ASP。NET Core 3.1 Web API,含$。ajax--加载资源失败400错误
我有一个PartialView,它动态加载了一个按钮。当我单击Save时,表单被发布到API控制器Bp。我得到一个400 HTTP错误:加载资源失败。我在谷歌上搜索到脸色发青,找不到解决方案。对我来说,典型的问题是发布的JSON对象与C类不匹配。我在另一个可以工作的程序中有类似的代码,但我看不出它们之间有什么显著差异。任何帮助都将不胜感激。

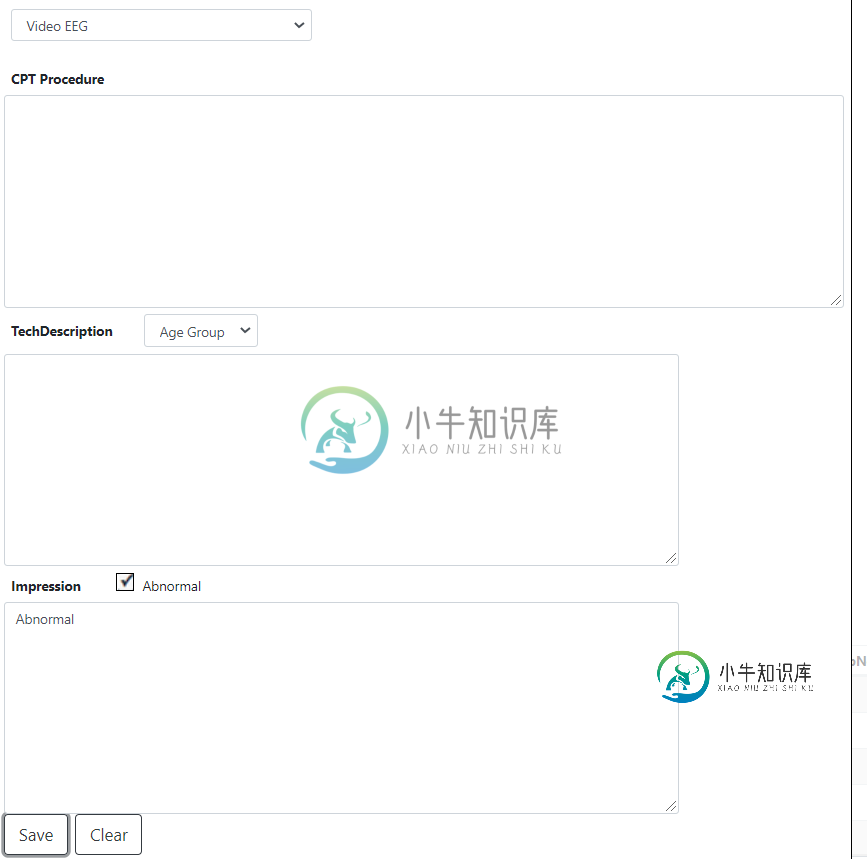
编辑BP. cshtml
@model BP
<div style="z-index: 999998; opacity: 0.65; filter: alpha(opacity=65); left: 0px; width: 100%; cursor: default;
position: absolute; top: 0px; height: 100%; background-color: white">
</div>
<div style="border: 1px solid black; z-index: 999999; left: 5%; width: 90%; cursor: default; position: absolute;
top: 1%; background-color: white">
<div class="d-flex justify-content-between ed mb-3">
<div class="p-2" style="font-size:x-large">Add/Edit Boilerplate</div>
<div class="p-2" style="font-size:x-large"><button id="Close"><span class="glyphicon glyphicon-remove"></span></button></div>
</div>
<div class="d-sm-flex flex-sm-row">
<div class="p-2" style="width:50%">
@await Component.InvokeAsync("Boilerplate", new { user = User.Identity.Name })
</div>
<div class="p-2" style="width:50%">
<form id="formBP" name="formBP" method="post" data-bpapi="@ViewBag.BpApi">
<div class="form-group p-2 w280">
<select class="form-control" data-live-search="true" asp-for="BPCPTID" asp-items="ViewBag.StudyType" required></select>
</div>
<input asp-for="MDIDBP" type="hidden" value="@ViewBag.MD" />
<div class="font-weight-bold p-2">CPT Procedure</div>
<div><textArea asp-for="CPTProcedureBP" class="form-control" rows="10"></textArea></div>
<div class="font-weight-bold p-2">
TechDescription
<span style="margin-left:25px">
<select class="form-control2" asp-for="AgeGroup" asp-items="ViewBag.Age"></select>
</span>
</div>
<div><textArea asp-for="TechDescriptionBP" class="w600 form-control" rows="10"></textArea></div>
<div class="font-weight-bold p-2">
Impression
<span class="form-check-inline" style="margin-left:25px">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" asp-for="Abnormal"><span style="vertical-align:baseline;font-weight:normal"> Abnormal</span>
</label>
</span>
</div>
<div><textArea asp-for="ImpressionBP" class="w600 form-control" rows="10"></textArea></div>
<div>
<button id="btnSave" type="button" class="btn btn-outline-dark btn-lg">Save</button>
<button id="btnClr" type="button" class="btn btn-outline-dark btn-lg">Clear</button>
<span id="bpMsg" class="text-danger" style="font-size:large"></span>
</div>
</form>
<input id="BPState" type="hidden" />
</div>
</div>
</div>
BpController(BpController)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using CNPLog.Models;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace CNPLog.Controllers
{
[Route("api/[controller]")]
[ApiController]
[Produces("application/json")]
public class BpController : ControllerBase
{
private IEEGRepository repository;
public BpController(IEEGRepository repo)
{
repository = repo;
}
[HttpPost]
public IActionResult Post(BP bp)
{
int result = repository.SaveBP(bp);
string msg = string.Empty;
if (result > 0)
msg = "Boilerplate saved.";
else
msg = "There was a problem saving boilerplate";
return Ok(new { msg = msg });
}
}
}
带有ajax代码的脚本文件片段
var bpcptid = $('#BPCPTID').val();
var mdidbp = $('#MDIDBP').val();
var cptprocbp = $('#CPTProcedureBP').val();
var agegroup = $('#AgeGroup').val();
var techdesc = $('#TechDescriptionBP').val();
var abnormal = $('#Abnormal').val();
