javascript - js + php + apache 视频切片上传,无法上传48MB以上的文件。后续请求全部500,需要做哪些调整?
这个问题与服务器或者后端的关系更大吧,不过现在是自己做小项目,没法找后端对线。(我自己就是...)
问题描述与相关代码
主要有参考这里 https://www.shuzhiduo.com/A/KE5QmG605L/
文件上限2GB,文件切片每片为1MB,那么最多切片为2000片。前几次测试了小文件没遇到问题,上传更大些的文件后就发现,当上传完48片后,后续的所有请求都成500了。有换过不同的文件进行测试过,故目前只能上传48MB的文件。
后续又尝试了修改切片大小,将切片修改为了10MB每块依旧会产生问题,只能上传4块了,就是40MB。那么现在的状况就是不能上传48MB以上的文件。
修改apache和php配置有看过其他的回答尝试过,既然依旧有问题也许没改到点上吧。
请教各位是否有办法与建议,如果网络上有这方面的讲解或者这个问题的其他解法,请麻烦告诉我也可以节省时间重复回答。辛苦了!
JS
function videoFileUpload(){
var xhr = new XMLHttpRequest();
var form_data = new FormData();
//每片切片1MB
const LENGTH = 1024 * 1024 * 1;
var start = 0;
var end = start + LENGTH;
var blob;
var blob_num = 1;
var is_stop = 0;
//开始上传
this.start = function(){
//开始上传
var file = upload_video_file;
blob = cutFile(file);
sendFile(blob,file);
blob_num += 1;
}
//停止上传
this.stop = function () {
//后续在这里发送一个请求提示后台删除缓存切片文件
is_stop = 1;
}
//切割文件
function cutFile(file){
var file_blob = file.slice(start,end);
start = end;
end = start + LENGTH;
return file_blob;
};
//发送文件
function sendFile(blob,file){
//只有处于不停止状态才执行
if(is_stop == 0){
var total_blob_num = Math.ceil(file.size / LENGTH);
form_data.append('file',blob);
form_data.append('blob_num',blob_num);
form_data.append('total_blob_num',total_blob_num);
form_data.append('file_name',file.name);
//原本是异步的,但是这会导致请求取消,只能取消异步
