Amplify使“加载资源失败:服务器响应状态为400”错误
我在Amplify中遇到了这个错误,我完成了构建tho。
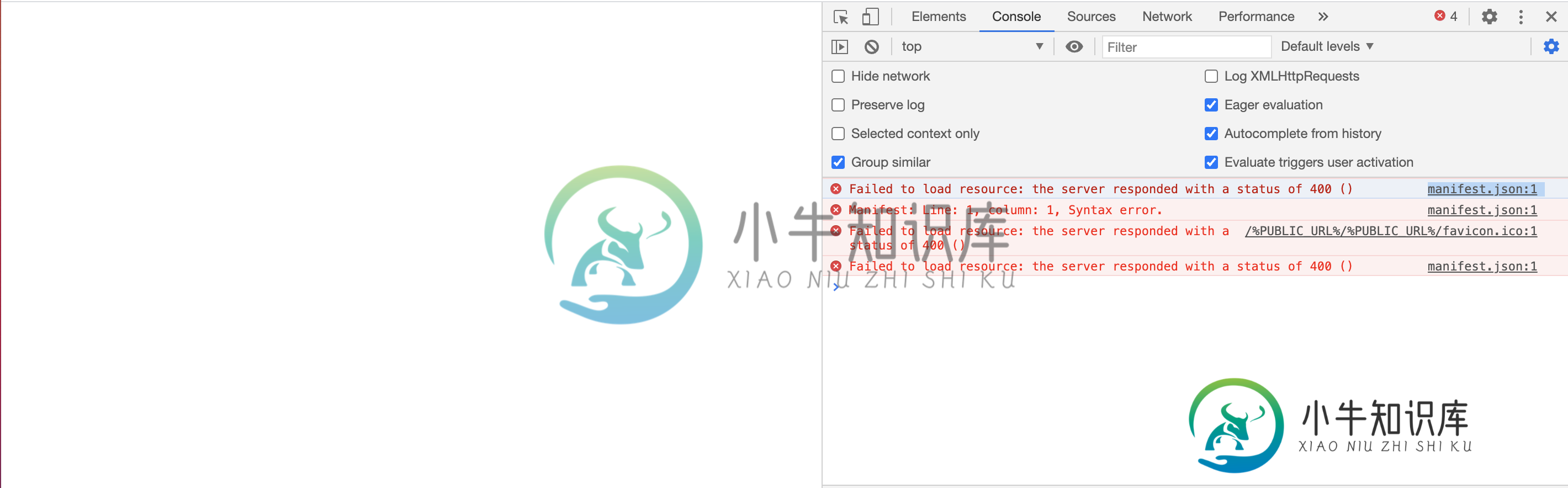
Failed to load resource: the server responded with a status of 400
manifest.json:1
该系统可以在本地环境中工作。包裹本地env的json脚本是这样的。
.......
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"format": "./node_modules/.bin/eslint --fix --ignore-path .gitignore ."
},
.......
我的放大镜。xml如下。
version: 1
frontend:
phases:
preBuild:
commands:
- nvm install 14.15.0
- nvm use 14.15.0
- yarn install
build:
commands:
- nvm install 14.15.0
- nvm use 14.15.0
- node -v
- yarn run build
artifacts:
baseDirectory: public
files:
- '**/*'
cache:
paths:
- 'node_modules/**/*'
屏幕完全倾斜了。

有没有人有同样的问题?
共有1个答案
我遇到了同样的问题,在花了数小时进行故障排除后,结果证明是Amplify CI/CD构建配置问题。
将存储库连接到Amplify应用程序时,系统会提示您编辑Amplify中的构建设置。yaml文件。无论出于何种原因,baseDirectory的默认值设置为public。
下载文件,将其放在存储库根目录中,然后更改:
artifacts:
baseDirectory: public
到
artifacts:
baseDirectory: build
提交、推送、重新连接分支,它应该可以工作。
-
服务器js公司 应用程序。js公司 注册处理程序代码 当我试图注册一个用户时,我遇到了错误400。加载资源失败:服务器响应状态为400(错误请求),我已附加我的注册表。js文件寄存器。js:26个职位https://warm-earth-96837.herokuapp.com/register400(错误请求)寄存器。onSubmitSignIn@寄存器。js:26 400错误请求错误是一个HTT
-
这是我第一次使用Sanity构建博客网站来练习使用React JS,在那里我应该从sanity.io.调用一个API,但是我的React网站无法从Sanity获取数据。在网页上应该从Sanity博客导入数据的区域实际上是一个空白屏幕。当我检查控制台时,我发现了这个错误: 这是我的网络负载 还有我的网络预览 这是本应显示信息的页面的代码 非常感谢你的帮助。谢谢
-
这是我第一次编写一个应用程序,其中我将后端链接到fornted(spring-boot-react)。 我已经到了这样的地步,我想从客户端视图中填写一个表单并提交它(在这种情况下,将表单保存到数据库中)。 我启动了服务器(spring boot中的应用程序)和客户端(react)。启动的应用程序已加载。表单会显示出来,但当我填写表单并单击“提交”时,不会执行任何操作。我使用devtools并得到错
-
我在数据库中添加了一行上传图像。当我查看行列表时,会出现图像,但当我尝试更新行时,我遇到错误“加载资源失败:服务器响应状态为400:spring mvc”。图像未出现!! 谁能帮帮我!
-
我的代码工作正常,但当我试图从后端获取数据时,我收到一个错误“400错误请求”,我不知道发生了什么错误。请解决我的问题。 //API==http://localhost:8000/api/ 指数js公司 在这里,我分享了我的实际代码,其中添加操作被执行到表单中。js公司 $$$$$$$$$$$$$$$ 后端 $$$$$$$$$$$$$$$$$$$$$ 待办事项。js/路由器 待办事项。js/控制器
-
我正在制作一个博客应用程序。如果我尝试访问单个概要文件,微调器将继续运行,但当我签入react dev工具时,数据就在那里。我哪里出错了?其他一切都很好。配置文件是可见的,但当我进入单个配置文件时,问题就出现了 轮廓js公司 数据来自的源,配置文件。js公司 我的github回购链接

