在CSS Flexbox中,为什么没有“证明项”和“证明自我”属性?
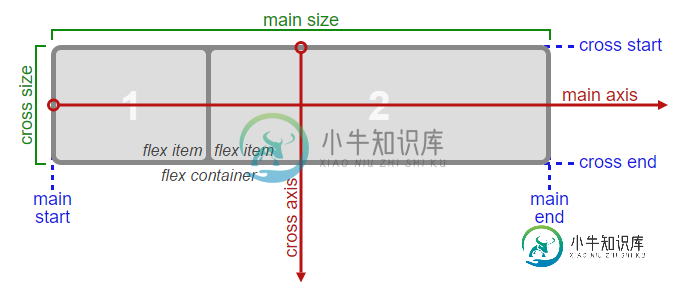
考虑柔性容器的主轴和交叉轴:

要沿着主轴对齐flex项目,有一个属性:
证明内容
要沿横轴对齐弹性项目,有三个属性:
对内容对项目对自己
在上图中,主轴是水平的,交叉轴是垂直的。这些是flex容器的默认方向。
但是,这些方向可以很容易地与flex direction属性互换。
/* main axis is horizontal, cross axis is vertical */
flex-direction: row;
flex-direction: row-reverse;
/* main axis is vertical, cross axis is horizontal */
flex-direction: column;
flex-direction: column-reverse;
(横轴始终垂直于主轴。)
我在描述轴的工作原理时的观点是,两个方向似乎都没有什么特别之处。主轴和横轴在重要性上都是相等的,flex-direction可以轻松地来回切换。
那么为什么交叉轴会得到两个额外的对齐属性呢?
为什么将align content和align items合并为主轴的一个属性?
为什么主轴没有得到一个justify self属性?
这些属性有用的场景:
>
在flex容器的角落中放置flex项#box 3{amie-Self: flex-end; rise-Self: flex-end;}
使一组弹性项目向右对齐(justify content:flex end),但使第一个项目向左对齐(justify self:flex start)
考虑一个带有一组导航项目和徽标的标题部分。有了证明自我,徽标可以向左对齐,而导航项保持在最右边,整个东西可以平滑地调整(“灵活”)到不同的屏幕尺寸。
在由三个flex项组成的一行中,将中间项固定在容器的中心(prige-Content: center),并将相邻的项对齐到容器边缘(先决条件-自:flex-start和先决条件-自:flex-end)。
请注意,如果相邻项目具有不同的宽度,则对齐内容属性上的值周围空格和之间空格将不会使中间项目围绕容器居中。
#container {
display: flex;
justify-content: space-between;
background-color: lightyellow;
}
.box {
height: 50px;
width: 75px;
background-color: springgreen;
}
.box1 {
width: 100px;
}
.box3 {
width: 200px;
}
#center {
text-align: center;
margin-bottom: 5px;
}
#center > span {
background-color: aqua;
padding: 2px;
}<div id="center">
<span>TRUE CENTER</span>
</div>
<div id="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<p>note that the middlebox will only be truly centered if adjacent boxes are equal width</p>jsFiddle版本
在撰写本文时,flexbox规范中没有提到自我调整或调整项目。
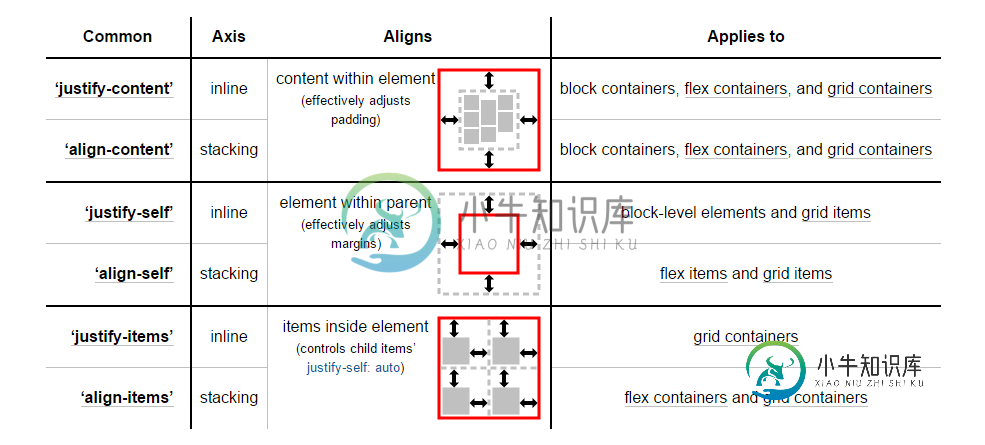
然而,在CSS盒对齐模块中,这是W3C尚未完成的建议,即建立一组通用的对齐属性,用于所有盒模型,其中有以下内容:

