javascript - 后端接口传参需要添加请求头'application/x-www-form-urlencoded',返回值默认是Text?
在请求api中添加了
import request from '@/router/axios';
export const getOrde = (row) => {
return request({
headers: { 'content-type': 'application/x-www-form-urlencoded' },
url: '/api/xlb',
method: 'post',
params:{...row}
})
}
也在axios中添加了
axios.defaults.timeout = 10000;
//返回其他状态吗
axios.defaults.validateStatus = function (status) {
return status >= 200 && status <= 500; // 默认的
};
//跨域请求,允许保存cookie
axios.defaults.withCredentials = true;
NProgress.configure({
showSpinner: false
});
//HTTPrequest拦截
axios.interceptors.request.use(config => {
NProgress.start() // start progress bar
const meta = (config.meta || {});
const isToken = meta.isToken === false;
config.headers['Authorization'] = `Basic ${Base64.encode(`${website.clientId}:${website.clientSecret}`)}`;
config.headers['Content-Type'] = 'application/x-www-form-urlencoded'
if (getToken() && !isToken) {
config.headers['Blade-Auth'] = 'bearer ' + getToken() // 让每个请求携带token--['Authorization']为自定义key 请根据实际情况自行修改
}
//headers中配置serialize为true开启序列化
if (config.method === 'post' && meta.isSerialize === true) {
config.data = new URLSearchParams(config.data).toString()//serialize(config.data);
}
return config
}, error => {
return Promise.reject(error)
});
//HTTPresponse拦截
axios.interceptors.response.use(res => {
NProgress.done();
const status = res.data.code || 200
const statusWhiteList = website.statusWhiteList || [];
const message = res.data.msg || '未知错误';
//如果在白名单里则自行catch逻辑处理
if (statusWhiteList.includes(status)) return Promise.reject(res);
//如果是401则跳转到登录页面
if (status === 401) store.dispatch('FedLogOut').then(() => router.push({path: '/login'}));
// 如果请求为非200否者默认统一处理
if (status !== 200) {
Message({
message: message,
type: 'error'
})
return Promise.reject(new Error(message))
}
return res;
}, error => {
NProgress.done();
return Promise.reject(new Error(error));
})
export default axios;
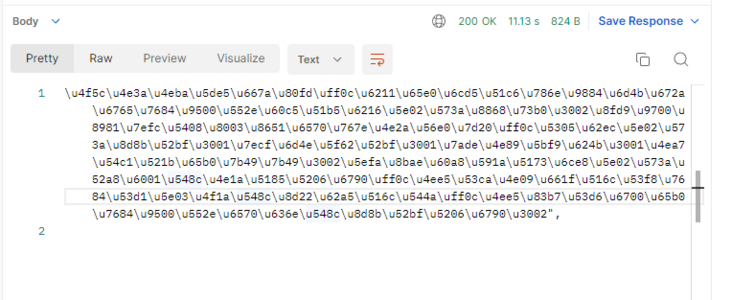
返回值是TEXT格式 用Postman 将text切换成Json才能显示文字

这种怎么获取响应值呢?
共有3个答案
你图里返回的TEXT文本是正确的,只不过是中文的unicode表示而已,应该是后端返回的时候没有指定字符集编码,postman默认用原始unicode表示了
比如:\u4f5c 就是中文里的 "作"
返回值是什么类型应该由后端决定,并且给出返回的字符集编码方式,比如Java的SpringMVC写法:
@ResponseBody
@PostMapping(value = "/xxx", produces = "text/html;charset=UTF-8")
public String xxx(@RequestBody String requestJson) throws Exception {
}这样一来返回的数据应该就是正常显示的中文了
后端不改的话,倒是也可以解析,包在双引号里面,用 JSON.parse 解析就行了。
console.log(JSON.parse(`"\u4f5c\u4e3a"`))返回值是后端给的,格式不正确得和后端说,让他给成你需要的格式。
-
我试图编写一个restendpoint,它接收application/x-www-form-urlencoded。但是endpoint不接受@requestbody或@requestparam的请求参数 我已经尝试使用MultiValueMap来获取请求参数。但我总是得到0个参数。是否有一种方法可以获取MultiValueMap或其他POJO类的请求值。 -这是application/x-www-
-
问题内容: 我曾经有ElasticSearch 5.2,并且刚升级到6.0。 我正在尝试按照此处的指南创建索引模板,但出现错误 我的查询是 问题答案: 要解决此问题,请添加curl选项 这个错误是由于 严格的内容类型检查 在ElasticSearch 6.0中引入,在解释这个岗位 从Elasticsearch 6.0开始,所有包含主体的REST请求也必须提供该主体的正确内容类型。
-
问题内容: 之间有什么区别 request.ContentType =“ application / json; charset = utf-8”; 和 webRequest.ContentType =“ application / x-www-form-urlencoded”; 问题答案: 第一种情况是告诉Web服务器您正在发布JSON数据,如下所示: 第二个选项是告诉Web服务器您将对URL中
-
问题内容: 我已经将Elasticsearch(5.5版)集成到Gitlab中并尝试使用它。这是我从外部Windows客户端发送的命令: 但这不起作用。在客户端上,我得到以下错误: {“错误”:“不支持Content-Type标头[应用程序/ x-www-form-urlencoded]”,“状态”:406} curl:(6)无法解析主机:text curl:(3)[globbing ]第1列 c
-
我有一个SOAP客户端发送一个请求,它的内容类型定义为应用程序/x-wow-form-urlencoded。我的jax-ws服务器响应HTTP 415错误,抱怨它需要文本/xml的内容类型。 显然,无法更改此客户端,因此我正在尝试找出是否有任何方法可以强制我的服务器接受此内容类型?
-
当内容类型不是text/html、text/plain或text/xml,而是application/x-www-form-urlencoded内容类型时,我很难理解如何设置字符集。 给出以下(简化的)javascript代码: 如果我没有显式设置编码, Firebug告诉我内容类型是"Application/x-www-form-urlencoded; charset=UTF-8"。 例如,如果