xhr.open('POST','https://www.xxx.com/api/Video_file_upload.php',false);
xhr.onreadystatechange = function () {
//进行下一次发送
var t = setTimeout(function(){
//不处于停止状态时才执行
if(start < file.size){
blob = cutFile(file);
sendFile(blob,file);
blob_num += 1;
}
else{
setTimeout(t);
}
},1000);
}
xhr.send(form_data);
}
}
}php
<?php
//实例化并获取系统变量传参
$upload = new Upload($_FILES['file']['tmp_name'],$_POST['blob_num'],$_POST['total_blob_num'],$_POST['file_name']);
//调用方法,返回结果
$upload->apiReturn();
class Upload{
private $filepath = '../source/video'; //上传目录
private $tmpPath; //PHP文件临时目录
private $blobNum; //第几个文件块
private $totalBlobNum; //文件块总数
private $fileName; //文件名
public function __construct($tmpPath, $blobNum, $totalBlobNum, $fileName){
$this->tmpPath = $tmpPath;
$this->blobNum = $blobNum;
$this->totalBlobNum = $totalBlobNum;
$this->fileName = $fileName;
$this->moveFile();
$this->fileMerge();
}
//判断是否是最后一块,如果是则进行文件合成并且删除文件块
private function fileMerge(){
if($this->blobNum == $this->totalBlobNum){
$blob = '';
for($i=1; $i<= $this->totalBlobNum; $i++){
$blob .= file_get_contents($this->filepath.'/'. $this->fileName.'__'.$i);
}
file_put_contents($this->filepath.'/'. $this->fileName,$blob);
$this->deleteFileBlob();
}
}
//删除文件块
private function deleteFileBlob(){
for($i=1; $i<= $this->totalBlobNum; $i++){
@unlink($this->filepath.'/'. $this->fileName.'__'.$i);
