的数据中时间是24小时时钟。如何在svg和数据上保持相同的格式?
感谢任何帮助。(PS:希望大家不要介意我的英语,太差了。)
共有2个答案
公认的答案确实是正确的,但在我的情况下,我需要灵活的格式调整到不同的比例(想想缩放),但也要确保使用24小时时钟。关键是要定义多分辨率的时间格式。有关详细信息,请参阅文档页。
我的代码:
var axisTimeFormat = d3.time.format.multi([
[".%L", function(d) { return d.getMilliseconds(); }],
[":%S", function(d) { return d.getSeconds(); }],
["%H:%M", function(d) { return d.getMinutes(); }],
["%H:%M", function(d) { return d.getHours(); }],
["%a %d", function(d) { return d.getDay() && d.getDate() != 1; }],
["%b %d", function(d) { return d.getDate() != 1; }],
["%B", function(d) { return d.getMonth(); }],
["%Y", function() { return true; }]
]);
var xAxis = d3.svg.axis()
.scale(x)
.orient("bottom")
.tickFormat(axisTimeFormat);
您可以在axis对象上使用tickFormat函数,如下所示
var xAxis = d3.svg.axis()
.scale(x)
.orient("bottom")
.tickFormat(d3.time.format("%H"));
%h将小时(24小时时钟)指定为十进制数字[00,23]。查看此链接D3时间格式以了解更多信息
您可以查看这个支路24小时时间示例中的一个工作示例
-
问题内容: 我正在尝试使用这种格式来格式化当前时间。 输出: 有什么建议? 问题答案: 用 由于Go使用以下常量来格式化日期,请参阅此处
-
我有一个以下格式的字符串: 我想利用这个时刻。js以这种格式获取它,用于显示。 我试着用这个方法, 哪些错误并表示没有称为“替换”的方法?我是不是走错了路? 我还应该提到,我正在使用一个预打包版本的矩。js,为Meteor打包。js 堆栈跟踪:
-
CSV 格式化 (d3.csv) ? d3.csv - 获取一个CSV (comma-separated values, 冒号分隔值)文件。 ? d3.csv.parse - 将CSV文件字符串转化成object的数组,object的key由第一行决定。如: [{"Year": "1997", "Length": "2.34"}, {"Year": "2000", "Length": "2.38"
-
我有一张ChartJS图表,及时显示数据。 我使用以下时间格式: 我让用户从多个选项中选择: 最后一小时 最后一天 上个星期 上个月 现在,虽然我确实理解了为什么它会这样做(它需要大量的标签,而且标签比天多,所以它需要几个小时),但我不确定如何修复它。 我想在一周内让它显示格式。有没有办法用ChartJS实现这一点? 我不确定这是否有帮助,但我为每个屏幕显示的数据点数量各不相同,可以是5000-5
-
问题内容: 我想使用H:MM:SS之类的格式以秒为单位格式化持续时间。Java中的当前实用程序旨在格式化时间而不是持续时间。 问题答案: 如果你使用的Java版本早于8 …,则可以使用Joda Time和PeriodFormatter。如果你确实有持续时间(例如,经过的时间量,没有参考日历系统),那么你可能应该大部分时间都在使用-然后可以致电(指定要反映25小时是否变为25小时) 1天1小时与否,
-
本文向大家介绍使用js实现数据格式化,包括了使用js实现数据格式化的使用技巧和注意事项,需要的朋友参考一下 格式化是通过格式操作使任意类型的数据转换成一个字符串。例如下面这样 下面是一个完整的代码,可以复制到自己的项目中。

