前端 - 请问管理后台有的可以直接进行查看手机端展示的样式,这是什么插件?
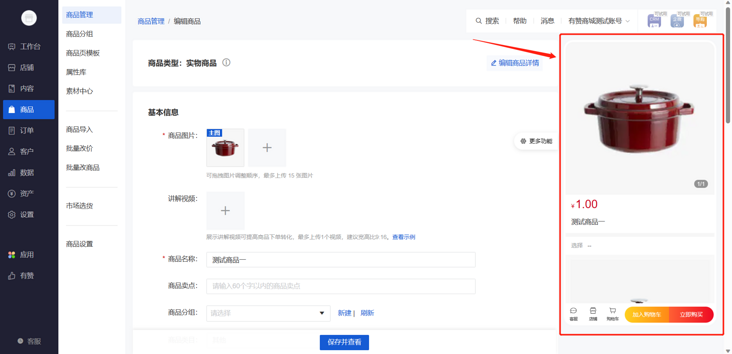
有的管理后台可以直接进行样式的修改,然后有个手机模拟器展示,直接查看在手机端的样式,这是个什么插件?
感谢!感谢!
共有2个答案
浏览器调试工具就有,在调试工具的左上角,有个按钮

你指类似有赞这种的?
这就是单独写了一遍手机端的样式。有的用 iframe 包的、有的就直接一个 div,前者优势是样式完全隔离避免干扰、但缺点是双向联动起来比较麻烦一些,后者优缺点正好反过来。你自己看自己想选择哪种。
一般来说这种也不是为了百分百复刻移动端样子,毕竟各个机型设备的差异还是有的,这只是个预览效果而已。
P.S. 截图里这个外层没带“手机壳”,你要是想的话也可以让设计给你切一个“手机壳”的图出来。
-
想要使用PyQt开发一个类似Premiere一样布局的桌面软件,发现自己从0开始写很麻烦,且界面UI不统一。 Premiere示例: 请问是否有这样的基础架构已经实现的demo或者基础模板直接用呢? 比如:像Vue和Nextjs技术栈,都有Vue-Next-Admin 这样的示例,可以直接基于此进行开发,会更加方便。
-
我在看最新的开发者IDE: Zed的时候, 发现它有一个标签:gpui 请问gpui是什么? 和 GPU 有关系吗?
-
最外层的header和aside是通过router-view的形式加载aside右侧content页面的。但是有一个模块也是左侧aside右侧内容区域,我的疑问是里层的左右布局也应该用router来处理吗,还是说单纯写v-if来切换组件呢?另外还有一个问题,右侧整个模块是keep-alive的,那么activated应该写在每个子模块里,还是写在外层框架里。
-
用的vite运行vue,后端我开了环境软件,wampserver 是不是因为后端的PHP文件没有被解析???所以返回的是php的源代码???我先用的axios请求,结果是这样,后来换了XMLHttp请求还是这样,刚学vue3,卡在这了,百度了好久没找到答案,求大佬解答
-
类似于这种 tab按钮切换卡
-
我见测试框架vitest使用中,有如下的示例: 有2个问题想要咨询: 1)请问这里配置context 的目的是什么呢? 2)有报错:

