javascript - js 2个input表单设置可联动,可自定义?
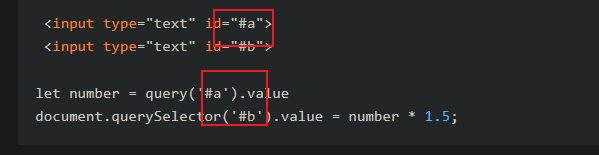
<input type="text" id="#a">
<input type="text" id="#b">
let number = query('#a').value
document.querySelector('#b').value = number * 1.5;2个input标签数据已联动,但不能单独修改#b的数据
需求就是,#b标签不写就以#a标签*1.5比例为准,修改就以#b标签自己的为准,怎么实现呢?
共有3个答案
增加一个标记,当 b 触发 keydown、change、input 之类的方法时记录标记。
然后就是通过标记来判断 b 中的值是通过什么方式赋值。
你这里获取元素就错了:
<body>
<input type="text" id="a">
<input type="text" id="b">
</body>
<script>
document.querySelector('#a').addEventListener('change', function () {
document.querySelector('#b').value = this.value * 1.5;
})
</script>
````只对 id=a 添加事件委托。
限制当 A 的 value 发生变化时触发该事件。
document.querySelector('#a').addEventListener('change', function () {
document.querySelector('#b').value = this.value * 1.5;
})-
之前我用的是实时DB,现在需要改用fiRecovery 当我在实时数据库中写入数据时,我使用了这种方法。 所以数据会这样显示 但是当我使用消防商店时,它将显示这一点 我能否将< code > u 93 aclsjjilqbdfck 2 ST 更改为< code > 02 nfe 2 jzidgzxzwypmcwq 20 qwq 93 ,如果可以更改,我该怎么做? 这是我的代码。
-
本文向大家介绍javascript实现依次输入input自动定焦,包括了javascript实现依次输入input自动定焦的使用技巧和注意事项,需要的朋友参考一下 代码很简单,功能非常实用,小伙伴们美化下就可以用到自己项目中了,是不是很炫酷
-
进入具体播放器编辑页面,点击右侧菜单标签,设置播放器右侧控制菜单。 系统内置了三个菜单:设置、分享按钮、下载(需配合加密播放器使用)。若不需要显示,点击菜单后面的停用即可; 此外,您还可以根据自己的需求来自定义设置右侧菜单,向播放用户开放更多设置效果。 自定义右侧菜单支持以下三种按钮类型,你可以根据自己需求选择; ·超级链接:设置一个链接地址,点击按钮时将打开该链接地址; ·弹出内容:点击按钮时,
-
请求header 新增自定义菜单 POST /v1/activities/{频道id}/saveMenu Authorization:Bearer {ACCESS TOKEN} Content-Type:application/json 修改自定义菜单 PUT /v1/activities/{频道id}/saveMenu/{菜单id} Authorization:Bearer {A
-
我的自定义spring boot starter和作为依赖项使用的spring boot应用程序消费者面临一个问题。我在两份申请中都有。yml但似乎我正在寻找的配置只有在消费者中定义时才有效。 我在starter中的配置如下: 我在自动配置类中定义了这个bean: 拥有此应用程序的使用者可以完美地检索到它。yml和其他变量: 但如果我将其从消费者中删除并放入应用程序中。启动程序bean在创建它们时
-
问题内容: 我需要为整个应用程序使用某些字体。我有同样的.ttf文件。是否可以在应用程序启动时将此字体设置为默认字体,然后在应用程序中的其他位置使用它?设置后,如何在布局XML中使用它? 问题答案: 是的,反思。这有效(基于此答案): (注意:由于缺乏对自定义字体的支持,因此这是一种解决方法,因此,如果你要更改此情况,请在此处加注星号以投票赞成android问题)。注意:请勿在该问题上留下“我也”