}
}
//移动文件
private function moveFile(){
$this->touchDir();
$filename = $this->filepath.'/'. $this->fileName.'__'.$this->blobNum;
move_uploaded_file($this->tmpPath,$filename);
}
//API返回数据
public function apiReturn(){
if($this->blobNum == $this->totalBlobNum){
if(file_exists($this->filepath.'/'. $this->fileName)){
$data['code'] = 2;
$data['msg'] = 'success';
$data['file_path'] = 'http://'.$_SERVER['HTTP_HOST'].dirname($_SERVER['DOCUMENT_URI']).str_replace('.','',$this->filepath).'/'. $this->fileName;
}
}
else{
if(file_exists($this->filepath.'/'. $this->fileName.'__'.$this->blobNum)){
$data['code'] = 1;
$data['msg'] = 'waiting for all';
$data['file_path'] = '';
}
}
header('Content-type: application/json');
echo json_encode($data);
}
//建立上传文件夹
private function touchDir(){
if(!file_exists($this->filepath)){
return mkdir($this->filepath);
}
}
}相关图片
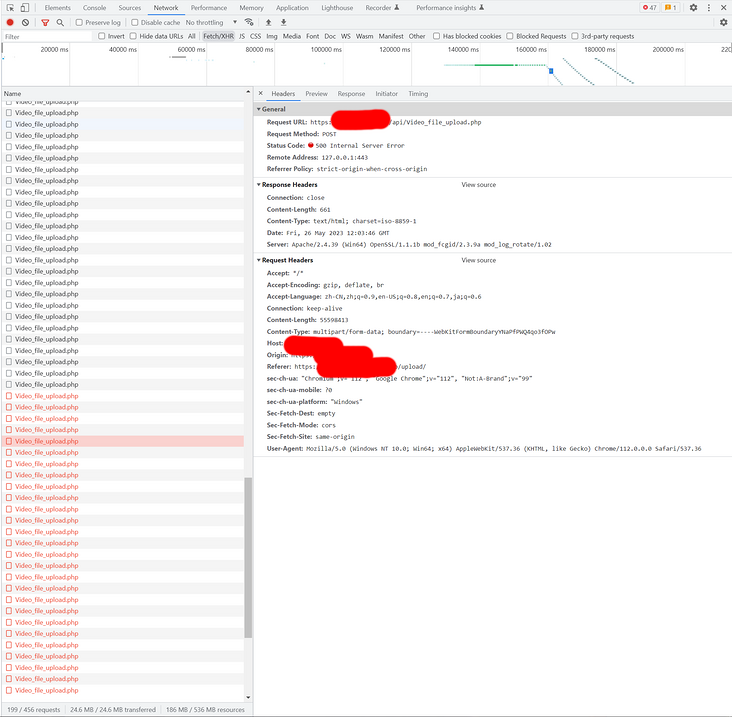
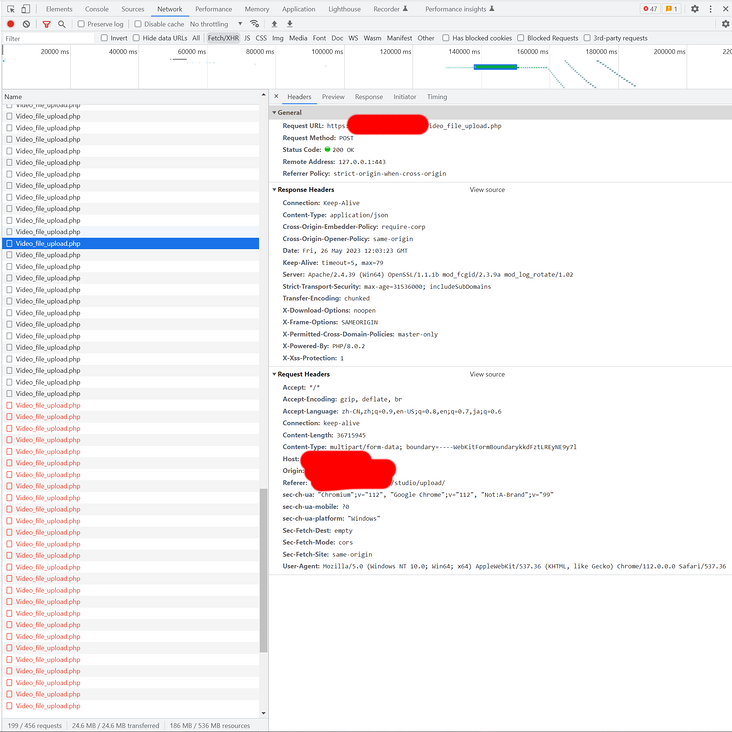
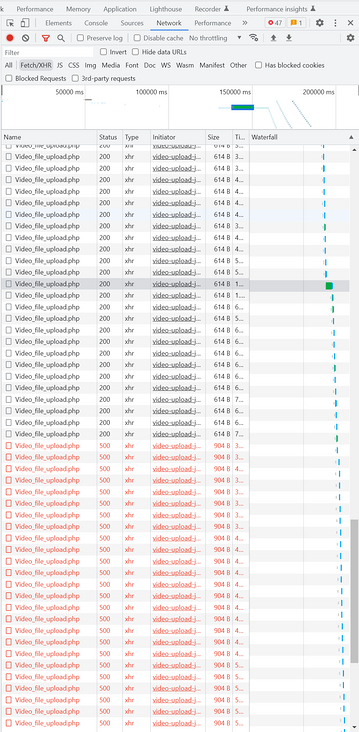
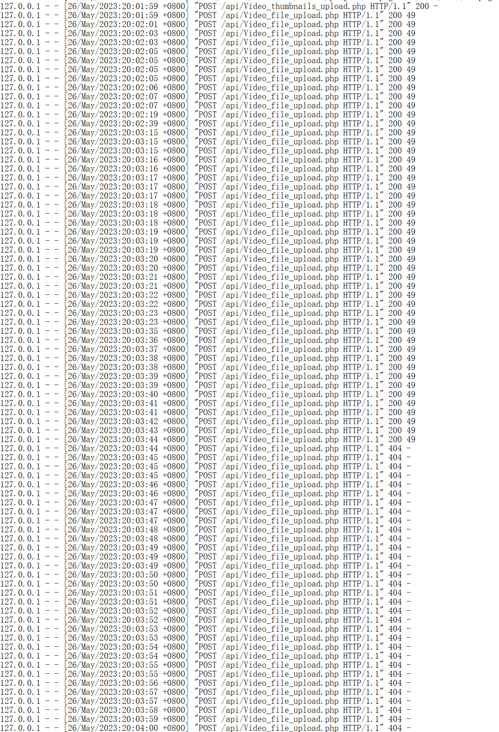
网络请求,网络状态有关的图片



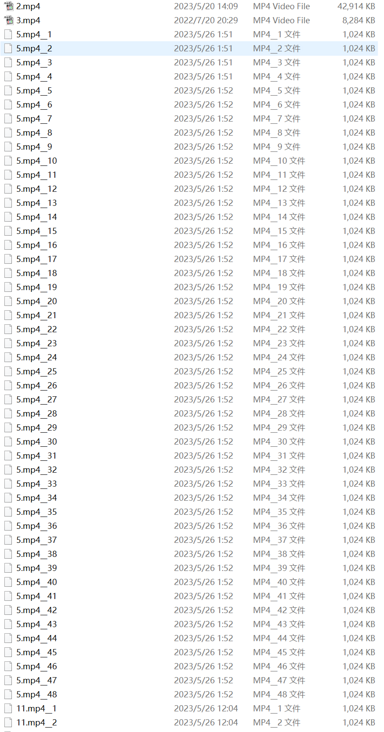
成功被上传到服务器的文件,从图可见只能上传到第48片,之前上传成功的文件容量都小于48MB。

日志
access.log

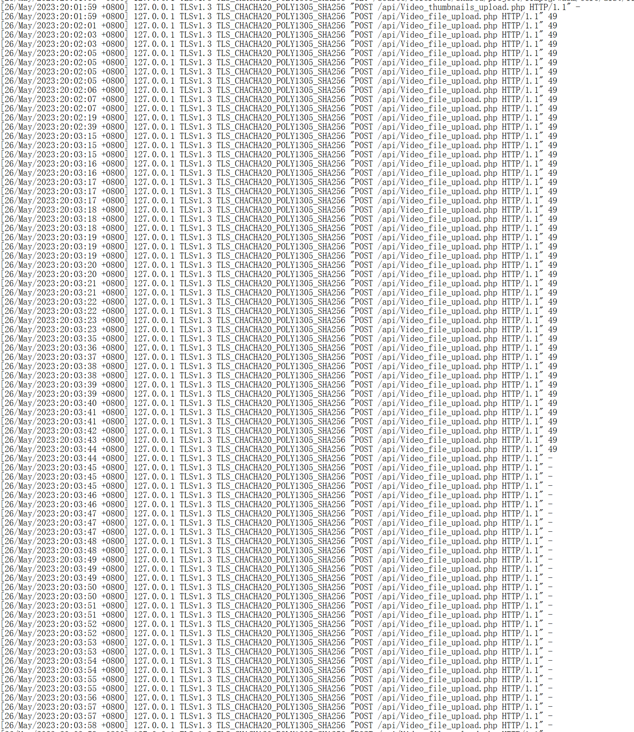
ssl_request.log

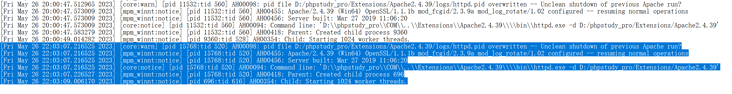
error.log

php的日志没有报错(在5月27日有做过几次测试,但日志没有发生更新)

共有2个答案
1.检查PHP和APACHE的配置文件,看看最大上传值是多少?
