html - css想修改个阴影,但是一直部署报错,为什么?如何覆盖默认的box-shadow样式?
css想修改个导航栏增加个阴影,但是一直部署报错
经过尝试知道是box-shadow这行样式有错,注释掉就不会报错。
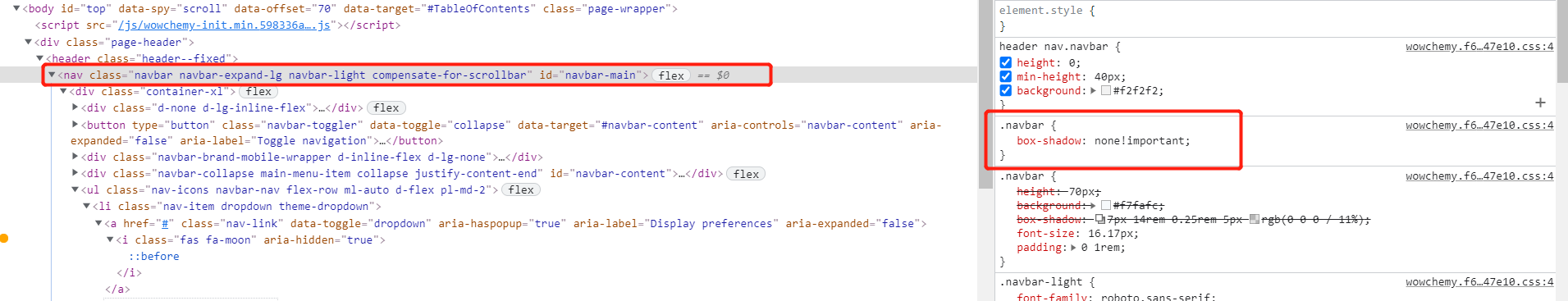
header nav.navbar {
height: 0px; //清除默认高度样式
min-height: 40px;
background: #F2F2F2;
// box-shadow: 1px 6px 20px 1px rgb(0 0 0 / 50%) !important;//报错
}哪怕我直接指定id来设置样式也是报错:
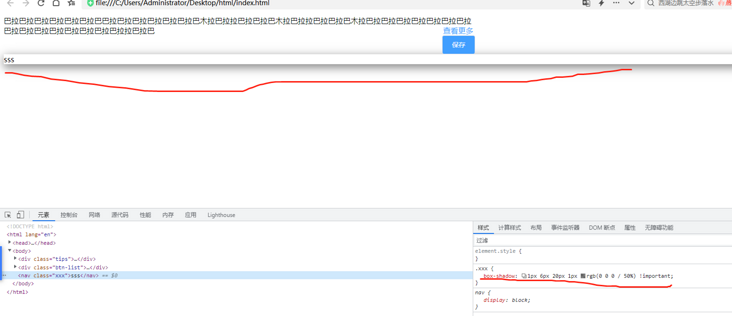
#navbar-main {
box-shadow: 1px 6px 20px 1px rgb(0 0 0 / 50%) !important; //报错
}究竟问题出现在哪里?按道理他默认的样式哪怕被!important之后我的选择器特异性更高,优先级更高才对啊?为什么用!important覆盖不了?还报错?
补充:
用这个不会报错,但是用rgb()的写法就会报错了
box-shadow: 0px 6px 20px 0px #000000 !important; box-shadow: 1px 6px 20px 1px rgb(0 0 0 / 50%)!important;//报错解决了,改成rgba就好了,为什么别人rgb也可以设置透明度?我却会报错?
共有2个答案
构建时,代码引入顺序的问题

没有问题呀?你把错误信息和代码贴出来看看。
-
box-shadow 属性向框添加一个或多个阴影。 浏览器支持 Property box-shadow 10.0 4.0 -webkit- 12.0 9.0 4.0 3.5 -moz- 5.1 3.1 -webkit- 10.5 语法 box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit; 该属性是由
-
使用这个属性可以让页面更有立体感,给元素添加一个阴影,使得元素看起来是悬浮在原来的位置,下面就看看它的用法吧。 1. 官方定义 box-shadow 属性向框添加一个或多个阴影。 2. 慕课解释 通过 box-shadow 可以给任意 H5 元素添加阴影,可以是一个,如果用,号隔开可以添加多个。 3. 语法 box-shadow:h-shadow v-shadow blur color;
-
问题内容: 我怎样才能做到这一点?我希望我的元素看起来好像有阴影下划线。我不希望其他三个方面的阴影。 问题答案: 做这个: 实际上,这要简单得多,无论您将模糊设置为(第3个值),还是将色散(第4个值)设置为负值。
-
问题内容: 我已经创建了自己的主题作为单独的Maven项目,并且已正确加载了该主题。 现在,我想更改组件的大小。例如,一个。它有一个名为的类ui-orderlist-list,它primefaces.css使用200x200的固定尺寸定义。无论我在我的工作中做什么theme.css,它都会被此属性覆盖,并且我无法将内容 扩大。 对于其他组件,我可能只想覆盖一个组件实例,而不是全部。 谁能告诉我该怎
-
在我的网站上,我使用reset.css。它为列表样式添加了以下内容:
-
问题内容: 我正在开发页面,现在以我的CSS样式我有以下代码行 为我的页面。现在,我的某些页面不需要此行 我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略? 问题答案: 使用不推荐,但在这种情况下,我想你应该- 在您的内部CSS中编写此代码-