var imp = $('#Impression').val();
var bp = { BPCPTID: bpcptid, MDIDBP: mdidbp, CPTProcedureBP: cptprocbp, AgeGroup: agegroup, TechDescriptionBP: techdesc, Abnormal: abnormal, ImpressionBP: imp };
$.ajax({
url: urlBpApi,
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(bp),
type: "POST",
beforeSend: function (xhr) {
xhr.setRequestHeader("RequestVerificationToken",
$('input:hidden[name="__RequestVerificationToken"]').val());
},
success: function(data) {
$("#editBP").load(urlEditBP);
$('#BPState').val(getBpSerialized());
},
error: function (xhr, status, errorMsg) {
$('#bpMsg').html(errorMsg);
}
});
这是BP类
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace CNPLog.Models
{
public enum Age : byte { DNA, Neonate, Infant, Child, Adult }
public class BP
{
[Range(1, 256, ErrorMessage = "Please select a study type")]
public int BPCPTID { get; set; }
public string CPTDescription { get; set; }
public int MDIDBP { get; set; }
public Age AgeGroup { get; set; } = Age.DNA;
public string StrAgeGroup => AgeGroup switch
{
Age.DNA => "N/A",
Age.Neonate => "Neonate",
Age.Infant => "Infant",
Age.Child => "Child",
Age.Adult => "Adult",
_ => throw new ArgumentException(message: "invalid enum value", paramName: nameof(AgeGroup)),
};
public byte ByAge => AgeGroup switch
{
Age.DNA => (byte)Age.DNA,
Age.Infant => (byte)Age.Infant,
Age.Child => (byte)Age.Child,
Age.Adult => (byte)Age.Adult,
_ => throw new ArgumentException(message: "invalid enum value", paramName: nameof(AgeGroup)),
};
public bool Abnormal { get; set; } = false;
public string StrAbnormal
{
get
{
return Abnormal == true ? "Abnormal" : "Normal";
}
}
public string For { get; set; }
public string CPTProcedureBP { get; set; }
public string TechDescriptionBP { get; set; }
public string ImpressionBP { get; set; }
public string Msg { get; set; }
}
}
共有1个答案
对于400错误,那是因为Ajax中的数据类型无法正确匹配模型属性。可以通过更改数据中的类型来解决。
var bp = { BPCPTID: parseInt(bpcptid), MDIDBP: parseInt(mdidbp), CPTProcedureBP: cptprocbp, StrAgeGroup: agegroup, TechDescriptionBP: techdesc, Abnormal: Boolean(abnormal) , ImpressionBP: imp };
结果:
上面的代码可以解决问题。但是您的js代码仍然需要修改:
1、复选框值始终为true,需要判断是否选中,然后得到值:
var abnormal = $('#Abnormal').prop("checked") ? 1 : 0;
2.似乎没有id为Impression的元素,但有id为ImpressionBP的元素,请确保它存在:
var imp = $('#Impression').val();
更新:
您还可以删除ApiController,无需更改js:
[Route("api/[controller]")]
//[ApiController]
[Produces("application/json")]
public class BpController : ControllerBase
{}
-
我正在开发一个前端使用Angular 12和API中使用ASP. net core 5的应用程序。调用HttpPost API时,我收到错误加载资源失败:服务器响应状态为400() 如果我使用字符串或整数参数,则没有问题并且API被正确调用。但只有当我使用实体类传递值时,我才会收到此错误。 这是我的实体类在asp.net核心 这是API 这是我的角度分量。ts代码: 角度服务方式: } 角度模型类
-
我正试图通过Glide将图像加载到。但是图像没有加载-我得到一个错误。我正在使用以下代码 日志
-
我在Amplify中遇到了这个错误,我完成了构建tho。 该系统可以在本地环境中工作。包裹本地env的json脚本是这样的。 我的放大镜。xml如下。 屏幕完全倾斜了。 有没有人有同样的问题?
-
服务器js公司 应用程序。js公司 注册处理程序代码 当我试图注册一个用户时,我遇到了错误400。加载资源失败:服务器响应状态为400(错误请求),我已附加我的注册表。js文件寄存器。js:26个职位https://warm-earth-96837.herokuapp.com/register400(错误请求)寄存器。onSubmitSignIn@寄存器。js:26 400错误请求错误是一个HTT
-
我的代码工作正常,但当我试图从后端获取数据时,我收到一个错误“400错误请求”,我不知道发生了什么错误。请解决我的问题。 //API==http://localhost:8000/api/ 指数js公司 在这里,我分享了我的实际代码,其中添加操作被执行到表单中。js公司 $$$$$$$$$$$$$$$ 后端 $$$$$$$$$$$$$$$$$$$$$ 待办事项。js/路由器 待办事项。js/控制器
-
我正在制作一个博客应用程序。如果我尝试访问单个概要文件,微调器将继续运行,但当我签入react dev工具时,数据就在那里。我哪里出错了?其他一切都很好。配置文件是可见的,但当我进入单个配置文件时,问题就出现了 轮廓js公司 数据来自的源,配置文件。js公司 我的github回购链接

