javascript - 使用 outerHTML,添加的 click 事件无法触发?
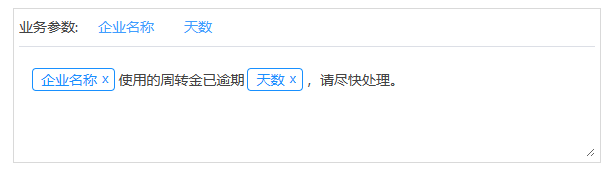
例如有一段文字:{companyName}使用的周转金已逾期{days},请尽快处理。
我现在把中括号部分替换成自定义标签,监听标签的 click 事件,最后把内容赋给容器(div)
页面可以正常显示,但是添加的点击事件(x)无法触发

以下是部分代码
<template>
<div
class="template_input"
ref="templateInputRef"
:id="contentId"
@click="handleClick"
@focus="isLocked = true"
@blur="isLocked = false"
@keydown.delete="handleClickDelete"
@input="handleInput"
></div>
</template>
<script>
export default {
data(){
return {
defaultContentInfo: [{key: 'companyName', value: '公司名称'}, {key: 'days', value: '天数'}]
}
},
methods: {
// 替换默认短信模板内的参数
// content: {companyName}使用的周转金已逾期{days},请尽快处理
replaceTemplateParams(content) {
if (content) {
const regx = /\{(.*?)\}/g;
return content.replace(regx, (match) => {
let matchStr = match.replace(/\{|\}/g, "");
let tempValue = this.defaultContentInfo.find(
(item) => item.key == matchStr
).value;
let node = document.createElement("smstag");
node.innerText = tempValue;
node.id = this.getGuid();
// 添加删除按钮
let deleteBtn = document.createElement("span");
deleteBtn.innerText = "x";
// 删除按钮添加类名
deleteBtn.className = "deleteBtn";
deleteBtn.addEventListener("click", () => {
node.remove();
});
node.appendChild(deleteBtn);
return node.outerHTML;
});
} else {
return "";
}
}
}
}
</script>
<style>
.template_input {
width: 100%;
min-height: 100px;
box-sizing: border-box;
font-size: 14px;
padding: 10px;
line-height: 1.5;
word-break: break-word;
resize: vertical;
overflow: auto;
// 允许编辑,禁止富文本
-webkit-user-modify: read-write-plaintext-only !important;
}
</style>共有4个答案
同意上面说的事件委托。
目前只根据你提供的内容来看,没有调用 replaceTemplateParams。你都没有调用的代码怎么会生效呢?
最后再说 return node.outerHTML 你这里应该直接返回 node,因为你返回了 text 所以你用到的 addEventListener 其实都无效了。
用事件委托绑定事件试试
搜索关键字:事件委托或事件代理
直接监听div的点击事件,判断是否是span,如果是就删除节点
handleClick(e) {
// 判断点击的是 SPAN 节点(删除图标)
if (e.target.nodeName === "SPAN") {
// 如果是删除按钮,删除标签
e.target.parentNode.remove();
}
},-
我要在按钮的click事件上向html表中添加一行。在那一行中,我有一个包含li元素的单元格。我已经为li元素分配了click事件。当我点击李的事件被解雇了很多次,我不知道为什么...好心的帮助。
-
问题内容: 所以我有这个按钮,它将在表中添加新行,但是我的问题是,在执行append方法之后,它不再侦听click事件。 单击添加新条目,然后单击表单名称。 HTML 问题答案: 使用上: 这样,即使在绑定事件处理程序之后添加了单击,也可以将单击委派给具有class的任何元素。
-
我想要trrigger点击事件上的span标记onclick happed。li创建时创建/单击span标记(创建集合)单击。 下面是我的span和ul li标签。li列表在单击SPAN时动态添加到ul中。 我只想在li上触发click事件-Encat值将为0。否则不需要触发。 下面是我正在尝试的jquery代码,但是它应用了所有的数据猫值(li) 任何人知道怎么做,然后告诉我。
-
我试图创建一个小型应用程序,在该应用程序中,Vaadin网格中存储了各种文件位置,网格目前只显示两列--和,我希望在单击一行时也看到文件位置作为通知。 意思是,每次单击网格中的一行时,我都希望它使用显示位置,如下所示: 由于我的网格选择模型是,默认情况下,单击监听器不能注册它点击了哪一行,并且通过复选框选择行不是我希望显示的数据。简单地说,我希望为我单击的每一行获取项目,并将位置显示为通知。 到目
-
本文向大家介绍JavaScript使用addEventListener添加事件监听用法实例,包括了JavaScript使用addEventListener添加事件监听用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript使用addEventListener添加事件监听用法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮
-
问题内容: 我正在尝试从触发元素的click事件。 通常的做法是隐藏被称为丑化的野兽,并通过其他方式触发其点击事件。 问题答案: 如果您的输入和按钮是同级(在您的情况下是OP): 使用指令将按钮的单击绑定到文件输入,如下所示:

