angular在ie和360兼容模式是空白的怎么解决?
angular15项目在ie浏览器和360兼容模式是空白的,项目没有polyfills.ts文件
共有1个答案
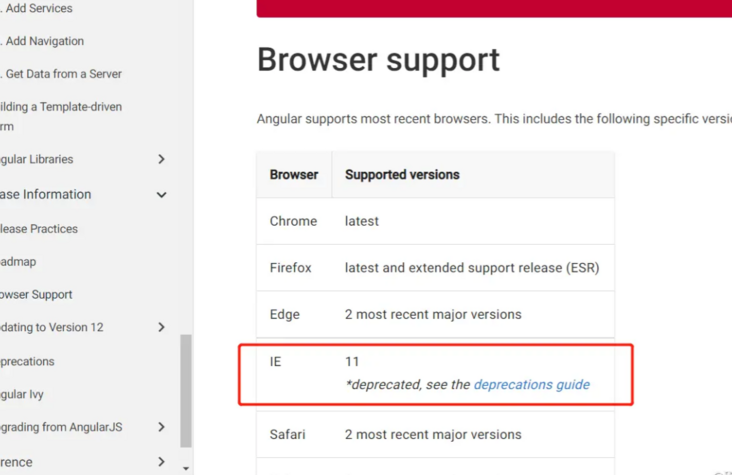
angular12就不再对IE浏览器进行支持,并逐步进行移除,在angular12项目有发出预警,angular12将废弃对IE11的支持,在angular13将彻底移除
配置支持IE11
修改.brwoserslistrc文件
打开项目的 .brwoserslistrc文件,如下:
可以看到配置文件有注明,IE11支持是一个可选项,当要选择支持IE11时就将not去掉
not IE 11改成 IE 11
然后在运行 npx browserslist 可以看到列表有IE11了
修改tsconfig.json文件
将target值改为es5 ,使得编译后JavaScript的版本为es5,这样在ie11上能兼容运行
其他几个配置含义可参见如下
https://juejin.cn/post/7065963473645076516。
-
问题内容: 我有一个iframe: 如果来自externaldomain.com的something.html具有CSS: 在IE中,它将iframe呈现为空白。所有其他浏览器都可以。 有人知道解决方案吗?记住相同的原产地政策。我无法使用javascript更改iframe中的任何内容,也无法更改css,因为iframe src是外部的。 谢谢。 问题答案: 我将从阅读“另一种跨域iFrame通信
-
本文向大家介绍placeholder如何在兼容IE?相关面试题,主要包含被问及placeholder如何在兼容IE?时的应答技巧和注意事项,需要的朋友参考一下 $(function(){ // 兼容IE9下的placeholder function placeholderSupport() { return 'placeholder' in document.createElement('inpu
-
对于响应式布局,有一点需要注意,就是IE8 及以下的版本不支持媒体查询,这意味着它们只会呈现媒体查询以外的样式,即基准样式。并且,它们也不支持HTML5 的 header、main、aside、footer 等新元素。 对于IE8及更早的版本,可以什么都不做,让网站显示最基本的版本,或者为它们单独创建一个样式表,让它们显示网站最宽的版本。 当然,大多数人还是倾向于让页面具有响应式的效果。这也好办,
-
问题内容: 我正在为在所有Intranet站点上强制使用兼容模式的客户端做工作。我想知道是否可以在HTML中添加一个标记以强制兼容模式关闭。 问题答案: My Web Page Content goes here. 从链接的MSDN页面: 边缘模式告诉Windows Internet Explorer以可用的最高模式显示内容,这实际上打破了“锁定”范式。使用Internet Explorer 8,
-
问题内容: 我经常遇到这个问题,不得不使用已弃用的Angular来启动旧的Angular项目。 因为我无法正常运行最新的Node.js版本(至少是最新的LTS版本),所以我经常遇到这样的问题,即我无法运行旧项目。我通过使用节点版本管理器解决了这个问题,但是仍然经常遇到一个问题,即我不确定什么是用于Angular Version X的最佳Node.js版本。 遗憾的是,官方发行说明 sha琐地处理了
-
我有一个程序使用片段,但我有一个问题,当我包括列表视图在我的传呼机当一个项目在滑动菜单选择。 这些错误是: 在制表符适配器上 公共类TabsPagerAdapter扩展FragmentStatePagerAdapter{ } 行中的错误: public FragmentActivity getItem(int index){ 此行有多个标记-实现android.support.v4.app.Fra

