前端 - cookie跨域不共享吗,那用window.open打开的页签呢?
页签a中::
window.open('http://127.0.0.1:5501/pages/index2.html')
document.cookie = 'cookieA=4'
页签b中::
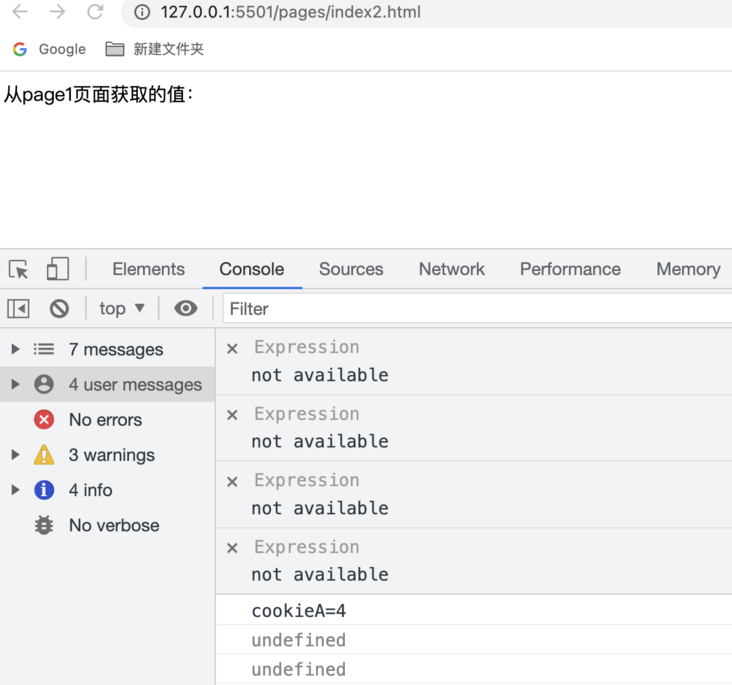
console.log(document.cookie)
页面b中打印结果,从结果看,还是可以拿到页面a设置的cookie
共有1个答案
跨域和跨页签不是一回事。域、协议或端口不同的叫做跨域
关于跨域方面的文档 �� 跨源资源共享(CORS) - HTTP | MDN
-
我目前正在从事一个托管在域上的laravel项目。此应用程序的一部分(某些功能)必须位于不同的域上。我在我的网上找到了一条路。在php中,我用以下命令映射了所有路由: 以及需要以相同方式位于另一个域上,但具有不同域的路由。好啊在主域中,我创建了一个具有src属性的图像: 指向此方法路线: 它起作用了。我在不同的域上共享同一个会话,但是,我想问你们,对于这个案例场景,你们是否知道更好的方法。我知道这
-
问题内容: 我有一个小问题。 如何为多个域设置Cookie? 我确实了解安全性问题,并且我确信以前已经做过。原因是SSO。 即。 将需要将登录域设置为: domain.com,domain1.com,domain2.com。 有没有简单的方法,可以使用PHP和Cookies或其他替代方法? 问题答案: domain.com绝对没有办法为domain1.com设置cookie。您试图做的事情只能通过
-
本文向大家介绍Window.Open如何在同一个标签页打开,包括了Window.Open如何在同一个标签页打开的使用技巧和注意事项,需要的朋友参考一下 如果有Ajax,那么设置
-
我有两个问题。我理解,如果我在cookie中指定域为(带前导点),那么所有子域都可以共享一个cookie。 是否可以访问在中创建的cookie(没有子域)? 如果在中创建,(没有子域)是否可以访问cookie?
-
问题内容: 我正在编写一个HTML5应用程序,该应用程序使用JSONP从几个不同的来源收集数据。我对GET所做的任何事情都可以正常工作。我现在正尝试发布数据,并且遇到了一个有趣的问题。我需要将数据从我的应用程序发布到另一个应用程序,该应用程序从本地计算机运行。我正在尝试编写具有跨平台功能的移动应用程序(请考虑使用Pulse / Flipboard),因此该代码将始终从本地源运行。我的思考过程如下:
-
跨域资源共享 (CORS) 跨域资源共享(Cross-Origin Resource Sharing)允许WEB端的应用程序访问不属于本域的资源 配置格式 CORS配置为json字符串,类似 { "rules":[ { "id":"id1" "AllowOrigin":"http://*.example.com" //指定允许发送跨源请求的源,支持使用通配符

