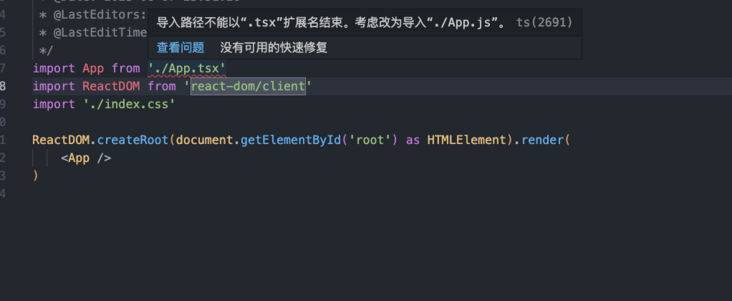
react.js - react-ts项目导入路径不能以tsx扩展结束?
新生成的项目,导入文件不能以tsx扩展结束,去搜了一圈也没找到答案,大佬们能给下提示吗?
这里是tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"allowJs": false,
"skipLibCheck": true,
"esModuleInterop": false,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"paths": {
"@/*": ["./src/*"],
},
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}这里是tsconfig.node.json的内容
{
"compilerOptions": {
"composite": true,
"module": "ESNext",
"moduleResolution": "Node",
"allowSyntheticDefaultImports": true
},
"include": ["vite.config.ts"]
}这里是vite.config.ts的内容
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
}
})共有2个答案
先说解决方案,修改 tsconfig.json:
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"allowJs": false,
"skipLibCheck": true,
"esModuleInterop": false,
+ "allowImportingTsExtensions": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"paths": {
"@/*": ["./src/*"],
},
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}这是 TypeScript5.0 新增的选项,具体可参见:
- https://devblogs.microsoft.com/typescript/announcing-typescri...
- 原文翻译版
去.tsx
-
会不会是react版本和antd版本不匹配的原因?有没有大佬懂的
-
我有3个项目,ProjectB,ProjectC。 当我构建ProjectB时,它没有任何问题。但是当我试图构建ProjectA时,它在控制台上出现以下错误而失败。 评估项目“:ProjectB”时出现问题。在项目:ProjectB中找不到路径为:ProjectC的项目。 build.gradle-ProjectC settings.gradle-ProjectC build.gradle - 项
-
10.2. 导入路径 每个包是由一个全局唯一的字符串所标识的导入路径定位。出现在import语句中的导入路径也是字符串。 import ( "fmt" "math/rand" "encoding/json" "golang.org/x/net/html" "github.com/go-sql-driver/mysql" ) 就像我们在2.6.1节提到过
-
-->shared-folder -------->data.json 在我的的测试中,我希望引用文件,如下所示: Application.Properties 如何在另一个模块内的应用程序.properties中引用?
-
next13 构建的react项目 setupProxy.js不起作用了? 在src下和根目录下都配置了setupProxy.js都是不起作用
-
问题内容: 我最欣赏Backbone.js的一件事是简单而优雅的继承是如何工作的。我开始着手处理React,并且在React中无法真正找到类似于此Backbone代码的任何内容 在react中,我们有mixin,如果使用mixin,我们可以像上面的例子那样有点接近 与一遍又一遍地定义相同的东西相比,这没有那么重复,但是它似乎不像Backbone那样灵活。例如,如果我尝试重新定义/覆盖存在于我的一个