2.检查PHP和APACHE的配置文件,看看最大执行时间是多少?是不是存在超时的可能?
3.检查服务器和客户端之间的网络状况是否畅通?可以在本机配置下PHP环境然后测试下能否上传大文件?
我找到了解决办法。Apache需要在httpd.conf修改FcgidMaxRequestLen(默认是51200000即50MB),把这个改大,要上传多大就改多大。不能因为是切片上传就设小。
更大容量文件的还没测试,有测试过设上限为65MB。
php和apache的配置与网络状况是否通畅,这方面可以检查一下
我这边通过这个方式成功了,不过这个问题会我想还会有其他情况,欢迎大家讨论这个问题,可以给其他遇到问题的朋友参考。
我参考的一个回答(这个例子不包含切片上传) https://www.pbhtml.com/464.html
-
本文档详细介绍了使用“HTTP断点续传”的方式实现文件上传的对接说明,并在本小节最后给出前端HTML5实现demo,以及若干服务端实现demo。 1 创建视频上传信息 根据本地待上传文件的各种属性请求该接口,获取系统分配的视频id(videoid), 上传路径(metaurl,chunkurl)等上传信息,以便进行后续上传。本接口需要使用THQS方式进行请求参数校验(关于THQS算法的细节请参见S
-
接口说明 上传视频文件 API地址 POST /api/marker/1.0.0/uploadVideo 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 dataGuid string form 是 场景GUID file string form 是 视频文件 响应字段说明 参数 类型 说明 mp4UploadPath String 视频文件上传地址 响应成功示例 { "
-
用户通过视频上传、管理视频、获取代码,实现本地视频在制定网站播放。 2.1视频上传 进入视频页面,点击上传视频 按钮,在弹出的页面点击添加视频 : 1)选择视频“分类”,添加视频“标签”(选填); 2)点击【添加视频】或者【选择文件并上传】按钮选择本地一个或多个视频,点击确认即开始视频上传;或者在本地选择一个或多个视频,将视频拖拽到视频上传区,即可进行视频上传; 3)上传过程中点击视频上传或者取消
-
问题内容: 是的,这是一个冗长的问题,涉及很多细节… 所以,我的问题是:如何将分段上传到Vimeo? 对于想要在自己的计算机上进行复制和调试的任何人: 这是您需要的东西: 我的代码在这里。 包括在此处找到的抄写员库 拥有至少大于10 MB的有效视频文件(mp4),并将其放在目录中,或更改该代码以指向您所在的位置。 而已!谢谢你的协助! 重大更新: 我在此处的代码中为Vimeo保留了有效的API密钥
-
问题内容: 我正在执行一个使用Python请求库上传文件的简单任务。我搜索了Stack Overflow,似乎没有人遇到相同的问题,即服务器未收到该文件: 我用文件名填充了’upload_file’关键字的值,因为如果我将其保留为空白,则表示 现在我明白了 仅当文件为空时才会出现。因此,我对如何成功发送文件感到困惑。我知道该文件有效,因为如果我访问此网站并手动填写表格,它将返回一个很好的匹配对象列
-
Spark API 中所有的 Flash 接口需要 Flash 插件的版本在 10.1 以上才有效,使用前请确保 Flash 插件版本符合要求。 在上传视频的过程中,不用与 Spark 平台进行 HTTP 通信,使用 JavaScript 和 Spark 平台提供的 Flash 进行交互即可完成。关于如何在网页中嵌入 Flash 以及如何和 Flash 进行交互,请参阅附录 2。上传接口用到的所有

