javascript - el-tree 怎么获取最底层叶子节点的id?
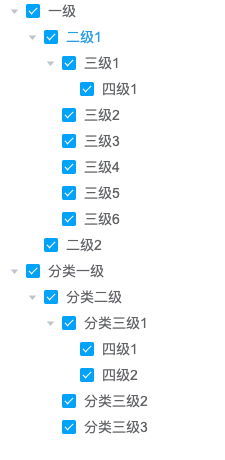
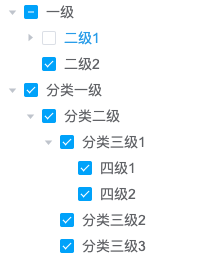
el-tree组件,初始化进来,只展开有选中节点的数据
没有选中的不展开
没展开的节点,只有在点击复选框的时候才会请求接口返回数据展开
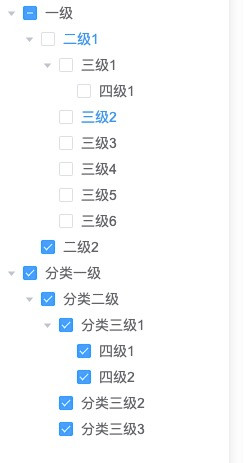
在我点击一级或二级或三级叶子节点时,怎么能够根据是否选中,获取其最底层的数据的id的集合?选中的时候获取id集合,取消选中的时候,去掉取消掉的id
共有1个答案
- 只展开选中的节点,把已经选中的节点
ids赋值给default-expanded-keys属性就可以。 - 获取最底层的数据集合,可以通过
getCheckedNodes这个API来获取,只不过需要你递归然后去重一下。 - 选中的时候获取id集合,取消选中的时候取消,直接开启
check-strictly这个属性就可以,勾选父级就会自动勾选子级。
-
问题内容: 我正在尝试并寻找 从 Oracle 11g数据库中的层级查询中 从节点获取所有最后一级子级(叶子)的方法 。 我有2个表:“节点”(具有各自值的所有节点的列表)和“关系”,它们指定父子关系: -节点- - 关系 - 我已经阅读了有关CONNECT_BY_ISLEAF的信息,如果它是叶子则返回1,但是我无法像Oracle示例一样查询CONNECT_BY_ISLEAF,但我没有得到任何结果
-
本文向大家介绍vue怎么获取DOM节点?相关面试题,主要包含被问及vue怎么获取DOM节点?时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 我想知道,JavaScript提供了多种方法来从任何元素中获取第一个子元素,但是哪种方法最好呢?最好的意思是:在行为方面,大多数跨浏览器兼容,最快,最全面且可预测。我用作别名的方法/属性的列表: 这适用于两种情况: 在表单或迭代的情况下。如果我可能遇到文字元素: 据我所知,使用来自的NodeList ,并使用。我将这一假设基于MDN参考: 是对元素节点的第一个子元素的引用,或者如果不存
-
我想知道,JavaScript提供了多种方法从任何元素中获取第一个子元素,但哪种方法最好?我所说的“最佳”是指:在行为方面,最兼容跨浏览器、最快、最全面、最可预测。我用作别名的方法/属性列表: 这适用于两种情况: 这是表单的情况,或
-
我有一棵看起来像上面的树,由一个链接结构表示: 我的目标是找到从根节点到叶节点的所有路径。 我的树遍历算法如下所示: 当我运行它时,我确信树正在按图所示构建。我已经测试过了。然而,我无法找出我的树遍历分割错误的原因。 我得到的输出是: 我已经在高度较小的树上测试了它,它是有效的。但是出于某种原因,它不适用于高度大于2的树。我认为这是树出了问题,我检查并打印了每个父级、左子级和右子级,它们打印出来如
-
问题内容: 您如何获取到对象的给定子节点的JSON路径? 例如: 给出了一个引用key4的变量。现在,我正在寻找绝对路径: 有什么办法可以在JS中完成这项工作吗? 先感谢您。 问题答案: 因此,您有一个值为“ key3”的变量,并且您想知道如何基于此字符串的值动态访问此属性? 编辑 哇,我不敢相信我是第一次尝试。其中可能存在一些错误,但是它适用于您的测试用例 现场演示

