javascript - 如何判断父画面的方法是由哪个子画面调用的?
父组件有多个子组件,在父组件定义一个方法,子组件都可以调用。假如现在父组件的方法被调用了一次,怎么判断此时是哪个子组件在调用?
共有5个答案

JS 里没有其他语言里类似反射之类的能力,可以拿到调用栈的相关信息(Function.caller 的功能很弱鸡,你可以忽略它)。只有抛出异常的时候能看到一些,聊胜于无。
所以你要想在不改变原有调用代码的情况下实现这个需求,那就是不可能了。
要改的话就是很基础的父子组件通信的问题了,最简单的方式就是你可以在调用时以参数的形式让调用者把自身信息传过去。
看你想解决什么问题,只是调试的话那打断点、抛异常看执行栈都可以
<!-- 父组件 -->
<template>
<div>
<child-component v-for="index in 3" :key="index" @call-parent="handleCallParent"></child-component>
</div>
</template>
<script>
import ChildComponent from 'ChildComponent.vue';
export default {
components: {
ChildComponent,
},
methods: {
handleCallParent(childName) {
console.log(`子组件 ${childName} 调用了父组件的方法`);
},
},
};
</script>
<!-- 子组件 -->
<template>
<div>
<button @click="handleClick">调用父组件方法</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
this.$emit('call-parent', '子组件A');
},
},
};
</script>
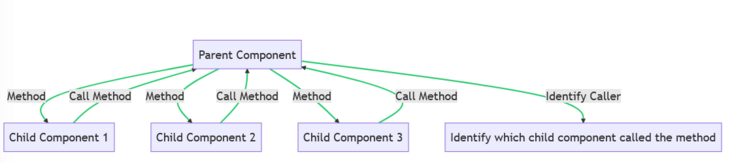
父组件中渲染了三个 ChildComponent 组件,并为每个组件绑定了一个 call-parent 事件监听器,该监听器会在子组件调用 $emit 方法时触发。在子组件中,当点击按钮时,会调用 handleClick 方法,该方法通过 $emit 方法触发了 call-parent 事件,并将子组件的标识作为参数传递给父组件。在父组件中,定义了一个名为 handleCallParent 的方法,该方法会在子组件触发 call-parent 事件时被调用
父组件的方法加个参数,子组件调用的时候把子组件名字传过去,然后在父组件的方法里打印出来就能看到了。
-
A ) 切换列表 显示正在参加派对的朋友列表。 显示被邀请参加的派对列表。 显示曾参加的派对历史记录和喜爱的派对 最多只能显示10个我的最爱,曾参加的派对和我的最爱最多共可显示20个。 B ) (举办派对) 举办新派对。 您可举办多个派对,但只能参加1个。 C ) (返回派对) 轻触图标可返回派对画面。只在参加派对时显示。 D ) 派对的信息 轻触即可显示派对画面,您可由此参加语音/文字聊天。 主
-
介绍如何使用主要的画面。 主画面 A ) 信息列 显示PS Vita的状态。 B ) 应用程序 显示应用程序的图标。最多可显示100个图标。 C ) 页数指示灯 显示主画面的页数。现在显示的地方会亮白光。 LiveArea™ LiveArea™是应用程序的首页画面,显示的画面因应用程序而异。 A ) 动作图标 轻触图标可启动支持应用程序的功能。显示的图标因应用程序而异。 升级 执行升级 仅限有升级
-
问题内容: 我有一个页面可以通过Ajax加载其他页面(请考虑使用框架,除非没有框架)。 显然,这些页面都可以独立调用,因此我想检测是否通过Ajax调用了它们,如果不是,则重定向到主Ajax页面。 这些页面是php页面,因此我也可以访问它。 指数: 问题答案: 使用该对象进行请求时,现代浏览器会添加以下请求标头: 在PHP中,使用以下命令检查此标头的存在:
-
本文向大家介绍JavaScript父子窗体间的调用方法,包括了JavaScript父子窗体间的调用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript父子窗体间的调用方法。分享给大家供大家参考。具体如下: 如果要打开一个新窗口,使用 window.open( ) 方法。 如果要关闭自身窗口,使用 window.close( ) 方法。 一、父窗体 为了便于父窗口操作子窗
-
本文向大家介绍javascript判断firebug是否开启的方法,包括了javascript判断firebug是否开启的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript判断firebug是否开启的方法。分享给大家供大家参考,具体如下: 经常用Firefox + Firebug调试JavaScript的朋友都知道,一但开启firebug,页面js的运行将显著变慢。
-
问题内容: 我有两个组成部分。 父组件 子组件 我试图从父级调用孩子的方法,我尝试过这种方法,但没有得到结果 有没有一种方法可以从父级调用子级的方法? 注意:子组件和父组件位于两个不同的文件中 问题答案: 首先,让我表示,这通常不是在React领域中解决问题的方法。通常,您要做的是在props中将功能传递给子级,并在事件中传递子级的通知(或者更好的是:)。 但是,如果必须在子组件上公开命令式方法,