您会注意到,justify self和justify items正在被考虑。。。但不适用于flexbox。
最后,我将重申主要问题:
为什么没有“调整项目”和“调整自身”属性?
共有3个答案
匿名用户
这是www样式列表上的问题,Tab Atkins(规范编辑器)给出了解释原因的答案。我会在这里详细说明一下。
首先,我们假设flex容器是单行的(flex-wrap:nowrap)。在这种情况下,主轴和横轴之间显然存在对齐差异——主轴中堆叠了多个项目,但横轴中仅堆叠了一个项目。因此,在横轴上有一个可定制的每个项目“对齐自身”是有意义的(因为每个项目单独对齐),而在主轴上没有意义(因为在主轴上,项目是集体对齐的)。
对于多线flexbox,相同的逻辑适用于每个“flex line”。在给定的行中,项目在横轴上单独对齐(因为在横轴上,每行只有一个项目),而在主轴上集中对齐。
这里有另一种说法:所有的*-self和*-content属性都是关于如何在事物周围分配额外空间的。但关键的区别在于,*-self版本适用于该轴中只有一个东西的情况,*-content版本适用于该轴中可能有很多东西的情况。“一件事”与“许多事”场景是不同类型的问题,因此它们有不同类型的可用选项——例如,/值之间的空格对*-content有意义,但对*-self没有意义。
SO:在flexbox的主轴上,有很多东西可以分布周围的空间。因此,一个*-内容属性在这里是有意义的,但不是一个*-自我属性。
相反,在横轴中,我们有一个*-self和一个*-content属性。其中一个决定了我们将如何在多条柔性线(align content)周围分配空间,而另一个(align self)决定了如何在给定柔性线内在横轴上的各个柔性项目周围分配空间。
(我在这里忽略*-items属性,因为它们只是为*-self建立默认值)
我知道这不是一个答案,但我想为这件事做出值得的贡献。如果他们能为flexbox发布证明自我,使其真正灵活,那就太好了。
我认为,当轴上有多个项目时,justify self最合理的行为方式是将自身与其最近的邻居(或边缘)对齐,如下所示。
我真的希望,W3C注意到这一点,至少会考虑它。
这样,无论左右框的大小,都可以使项目真正居中。当其中一个盒子到达中心盒子的点时,它将简单地推动它,直到没有更多的空间来分配。
制作令人敬畏的布局是无止境的,看看这个“复杂”的例子。
如问题所述:
要沿着主轴对齐flex项,有一个属性:risge-Content
要沿横轴对齐弹性项目,有三个属性:align content、align items和align self。
然后问题是:
为什么没有证明项目和证明自我属性?
一个答案可能是:因为它们不是必需的。
flexbox规范提供了沿主轴对齐flex项目的两种方法:
justify content关键字属性和
justify content属性沿flex容器的主轴对齐flex项。
它应用于flex容器,但仅影响flex项目。
有五个对齐选项:
>
flex start~ flex项目打包在生产线的开始处。

flex-end~ flex商品包装在生产线的末端。

center~弹性物品朝着线的中心打包。

弹性物品之间的间隔均匀,第一个物品与容器的一个边缘对齐,最后一个物品与另一个边缘对齐。第一个和最后一个项目使用的边取决于弹性方向和写入模式(ltr或rtl)。

周围的空格~与之间的空格相同,只是两端有一半大小的空格。

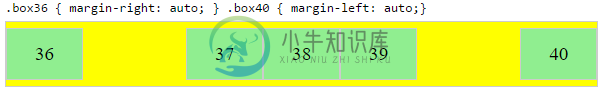
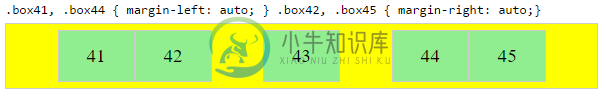
使用自动边距,flex项可以居中、隔开或打包成子组。
与应用于flex容器的justify content不同,auto页边距用于flex项目。
它们通过消耗指定方向上的所有空闲空间来工作。
问题的情景:
>
使一组flex项对齐到右(risge-Content: flex-end),但使第一个项对齐到左(risge-Self: flex-start)
考虑一个带有一组导航项目和徽标的标题部分。有了证明自我,徽标可以向左对齐,而导航项保持在最右边,整个东西可以平滑地调整(“灵活”)到不同的屏幕尺寸。


其他有用的场景:



