vue.js - 为什么使用 vue cli 生成的 project 明明选了 typescript 结果却没有 tsconfig 文件?
电脑安装了 vue-cli 和 typescript
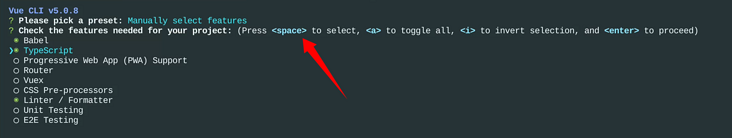
使用 vue create xxxx 的时候,选择了 typescript
结果项目文件里面没有 tsconfig 文件?
有 jsconfig.json
为什么?
共有1个答案

我知道了,这个鬼东西需要按空格选中,而不是直接回车
-
d.ts文件有两种运行模式: (1)d.ts文件中包含顶层import/export 就是模块运行模式 (2)d.ts文件中不包含 import/export 就是脚本运行模式 对于下面的代码 问题 1.d.ts文件中的 属性 使用declare声明和不适用declare声明有什么区别? 我自己试了下不管有没有declare,其他ts文件中都能正常引用到。 模块模式和脚本模式下 使用declare
-
换成 bash 试了一下 不理解,我的机器是 ubuntu22.04 ,这个程序是一个十几年前的程序,难道和 glibc 库的版本什么的有关系?
-
问题内容: 我要选择不是特定类后代的跨度,我们称其为“否”。这是我的CSS: 这是HTML 两个问题: 为什么我的CSS同时适用于是1和否2? 如果切换到通用选择器,为什么整个过程都会中断? 问题答案: 元素的两个父元素都不具有class ,无论其他祖先是否都具有class :
-
问题内容: 我很惊讶 评估为。 这段代码中发生了什么?真正和语句在做什么? 问题答案: 是一个特殊运算符,它等效于。 如果a和b绑定到同一对象,则运算符返回True,否则返回False。当创建两个空列表时,您将获得两个不同的对象,因此返回False(因此返回True)。
-
问题内容: 我问这个问题是因为我知道以下检查列表是否为空的pythonic方法: 将打印等,所以这让我找出与真值; 但是,如果我尝试将[]和False直接“比较”,则会获得以下信息: 等等… 这里发生了什么?我觉得我确实缺少一些明显的东西。 问题答案: 该语句在布尔上下文中评估所有内容,就像对内置函数的隐式调用一样。 这是您实际检查语句如何评估事物的方式: 参见真值测试文档,空列表被 认为是错误的
-
新增接口传值 获取详情 更新接口传值 获取详情 数据图表结构 后端代码

