前端 - axios请求成功但进入catch?
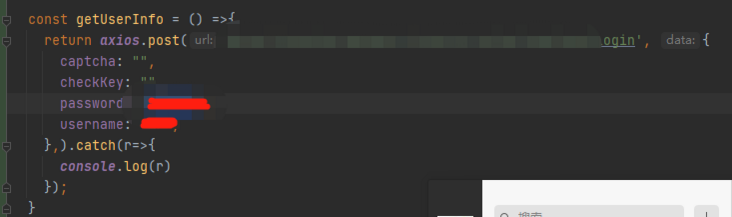
发送请求成功了,并且接口返回的状态值是200,但是却报错,没写then和catch
共有2个答案
检查一下请求拦截器,或者http请求的响应头内的信息。
你要么return axios.post() 一个请求方法出来
然后getUserInfo调用进行.then和.catch操作
getUserInfo().then(res=>{
...
}).catch(res=>{...})-
问题内容: 因此,我一直将以下代码放入我的React JS组件中,而我基本上是试图将两个API调用都置于一种称为的状态,但是以下代码却出现了错误: 现在,我猜我无法像我一样添加两个数据源,但是还可以怎么做呢?我只希望将来自该API请求的所有数据置于一种状态。 这是我目前收到的错误: 谢谢 问题答案: 您不能将数组“添加”在一起。使用array.concat函数(https://developer.
-
下面的代码我得到当我使用异步.当我使用同步时,它成功了。 链接失败,但在异步和同步情况下都成功。 出什么事了?这是在Python3.4中实现的。2在FreeBSD8上,aiohttp 0.14。4,请求2.5。3. 此操作的输出为:
-
我试图用Axios向一个需要API密钥作为头的API发出get请求,但我不确定我做错了什么。控制台中有两个错误。1:xhr。js:178个选项https://api.propublica.org/congress/v1403(禁止)。2:加载失败https://api.propublica.org/congress/v1:对飞行前请求的响应未通过访问控制检查:请求的资源上不存在“access co
-
axios接口请求下载文件,但是获取不到header信息? 但是接口响应头确实有返回 打印的response的headers中却没有content-disposition
-
react + axios请求拦截实现全局loading组件

