如何在 d3.js 中创建家谱?
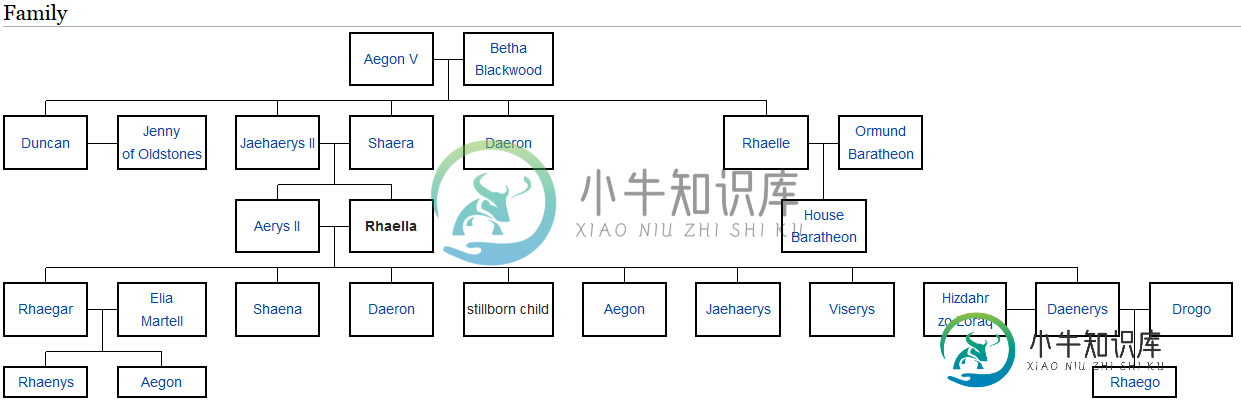
我目前正在进行一个小型家谱实验,并希望实现一个简单的家谱,如下图所示。
到目前为止,最好的搜索结果只产生了子节点只能有父节点的示例。但是我需要的是在实体之间创建链接(从父亲到母亲)以及节点和其他链接之间的链接(从孩子到父亲-母亲链接)的能力。目前我没有固定的数据模式。
我选择d3.js是因为它看起来能够完成这项工作。我只是不知道如何甚至从哪里开始。关于d3.js的教程只涵盖像条形图这样的标准图表。
我希望有人能帮助我。

共有3个答案
不太好的消息是:我所做的研究表明,没有现成的d3库可以不经过定制就直接实现这一点。
好消息是:已经有其他人研究过这个问题,并且找到了一些很好的起点!我意识到这不是手头整个任务的完整解决方案,但是从你的问题来看,到目前为止,你的大部分困难只是简单地找出从哪里开始(例如,“关于d3.js的教程只涵盖像条形图这样的标准图表。”).在没有更好的答案的情况下,我至少会在这里回应这一部分。
首先,在对几年前这篇相关的stackoverflow帖子的回应中,inanutshellus提供了一些很棒的d3工具,这些工具是可用的,并且可能在这里有用。通过一些简单的定制/扩展,它们应该能够相对快速地把你带到你要去的地方。对于后人,伊南努谢卢斯的回答在此转载:
有一些选择,但我认为每个选项都需要一些工作。如果有一个单一的标准来表示JSON中的家谱,这将有所帮助。我最近注意到 geni.com 为此提供了一个非常深入的API。也许针对他们的API进行编码对于可重用性来说是一个好主意......
--系谱树--
系谱树可能足以满足您的需求。你可以把姻亲的名字链接起来,如果你点击他们的名字,图表就会重新绘制,这样你就可以看到他们的血统。
--支架布局树--
与谱系树类似,但双向,此支架布局树允许您处理“这是我的父母,祖父母,孩子,孙子女”类型视图。与谱系树一样,您可以使个人可链接以在该节点上重新居中括号。
--基于力的布局--
有一些有趣的基于力的布局似乎很有希望。请看一下这个带有智能标签的基于强制的布局示例。调整算法如何确定“力”可以使它成为一棵非常可爱的树,老一辈人高于或低于新一代。
--集群Dendogram(为什么失败)--
我见过的最适合家谱的d3.js布局假设单个节点是父节点,而您需要将父节点表示为两个节点的组合(视觉上是树之间的“T”):一个节点是您的树的成员,一个浮动节点代表姻亲。调整集群层序图来做到这一点应该是可行的,但不是没有重大修改的。
如果你——或者其他人——解决这个问题,请告诉我。我希望看到(并从中受益)这项工作,如果可行的话,我可能会对此做出贡献。
在具体实施方面,mj8591提出了一个关于一个具有不同问题的类似家谱的问题。然而,幸运的是,这个问题包括一个fiddle(所有js代码),它包含了您所需的大部分或所有组件,而mdml的响应包括另一个fidle,它为每个节点添加了一些更精细的“可点击性”。
再次强调,这不是什么自动控制,但希望这些资源足以让您有一个良好的开端!