问题的情景:
将弹性项放置在角落。框{align self:flex-end;justify self:flex-end;}


margin:auto是justify content:center和align items:center的替代方案。
而不是flex容器上的此代码:
.container {
justify-content: center;
align-items: center;
}
您可以在flex项目上使用此选项:
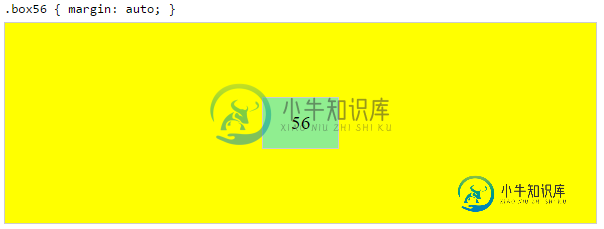
.box56 {
margin: auto;
}
此备选方案在将溢出容器的柔性项目居中时非常有用。
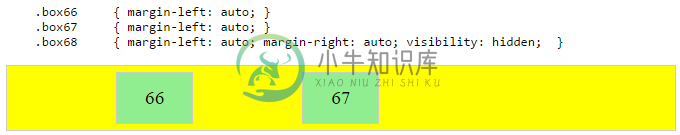
flex容器通过分配可用空间来对齐flex项。
因此,为了创造相等的平衡,以便中间的一个项目可以在容器中居中,而旁边有一个项目,必须引入平衡。
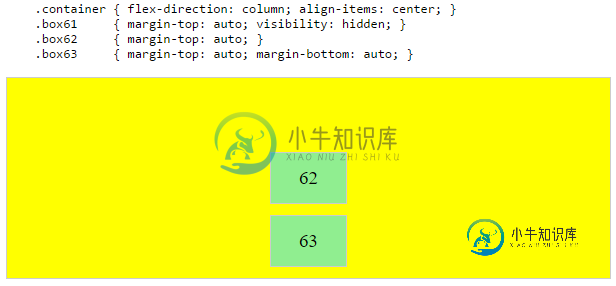
在下面的示例中,不可见的第三个弹性项(方框61


当然,这个方法在语义方面并没有什么了不起的。
或者,您可以使用伪元素代替实际的DOM元素。或者可以使用绝对定位。这里涵盖了所有三种方法:居中和底部对齐弹性项
注:上述示例仅适用于最外层项目高度/宽度相等时的实际居中。当弹性项的长度不同时,请参见下一个示例。
问题的情景:
>
在一行三个柔性项目中,将中间项目粘贴到容器的中心(调整内容:中心),并将相邻项目与容器边缘对齐(调整自我:柔性开始和调整自我:柔性结束)。
请注意,如果相邻的项具有不同的宽度(请参阅演示),则证明-内容属性上的值space-about和space-中间将不会保持中间项相对于容器居中。
如前所述,除非所有伸缩项目的宽度或高度相等(取决于伸缩方向),否则中间项目不能真正居中。这个问题为justify self属性(当然是为了处理任务而设计的)提供了强有力的理由。
css lang-css prettyprint-override">#container {
display: flex;
justify-content: space-between;
background-color: lightyellow;
}
.box {
height: 50px;
width: 75px;
background-color: springgreen;
}
.box1 {
width: 100px;
}
.box3 {
width: 200px;
}
#center {
text-align: center;
margin-bottom: 5px;
}
#center > span {
background-color: aqua;
padding: 2px;
}<div id="center">
<span>TRUE CENTER</span>
</div>
<div id="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<p>The middle box will be truly centered only if adjacent boxes are equal width.</p>
-
本文向大家介绍权益证明和工作证明有什么区别?相关面试题,主要包含被问及权益证明和工作证明有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 回答: 工作量证明是区块链中的原始共识算法。它用于确认交易并为链产生新的区块。在这种情况下,矿工相互竞争以完成网络上的交易并获得奖励。 股权证明使共识机制完全虚拟。在这种情况下,一组节点决定放样其交易验证的加密货币。
-
我有一个域名注册在AWS Route53与ACM证书。我现在试图将域名和证书都转移到一个新的帐户,以及用Terraform管理资源。我使用AWS CLI将域名移动到新的帐户,它似乎工作得很好。然后,我尝试运行这个Terraform代码为域创建一个新的证书和宿主区域。 这有两件事很奇怪。首先,创建了证书,但验证从未完成。它仍处于待定验证状态。我在失败后的某个地方读到,您不能自动验证,您需要手动创建C
-
问题内容: 我要选择不是特定类后代的跨度,我们称其为“否”。这是我的CSS: 这是HTML 两个问题: 为什么我的CSS同时适用于是1和否2? 如果切换到通用选择器,为什么整个过程都会中断? 问题答案: 元素的两个父元素都不具有class ,无论其他祖先是否都具有class :
-
问题内容: 我有一个简单的div,里面有一个按钮。使用Firefox和Chrome可以正常工作,但不适用于IE 11: 我的目标是,当我与或一起使用时,该按钮将适合div: 该和的和始终是相同的,但是是可定制的。 我尽可能不包装元素。 问题答案: IE11需要父母拥有。 此示例旋转了按钮:
-
它适用于我声明的结构xy。为什么相同的模式不适用于复杂的 错误消息: 我最好的猜测是这与
-
问题内容: 在JDK 1.7中,存在一个声明。 他们为什么要制造新的而不使用: 问题答案: 因为通过返回的 后盾 给定的数组。它包装该数组;数组的更改反映在中,反之亦然。 另外,因此,返回的此处具有固定大小。因此,它不能是因为可以增长或收缩。

