前端 - vue3+ts+echarts怎么样让图标自适应盒子容器大小(不是浏览器窗口)?

试了很多方法,只能自适应浏览器大小,不能自适应盒子大小,想问下各位大佬有什么方法可以实现我想要的效果?
共有3个答案
已解决
参考
https://blog.csdn.net/weixin_52921391/article/details/117387863
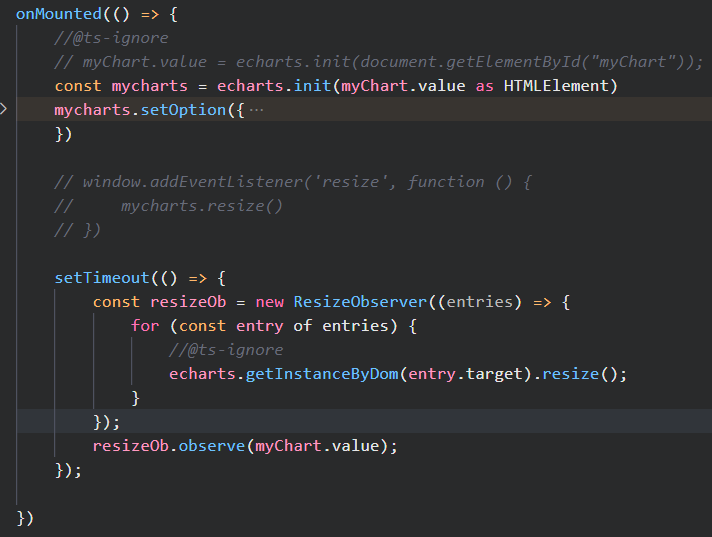
这个你需要给 注册事件, 既然是兄弟组件就用eventBus, 侧边栏的收起或展开后触发$emit, 通知echart组件的监听事件$on, 然后在$on重新渲染echarts
注册事件, 既然是兄弟组件就用eventBus, 侧边栏的收起或展开后触发$emit, 通知echart组件的监听事件$on, 然后在$on重新渲染echarts
使用element-resize-detector这个插件监听当前echart图的dom大小变化,在回调里面进行echart自适应
可以参考
https://blog.csdn.net/Ag_wenbi/article/details/103047779
实现
-
问题内容: 这看似微不足道,但是经过所有的研究和编码,我无法使其正常工作。条件是: 浏览器窗口大小未知。因此,请不要提出涉及绝对像素大小的解决方案。 图片的原始尺寸未知,可能适合浏览器窗口,也可能不适合浏览器窗口。 图像垂直和水平居中。 图像比例必须守恒。 图像必须在窗口中完整显示(不裁剪)。 我不希望滚动条出现(如果图像合适,它们也不应该出现。) 窗口尺寸更改时,图像会自动调整大小,以占据所有可
-
本文向大家介绍HTML中使背景图片自适应浏览器大小实例详解,包括了HTML中使背景图片自适应浏览器大小实例详解的使用技巧和注意事项,需要的朋友参考一下 HTML中使背景图片自适应浏览器大小实例详解 解决办法: 1、图片不够大,又background属性不能拉伸图片; 2、只能用个div,把其z-index值设为负,并使这个div大小为整个body大小,在div里用<img> ; 3、body的ba
-
开发的过程中你可能会遇到这样一个问题,通过鼠标拖动使浏览器的窗口变大,因为Threejs渲染器的渲染尺寸范围没有跟着变化,出现局部空白区域。对于这种情况要做的就是重新获取浏览器窗口新的宽高尺寸,然后通过新的宽高尺寸更新相机Camera和渲染器WebGLRenderer的参数即可。 视图矩阵.matrixWorldInverse和投影矩阵.projectionMatrix 所谓相机对象Camera本
-
官网demo 在火狐浏览器也无法实现鼠标的放大缩小
-
现在的QQ浏览器都是IE11的内核,怎么才能更新的之前的ie8内核, 我想把我的QQ浏览器内核还原到IE8的内核,有大佬们知道吗? 请问QQ浏览器在什么情况下会切换内核啊。开始是Chromium94.0.4606.71 后面切换到IE8 了
-
问题内容: 我正在通过jQuery的getJson()调用跨域Web服务。由于响应对象的大小很大,因此我在Web服务中使用了最大的JSon大小。我已经检查过getJson()提供正确的响应对象。但是仍然没有调用我的回调函数。Firebug表示已超过(firefox)响应大小。 谁能告诉我标准浏览器(例如,Firefox)处理的最大浏览器响应大小限制是多少,以及如何处理该问题? 这是相同的代码段。

