javascript - html中有iframe时按钮的点击事件提示函数不存在?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
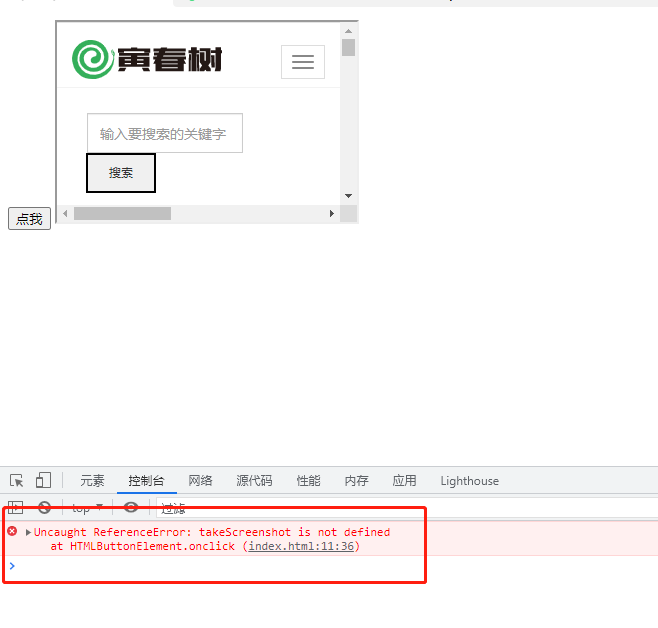
<button onclick="takeScreenshot()">点我</button>
<iframe id="main" src="http://www.chunshu.net" width="300" height="200"/>
<script type="text/javascript">
function takeScreenshot() {
console.log("sss")
/*let iframe = document.getElementById('main')
let iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
console.log(iframeWin.document.body)
}*/
}
</script>
</body>
</html>

共有1个答案
标签没闭合<iframe/>:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button onclick="takeScreenshot()">点我</button>
<iframe id="main" src="http://www.chunshu.net" width="300" height="200"></iframe>
<script type="text/javascript">
function takeScreenshot() {
console.log("sss")
/*let iframe = document.getElementById('main')
let iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
console.log(iframeWin.document.body)
}*/
}
</script>
</body>
</html>-
我所要做的就是选择下拉列表 下拉示例 单击我查看HTML示例1 看看示例1和示例2中的名称 单击我查看HTML示例2 您会注意到HTML代码已更改为 我认为这是我问题的一部分。我被卡住了。我也尝试过使用ChroPath 提前谢谢你! 这些评论要求进一步了解HTML代码的细节 这就是我错的地方。我没有提供足够的HTML代码。 上面只有几行是一个“iframe”,不允许我输入代码块。 切换到ifram
-
问题内容: 如何使用JavaScript使用点击事件创建动态按钮? 我尝试了此操作,但是当我单击添加按钮时,会显示一条警告消息!这不是我想要的-我希望能够单击动态创建的按钮。 问题答案: 哇,你近了。编辑评论: 现在,您可以考虑使用(在大多数浏览器上)或(在除最近的Microsoft浏览器之外的所有其他浏览器上)使用设置元素的属性(称为“ DOM0事件处理”),而不是设置元素的属性-您必须检测并处
-
我正在使用ASP.NET和JavaScript创建一个计算器。当用户单击按钮时,现在正试图使它对按钮7起作用,它会调用一个javascript函数,以查看用户是否单击了clear按钮、back space按钮,或者他们是否单击了number按钮。如果它是一个数字按钮,则该函数将把数字添加到文本框中。例如,如果用户点击7然后点击8,然后点击*,然后点击1,文本框将显示:78*1。我无法使javasc
-
本文向大家介绍JavaScript给按钮绑定点击事件(onclick)的方法,包括了JavaScript给按钮绑定点击事件(onclick)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript给按钮绑定点击事件(onclick)的方法。分享给大家供大家参考。具体分析如下: 我们可以通过设定按钮的onclick属性来给按钮绑定onclick事件 PS:这里再为大家推荐
-
Javascript(jQuery)代码 HTML/EJS代码 我读过的一些不起作用的帖子: 如何在单击按钮时通过动画显示视图? 尝试在单击按钮时显示div
-
本文向大家介绍java处理按钮点击事件的方法,包括了java处理按钮点击事件的方法的使用技巧和注意事项,需要的朋友参考一下 不同的事件源可以产生不同类别的事件。例如,按钮可以发送一个ActionEvent对象,而窗口可以发送WindowEvent对象。 AWT时间处理机制的概要: 1. 监听器对象是一个实现了特定监听器接口(listener interface)的类的实例。 2. 事件源是一个能够