dTree是一个建立在D3之上的开源库,它创建了家族树(或类似的层次图)。
它处理手动生成D3图的麻烦部分,并使用简单的json数据格式:
[{
name: "Father",
marriages: [{
spouse: {
name: "Mother",
},
children: [{
name: "Child",
}]
}]
}]
如果你有兴趣修改它支持节点渲染和事件处理回调。最后,该库截至2016年仍在开发中,欢迎提交请求。
免责声明:我是dTree的作者。我和你一样在网上搜索后创建了这个图书馆,但没有找到任何我喜欢的东西。
我的方法如下:
让我们以您在附图中所示的示例为例:
老石镇的珍妮也是伊耿五世的孩子,但是这个孩子和伊耿五世其他孩子的不同之处在于,在这种情况下,我没有画出他们之间的联系。
这是通过将节点设置为no_parent来完成的:在节点 JSON 示例中为 true:
//Here Q will not have a parent
{
name: "Q",
id: 16,
no_parent: true
}
在代码中检查_elbowfunction_这不会在它和它的父级之间划清界限:
if (d.target.no_parent) {
return "M0,0L0,0";
}
下一个场景是 Node Aerys II 和 Rahella 之间的链接,这个节点有它的子节点集。
- 我在它们之间创建了一个节点,该节点标记为
隐藏:true, - 我为这样的节点做了
显示:无。看来孩子们来自节点Aerys II和Rahella之间的线
JSON示例:
//this node will not be displayed
{ name: "",
id: 2,
no_parent: true,
hidden: true,
children: [....]
}
在代码检查我制作矩形的位置,下面的代码隐藏了节点:
.attr("display", function (d) {
if (d.hidden) {
return "none"
} else {
return ""
};
})
完整代码在这里:http://jsfiddle.net/cyril123/0vbtvoon/22/
在上面的示例中,我使用了节点名A/B/C…但您可以根据需要进行更改。您需要将文本居中。
我在代码中添加了一些注释来帮助您理解这个流程。万一你有任何不清楚的地方,请评论,我很乐意澄清。
-
本文向大家介绍d3.js 使用D3 js创建SVG元素,包括了d3.js 使用D3 js创建SVG元素的使用技巧和注意事项,需要的朋友参考一下 示例 尽管D3并非专门用于处理SVG元素,但它已广泛用于创建和处理基于SVG的复杂数据可视化。D3提供了许多强大的方法,可帮助轻松创建各种几何SVG结构。 建议首先了解SVG规范的基本概念,然后使用大量的D3 js示例创建可视化效果。 D3 JS范例 SV
-
在plottable中创建烛台图的最佳方法是什么?我想做一些类似于wiki上的图像的事情:wiki示例 我在考虑使用堆叠的酒吧情节,并用css对其进行样式化。例如,条形图中最下面的值是透明的,只是为了垂直放置烛台。条形图中的下一个值将是下杆(用css水平挤压的矩形成为直线)。接下来是已经是矩形的身体,上面的棍子将再次被挤压成矩形。 这是正确的方法还是有更优雅的解决方案?外面有什么例子吗?以前有人做
-
D3(Data-Driven Documents 或 D3.js)是一个 JavaScript 库,用于使用 Web 标准将数据可视化。D3 帮助你使用SVG、 Canvas 和 HTML 将数据变为现实。D3 将强大的可视化和交互技术与数据驱动的DOM操作方法相结合,让你拥有现代浏览器的全部功能,并可以自由地为您的数据设计合适的可视化界面。
-
D3.js是一个JavaScript库,用于在浏览器中创建交互式可视化。 D3库允许我们在数据集的上下文中操纵网页的元素。 这些元素可以是HTML,SVG或Canvas元素,可以根据数据集的内容进行引入,删除或编辑。 它是一个用于操作DOM对象的库。 D3.js可以成为数据探索的宝贵帮助。 它使您可以控制数据的表示,并允许您添加数据交互性。 与其他库相比,D3.js是最重要的框架之一。 这是因为;
-
graph.csv: nodes.csv: 到目前为止的代码是: 编辑:我一直在寻找替换数组内容的技术,基于其他数组ans的内容,我在PHP中找到了一个漂亮的函数,它完成了我所需要的任务:ARRAY_REPLACE。现在我需要在JavaScript/D3.js中使用它,但我似乎可以找到完全相同的解决方案或类似的解决方案。有什么想法吗?
-
问题内容: 我需要使用D3.js在SVG:Text中显示多行文本。 示例数据如下所示,我想为每个作者在单个节点下显示“所有”标题,而不是在强制方向布局中显示为单个节点。 样本数据 SVG:text仅需要输入一个文本并显示在一行中,因此我添加了更多文本并调整了“ dy”?还是收回节点信息并替换? 感谢您的提示。 问题答案: 您有以下选择。 如前所述,您可以添加多个具有适当间距的元素。 您还可以在一个

